Ext常用的知识点(二)--panel和window
1、Panel
很容易就可以做写出一个panel
var pnl = new Ext.Panel({
title:"panel标题",
width:300,
height:200,
renderTo:"test1" //这句把本窗口绑在id为test1的div或其它dom结点上
});
下面来美化一下:
加上frame:true 就会使窗口边框变得平滑,panel内部背景变成和谐的淡蓝色。
加上collapsible:true 就会在右上角多出个按钮,点击可以收缩
加上html:"<h1>Hello, lingyibin</h1>"可以在上面添加html文本
加上autoLoad:"MyJsp.jsp"可以加载其它页面到上面显示
底部工具条和顶部工具条分别用bbar 和tbar,设置右上角的小按钮用tools,这些在下面代码中都有示例
var pnl = new Ext.Panel({
title:"窗口",
width:300,
height:200,
collapsible:true,
//titleCollapse:true,
renderTo:"test1",
//frame:true, //有这,窗口才会显得更酷
//html:"<h1>Hello, lingyibin</h1>"
autoLoad:"MyJsp.jsp", //从另一个页面中加载数据,不过,只能加载文本数据
bbar:[{text:"底部按钮1",handler:function(){alert("OK");}},{text:"底部按钮2"}],
tbar:[{text:"顶部按钮1"},{text:"顶部按钮2"}],
tools:[{id:"save"},{id:"help"},{id:"close",handler:function(){alert("关啦!");pnl.hide();}}]
});
其中tools里面id的内容还包括:
toggle (collapsable 为 true 时的默认值)
close
minimize
maximize
restore
gear
pin
unpin
right
left
up
down
refresh
minus
plus
help
search
save
2、Window
一个简单的window也可以用很简单的代码来实现 :
var win = new Ext.Window({
title:"window标题",
width:300,
height:200
});
win.show(); //window要用show()来使它显示出来

中间那一块的背景色和周围不和谐,没关系,用plain:true 就可以把整体的背景色调为一致
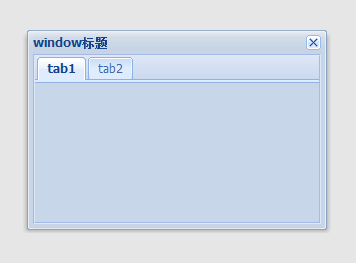
在中间加上tabpanel,最后变成如下的样子:
title:"window标题",
width:300,
height:200,
closeAction:"hide", //枚举值为:close(默认值),当点击关闭后,关闭 window 窗口
//hide,关闭后,只是 hidden 窗口
closable:true, //其实这是默认值,这句话可以去掉
modal:true, //设置为模式窗口
items:new Ext.TabPanel({
border:false,
activeTab:0,
items:[{title:"tab1"},{title:"tab2"}]
}),
plain:true
//contentEl:"test1"
});
win.show();