利用Ext.ux.UploadDialog异步实现多文件上传
接下来详细说说怎么用它:java实现
2、需要的组件:Ext.ux.UploadDialog.js
官网下载地址:http://www.max-bazhenov.com/dev/upload-dialog-2.0/index.php
下载解压后把整个的拷到web工程下面,例如我放在:WebRoot/comm/extjs/UploadDialog下面
3、接下来在你的jsp里面引入需要的文件:
<link rel="stylesheet" type="text/css" href="comm/extjs/UploadDialog/css/Ext.ux.UploadDialog.css" />
<script type="text/javascript" src="comm/extjs/UploadDialog/Ext.ux.UploadDialog.js"></script>
<script type="text/javascript" src="comm/extjs/UploadDialog/locale/ru.utf-8_zh.js"></script>
其中上面引入的第三个js文件是我改过了的,用来做汉化的,包里面自己带的文件叫 ru.utf-8.js ;
这里也把这个文件贴上上来把,可以直接copy它:
//ru.utf-8_zh.js
Ext.apply(
Ext.ux.UploadDialog.Dialog.prototype.i18n,
{
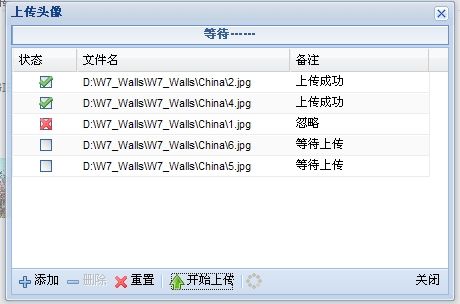
title: '上传头像',
state_col_title: '状态',
state_col_width: 70,
filename_col_title: '文件名',
filename_col_width: 230,
note_col_title: '备注',
note_col_width: 150,
add_btn_text: '添加',
add_btn_tip: '添加文件到上传列表',
remove_btn_text: '删除',
remove_btn_tip: '从上传列表中上传文件',
reset_btn_text: '重置',
reset_btn_tip: '重置文件上传列表',
upload_btn_start_text: '开始上传',
upload_btn_stop_text: '停止上传',
upload_btn_start_tip: '开始上传',
upload_btn_stop_tip: '停止上传',
close_btn_text: '关闭',
close_btn_tip: '关闭上传窗口',
progress_waiting_text: '等待……',
progress_uploading_text: '正在上传: {0} / {1} 上传成功',
error_msgbox_title: '错误信息',
permitted_extensions_join_str: ',',
err_file_type_not_permitted: '文件类型错误: 只可以上传{1}',
note_queued_to_upload: '等待上传',
note_processing: '上传中……',
note_upload_failed: '上传失败',
note_upload_success: '上传成功',
note_upload_error: '上传出错',
note_aborted: '忽略',
note_canceled: '取消'
}
);
4、jsp里面调用
jsp:
<html>
<head>
</head>
<body>
<img id="upload_image_btn" src="/bbs/images/upload_image.png" mce_src="bbs/images/upload_image.png" style="cursor: pointer;" mce_style="cursor: pointer;">
</body>
</html>
js:
//创建上传组件
$('#upload_image_btn').click(function()
{
dialog = new Ext.ux.UploadDialog.Dialog({
title: '上传头像' ,
url:'system/upload-uploadImage.action' , //这里我用struts2做后台处理
post_var_name:'uploadFiles',//这里是自己定义的,默认的名字叫file
width : 450,
height : 300,
minWidth : 450,
minHeight : 300,
draggable : true ,
resizable : true ,
//autoCreate: true,
constraintoviewport: true ,
permitted_extensions:[ 'JPG' , 'jpg' , 'jpeg' , 'JPEG' , 'GIF' , 'gif' , 'png' , 'PNG' ],
modal: true ,
reset_on_hide: false ,
allow_close_on_upload: false , //关闭上传窗口是否仍然上传文件
// upload_autostart: true //是否自动上传文件
upload_autostart: false
});
dialog.show(); //'show-button'
dialog.on( 'uploadsuccess' , onUploadSuccess); //定义上传成功回调函数
dialog.on( 'uploadfailed' , onUploadFailed); //定义上传失败回调函数
dialog.on( 'uploaderror' , onUploadFailed); //定义上传出错回调函数
dialog.on( 'uploadcomplete' , onUploadComplete); //定义上传完成回调函数
});
//文件上传成功后的回调函数
onUploadSuccess = function(dialog, filename, resp_data, record){
alert(resp_data.data);//resp_data是json格式的数据
}
//文件上传失败后的回调函数
onUploadFailed = function(dialog, filename, resp_data, record){
alert(resp_data.data);
}
//文件上传完成后的回调函数
onUploadComplete = function(dialog){
alert('所有文件上传完成');
// dialog.hide();
}
说明:
这里多文件上传其实不是一次性把多个文件传到后台,其实也是一次一个文件,只不过它把这个过程连续起来进行了而已,所以上面的那个//文件上传成功后的回调函数//执行的次数是跟上传的文件数目相同的;而//文件上传完成后的回调函数//是当列表中所有的都完成后执行一次
5、java后台部分
后台得到文件的时候,要根据前面定义的 post_var_name来取文件,
public class UploadAction extends BaseActionSupport {
private static final long serialVersionUID = 4795147622620740907L;
/**
* UserService引用
*/
private UserService service;
private File[] uploadFiles;
private String[] uploadFileNames;
private String[] uploadContentTypes;
public File[] getUploadFiles() {
return uploadFiles;
}
public void setUploadFiles(File[] uploadFiles) {
this.uploadFiles = uploadFiles;
}
public String[] getUploadFileNames() {
return uploadFileNames;
}
public void setUploadFileNames(String[] uploadFileNames) {
this.uploadFileNames = uploadFileNames;
}
public String[] getUploadContentTypes() {
return uploadContentTypes;
}
public void setUploadContentTypes(String[] uploadContentTypes) {
this.uploadContentTypes = uploadContentTypes;
}
/**
* 上传照片
*/
public void uploadImage() {
LogUtil.info("上传用户头像开始");
UserVO tempVO = (UserVO) session.getAttribute(Constants.USER_KEY);
if(tempVO!=null){
// 图片上传后存放的路径目录
String fileBasePath = session.getServletContext().getRealPath("/");
File images = new File(fileBasePath+"/images/user_images/"+tempVO.getId()+"/");
if(!images.exists()){
images.mkdirs();
}
BufferedInputStream bis = null;
BufferedOutputStream bos = null;
for(int i = 0,size = uploadFiles.length;i<size;i++){
File file = uploadFiles[i];
try {
bis = new BufferedInputStream(new FileInputStream(file));
String imageName = tempVO.getId()+new Date().getTime()+".png";
//
bos = new BufferedOutputStream(
new FileOutputStream(new File(images.getPath()+"/"+imageName)));
Streams.copy(bis, bos, true);
writeJson("images/user_images/"+tempVO.getId()+"/"+imageName,true);
} catch (Exception e) {
writeJson("上传失败:系统发生错误,请与管理员联系", false);
e.printStackTrace();
}
}
}else{
writeJson("上传失败:您已经退出了登录", false);
}
isInvalid();
LogUtil.info("上传用户头像结束");
}
/**
* 取得service引用
* @return
*/
public UserService getService() {
return service;
}
/**
* 设置service引用
*
* @param service
*/
public void setService(UserService service) {
this.service = service;
}
}