AlertDialog 弹出带icon的列表选择
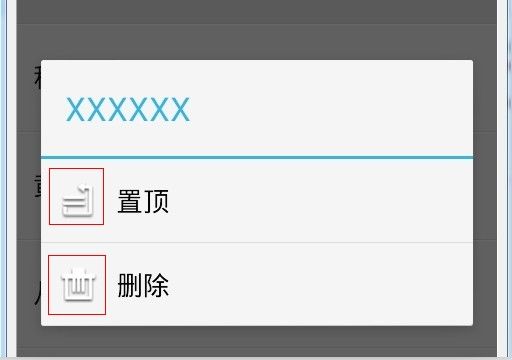
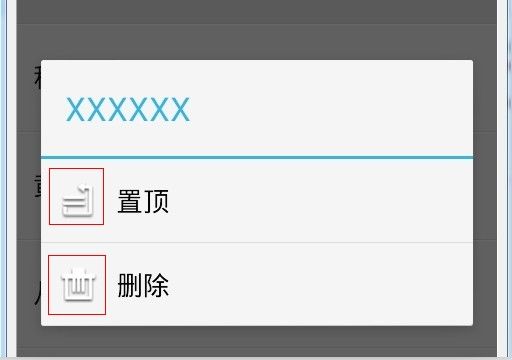
先看看效果:

解释,在AlertDialog里添加一个listView,listitem在adapter里自定义,
贴关键代码:
AlertDialog:
Adapter:
listview_item:
代码都贴出了,图片资讯什么的就不加上去了。
如有需要,可以联系我:[email protected]

解释,在AlertDialog里添加一个listView,listitem在adapter里自定义,
贴关键代码:
AlertDialog:
final String[] names = { "置顶", "删除" };// 列表中显示的内容组成的数组
Builder builder = new AlertDialog.Builder(HomeActivity.this);
builder.setTitle("XXXXXX");
BaseAdapter adapter = new HomeLongClickAdapter(HomeActivity.this, names);
DialogInterface.OnClickListener listener =
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int which) {
}
};
builder.setAdapter(adapter, listener);
builder.create();
builder.show();
Adapter:
public class HomeLongClickAdapter extends BaseAdapter
{
private Context mContext;
private String[] mArr;
public HomeLongClickAdapter(Context context, String[] arr)
{
mContext = context;
mArr = arr;
}
@Override
public int getCount()
{
return mArr.length;
}
@Override
public Object getItem(int position)
{
return null;
}
@Override
public long getItemId(int position)
{
return 0;
}
@Override
public View getView(int position, View contentView, ViewGroup parent)
{
View view = LayoutInflater.from(mContext).inflate(R.layout.home_long_click_listitem, null);
ImageView iconIv = (ImageView) view.findViewById(R.id.list_item_icon);
TextView iconTv = (TextView) view.findViewById(R.id.list_item_info);
if(0 == position)
{
if(mArr[0].equals("置顶"))
iconIv.setImageResource(R.drawable.icon_top);
else
iconIv.setImageResource(R.drawable.icon_down);
}
else if(1 == position)
{
iconIv.setImageResource(R.drawable.icon_delete);
}
iconTv.setText(mArr[position]);
return view;
}
}
listview_item:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/list_item_icon"
android:layout_width="30dip"
android:layout_height="30dip"
android:layout_centerVertical="true"
android:layout_marginBottom="25dip"
android:layout_marginLeft="10dip"
android:layout_marginTop="25dip"
android:src="@drawable/icon_top" />
<TextView
android:id="@+id/list_item_info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginBottom="25dip"
android:layout_marginLeft="10dip"
android:layout_marginTop="25dip"
android:layout_toRightOf="@+id/list_item_icon"
android:text="置顶"
android:textColor="@color/black"
android:textSize="18dip" />
</RelativeLayout>
代码都贴出了,图片资讯什么的就不加上去了。
如有需要,可以联系我:[email protected]