在百度地图上选位置,并在上面显示覆盖物
之前听说百度地图有这么一个功能(在地图上选取位置),一直没时间去看看怎么实现,刚好手头上项目需要这个功能,下午抽个空看了一下,集成到项目当中。
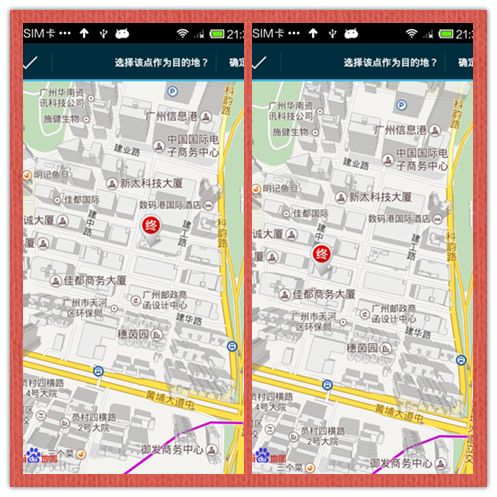
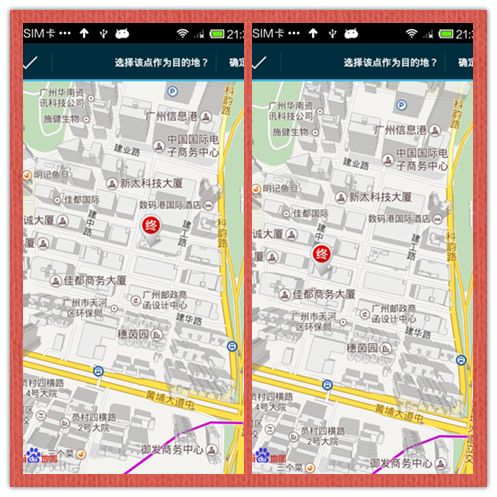
先看效果图,这两张图片上的红点就是我点击的地方。当然,我既然可以在上面加个覆盖物,那这个点的坐标肯定可以得到的。

上代码:
代码不多,但是注意的地方还是有的,比如生命周期一定要加上,每次点击添加覆盖物的时候记得先把之前的清掉,还有,你造吗?每次一进入就看到天安们你TM在逗我吧!
先看效果图,这两张图片上的红点就是我点击的地方。当然,我既然可以在上面加个覆盖物,那这个点的坐标肯定可以得到的。

上代码:
/**
* 在百度地图上选择点
* @author ck
* @since 2014年2月23日 21:33:41
*/
public class CopyOfSelectPointInMap extends Activity
{
// MapView 是地图主控件
private MapView mMapView = null;
// 用MapController完成地图控制
private MapController mMapController = null;
// 地图覆盖物
private MyOverlay mOverlay = null;
// 装覆盖物
private ArrayList<MyOverlay> items;
// MKMapViewListener 用于处理地图事件回调
MKMapViewListener mMapListener = null;
// 用于截获屏坐标
MKMapTouchListener mapTouchListener = null;
// 当前地点击点
private GeoPoint currentPt = null;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_mapcontrol);
initialize();
initializeViews();
initializeListeners();
}
private void initialize()
{
MyApplication app = (MyApplication) this.getApplication();
if (app.mBMapManager == null)
{
app.mBMapManager = new BMapManager(getApplicationContext());
app.mBMapManager.init(MyApplication.strKey,
new MyApplication.MyGeneralListener());
}
items = new ArrayList<CopyOfSelectPointInMap.MyOverlay>();
};
private void initializeViews()
{
mMapView = (MapView) findViewById(R.id.bmapView);
mMapController = mMapView.getController();
mMapController.enableClick(true);
mMapController.setZoom(15);
// 默认跳到天安们
double cLat = 39.945;
double cLon = 116.404;
GeoPoint p = new GeoPoint((int) (cLat * 1E6), (int) (cLon * 1E6));
mMapController.setCenter(p);
};
private void initializeListeners()
{
/**
* 设置地图点击事件监听
*/
mapTouchListener = new MKMapTouchListener()
{
@Override
public void onMapClick(GeoPoint point)
{
currentPt = point;
updateMapState();
}
@Override
public void onMapDoubleClick(GeoPoint point)
{
}
@Override
public void onMapLongClick(GeoPoint point)
{
}
};
mMapView.regMapTouchListner(mapTouchListener);
};
// 更新地图的状态
private void updateMapState()
{
if (mOverlay == null)
{
// 创建自定义overlay
mOverlay = new MyOverlay(getResources().getDrawable(
R.drawable.line_end), mMapView);
OverlayItem item1 = new OverlayItem(currentPt, "覆盖物1", "");
mOverlay.addItem(item1);
items.add(mOverlay);
mMapView.getOverlays().add(mOverlay);
} else
{
mOverlay.removeAll();
OverlayItem item1 = new OverlayItem(currentPt, "覆盖物1", "");
mOverlay.addItem(item1);
items.add(mOverlay);
}
mMapView.refresh();
}
/**
* 自定义覆盖物
*/
public class MyOverlay extends ItemizedOverlay
{
public MyOverlay(Drawable defaultMarker, MapView mapView)
{
super(defaultMarker, mapView);
}
@Override
public boolean onTap(int index)
{
return true;
}
@Override
public boolean onTap(GeoPoint pt, MapView mMapView)
{
return false;
}
}
@Override
protected void onPause()
{
mMapView.onPause();
super.onPause();
}
@Override
protected void onResume()
{
mMapView.onResume();
super.onResume();
}
@Override
protected void onDestroy()
{
mMapView.destroy();
super.onDestroy();
}
@Override
protected void onSaveInstanceState(Bundle outState)
{
super.onSaveInstanceState(outState);
mMapView.onSaveInstanceState(outState);
}
@Override
protected void onRestoreInstanceState(Bundle savedInstanceState)
{
super.onRestoreInstanceState(savedInstanceState);
mMapView.onRestoreInstanceState(savedInstanceState);
}
}
代码不多,但是注意的地方还是有的,比如生命周期一定要加上,每次点击添加覆盖物的时候记得先把之前的清掉,还有,你造吗?每次一进入就看到天安们你TM在逗我吧!