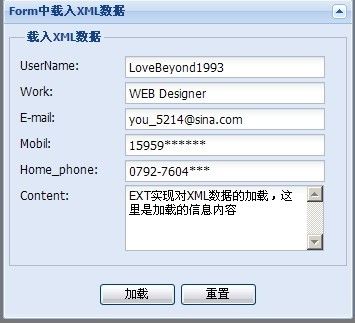
Ext+XML实现数据载入

这里实现的效果的从XML文件中把数据动态的载入到表单中!其实这部分在和data部分一起将比较好,但因为这里也比较容易,涉及到的配置也不多!
Form 表单的Action.load方法的应用,由于前面有详细的讲解Action方法是应用,所以这里不用多讲,为了简单明了,这里只设置俩个配置选项,URL 和 waitMsg,
读取数据部分主要涉及到 Ext.data.XmlReader,即xml数据读取器,record表示数据记录所在的标签名,记住这是指特定的一条记录,不过我这里这里只有一条记录!
fields指记录的字段,其中name表示表单中的字段,mapping表示对应的xml文件中对于的标签名,如果又多层标签嵌套就用‘/’分割各标签间的值,比如表单字段mobil对应xml中的phone标签下的mobil,所以就可以写成mapping:'phone/mobil'
具体的看下面代码
form_xml.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>form_xml.html</title>
<style type="text/css">
body{background-color:#777777}
#form-xml{width: 350px;margin-left: auto;margin-right:auto;}
</style>
<link rel="stylesheet" type="text/css" href="../Ext/resources/css/ext-all.css" />
<script type="text/javascript" src="../Ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../Ext/ext-all.js"></script>
<script type="text/javascript" src="form_xml.js"></script>
</head>
<body>
<div id="form-xml"></div>
</body>
</html>
form_xml.xml
<?xml version="1.0" encoding="UTF-8"?>
<message>
<contact>
<name>LoveBeyond1993</name>
<work>WEB Designer</work>
<email>[email protected]</email>
<phone>
<mobil>15959******</mobil>
<home>0792-7604***</home>
</phone>
<content>EXT实现对XML数据的加载,这里是加载的信息内容</content>
</contact>
</message>
form_xml.js
Ext.onReady(function(){
var panel = new Ext.form.FormPanel({
width:350,
height:320,
animCollapse :true,
title:'Form中载入XML数据',
renderTo : 'form-xml',
frame:true,
collapsible :true,
waitMsgTarget: true,
reader :new Ext.data.XmlReader({
record : 'contact',
fields:[
'name',
'work',
'email',
{name: 'mobil',mapping:'phone/mobil'},
{name: 'home',mapping:'phone/home'},
'content'
]
}),
items:[{
xtype:'fieldset',
title:'载入XML数据',
defaultType: 'textfield',
autoHeight:true,
items:[{
fieldLabel:'UserName',
name:'name',
anchor : '97%'
},{
fieldLabel:'Work',
name:'work',
anchor : '97%'
},{
fieldLabel:'E-mail',
name:'email',
anchor : '97%'
},{
fieldLabel:'Mobil',
name:'mobil',
anchor : '97%'
},{
fieldLabel:'Home_phone',
name:'home',
anchor : '97%'
},{
xtype : 'textarea',
fieldLabel:'Content',
name:'content',
anchor : '97%'
}]
}],
buttons:[{
text:'加载',
handler:function(){
panel.getForm().load({
url:'form_xml.xml',
waitMsg:'数据加载中.....'
})
}
},{
text:'重置',
handler:function(){
panel.form.reset();
}
}]
})
})