cocos2d-iphone之魔塔20层第十部分
今天我们要在我们的主场景中添加两个重要的精灵,就是楼层传送和怪物查看。
首先我们要在Game01.h中添加:
//风之罗盘图标
CCSprite *floorFly;
//洞悉权杖图标
CCSprite *predict;
然后在Game01.m的初始化方法中添加这两个精灵
//飞行器图标
CCTexture2D *Texture = [[CCTextureCachesharedTextureCache]addImage:@"item.png"];
CCSpriteFrame *fly = [CCSpriteFrameframeWithTexture:Texturerect:CGRectMake(2*32,8*32,32,32)];
floorFly = [CCSpritespriteWithSpriteFrame:fly];
floorFly.scale =2.0;
floorFly.position =ccp(size.width -240, 110);
[selfaddChild:floorFly];
//洞悉权杖图标]
CCSpriteFrame *pre = [CCSpriteFrameframeWithTexture:Texturerect:CGRectMake(2*32,10*32,32,32)];
predict = [CCSpritespriteWithSpriteFrame:pre];
predict.scale =2.0;
predict.position =ccp(size.width -240, 40);
[selfaddChild:predict];
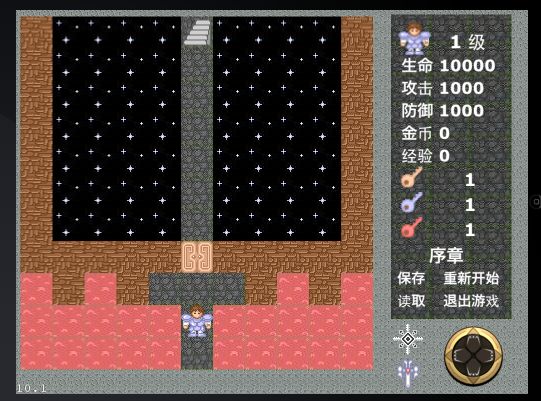
运行之后截图如下
下面我们首先来添加楼层传送这部分,我们需要先新建一个类FlyFloor,代码:
FlyFloor.h
#import<Foundation/Foundation.h>
#import"cocos2d.h"
@interface FlyFloor :CCLayer
{
CCTMXTiledMap *mapBackground;
}
//是否清除窗体
@property (nonatomic,assign)bool removeView;
@end
FlyFloor.m
#import"FlyFloor.h"
@implementation FlyFloor
@synthesize removeView;
-(id)init
{
if ((self = [superinit]))
{
//背景
mapBackground = [CCTMXTiledMaptiledMapWithTMXFile:@"shopbg.tmx"];
mapBackground.position =ccp(45,85);
mapBackground.scale =2.0;
[selfaddChild:mapBackground];
CCLabelTTF *floor = [CCLabelTTFlabelWithString:@"楼层"fontName:@"Verdana-Bold"fontSize:50];
[selfaddChild:floor];
floor.position =ccp(340,630);
//菜单一
CCMenuItemFont *floor1 = [CCMenuItemFontitemFromString:@"第一层" target:selfselector:@selector(goFloor:)];
CCMenuItemFont *floor2 = [CCMenuItemFontitemFromString:@"第二层" target:selfselector:@selector(goFloor:)];
CCMenuItemFont *floor3 = [CCMenuItemFontitemFromString:@"第三层" target:selfselector:@selector(goFloor:)];
CCMenuItemFont *floor4 = [CCMenuItemFontitemFromString:@"第四层" target:selfselector:@selector(goFloor:)];
CCMenuItemFont *floor5 = [CCMenuItemFontitemFromString:@"第五层" target:selfselector:@selector(goFloor:)];
CCMenuItemFont *floor6 = [CCMenuItemFontitemFromString:@"第六层" target:selfselector:@selector(goFloor:)];
CCMenuItemFont *floor7 = [CCMenuItemFontitemFromString:@"第七层" target:selfselector:@selector(goFloor:)];
floor1.tag =1;
floor2.tag =2;
floor3.tag =3;
floor4.tag =4;
floor5.tag =5;
floor6.tag =6;
floor7.tag =7;
floor1.position =ccp(0,180);
floor2.position =ccp(0,120);
floor3.position =ccp(0,60);
floor4.position =ccp(0,0);
floor5.position =ccp(0, -60);
floor6.position =ccp(0, -120);
floor7.position =ccp(0, -180);
CCMenu *menu1 = [CCMenu menuWithItems:floor1,floor2,floor3,floor4,floor5,floor6,floor7, nil];
[selfaddChild:menu1];
menu1.position =ccp(160,360);
//菜单二
CCMenuItemFont *floor8 = [CCMenuItemFontitemFromString:@"第八层" target:selfselector:@selector(goFloor:)];
CCMenuItemFont *floor9 = [CCMenuItemFontitemFromString:@"第九层" target:selfselector:@selector(goFloor:)];
CCMenuItemFont *floor10 = [CCMenuItemFontitemFromString:@"第十层" target:selfselector:@selector(goFloor:)];
CCMenuItemFont *floor11 = [CCMenuItemFontitemFromString:@"第十一层" target:self selector:@selector(goFloor:)];
CCMenuItemFont *floor12 = [CCMenuItemFontitemFromString:@"第十二层" target:self selector:@selector(goFloor:)];
CCMenuItemFont *floor13 = [CCMenuItemFontitemFromString:@"第十三层" target:self selector:@selector(goFloor:)];
CCMenuItemFont *floor14 = [CCMenuItemFontitemFromString:@"第十四层" target:self selector:@selector(goFloor:)];
//floor1.scale = 2.0;
floor8.tag =8;
floor9.tag =9;
floor10.tag =10;
floor11.tag =11;
floor12.tag =12;
floor13.tag =13;
floor14.tag =14;
floor8.position =ccp(0,180);
floor9.position =ccp(0,120);
floor10.position =ccp(0,60);
floor11.position =ccp(0,0);
floor12.position =ccp(0, -60);
floor13.position =ccp(0, -120);
floor14.position =ccp(0, -180);
CCMenu *menu2 = [CCMenu menuWithItems:floor8,floor9,floor10,floor11,floor12,floor13,floor14, nil];
[selfaddChild:menu2];
menu2.position =ccp(340,360);
//菜单三
CCMenuItemFont *floor15 = [CCMenuItemFontitemFromString:@"第十五层" target:self selector:@selector(goFloor:)];
CCMenuItemFont *floor16 = [CCMenuItemFontitemFromString:@"第十六层" target:self selector:@selector(goFloor:)];
CCMenuItemFont *floor17 = [CCMenuItemFontitemFromString:@"第十七层" target:self selector:@selector(goFloor:)];
CCMenuItemFont *floor18 = [CCMenuItemFontitemFromString:@"第十八层" target:self selector:@selector(goFloor:)];
CCMenuItemFont *floor19 = [CCMenuItemFontitemFromString:@"第十九层" target:self selector:@selector(goFloor:)];
CCMenuItemFont *floor20 = [CCMenuItemFontitemFromString:@"第二十层" target:self selector:@selector(goFloor:)];
floor15.tag =15;
floor16.tag =16;
floor17.tag =17;
floor18.tag =18;
floor19.tag =19;
floor20.tag =20;
floor15.position =ccp(0,180);
floor16.position =ccp(0,120);
floor17.position =ccp(0,60);
floor18.position =ccp(0,0);
floor19.position =ccp(0, -60);
floor20.position =ccp(0, -120);
CCMenu *menu3 = [CCMenu menuWithItems:floor15,floor16,floor17,floor18,floor19,floor20, nil];
[selfaddChild:menu3];
menu3.position =ccp(530,360);
}
returnself;
}
-(void)goFloor:(CCMenuItemFont*) sender
{
int floor = sender.tag;
[self.parentgoFloor:floor];
[self.parentremoveChild:selfcleanup:YES];
}
@end
这个类里面我们使用菜单来实现楼层传送“标签”,并且我们通过tag值来判断要传递的楼层,然后在调用Game01中的方法来实现勇士楼层间的传送。
下面我们就开始在Game01.m中调用这个类吧:
首先我们现在首次触摸响应方法中添加两个图标的矩形区域:
CGRect RectFly =CGRectMake(floorFly.position.x -32,floorFly.position.y -32,64,64);
CGRect RectPredict =CGRectMake(predict.position.x -32,predict.position.y -32,64,64);
然后再添加如下代码:
//判断楼层传送层是否可以移除
if (flyFloor.removeView)
{
//如果可以移除则移除它
[selfremoveChild:flyFloorcleanup:YES];
flyFloor.removeView =NO;
_hero.isFighting =NO;
}
if (!_hero.isFighting)
{
//检测触点是否在楼层飞行器图标上
if (CGRectIntersectsRect(Rect, RectFly))
{
//判断楼层传送层是否已经移除
if (!flyFloor.removeView)
{
//如果已经移除则添加它
[selfaddChild:flyFloor];
flyFloor.removeView =YES;
_hero.isFighting = YES;
}
}
}
注释很详细就不多讲了(记得要在初始化方法中实例化flyFloor),到这里我们楼层飞行菜单是有了,但是还不能进行转送接下来我们就要使我们的勇士进行楼层传送了:
//楼层传送
-(void)goFloor:(int)layer
{
//获取将要传送楼层地图信息
TitledMap *titlemap = [self.model.titleMapArray1objectAtIndex:layer];
//判断是否可以传送这里有两个判断一个是要传送楼层是否已经开启传送(通过的楼层),另一是判断要传送楼层是否为当前楼层。这里这两个判断条件你可以根据情况修改为了测试方便我们这里可以将titlemap.deliver先去掉
if (titlemap.delivery && curfloor != layer)
{
//下面代码就跟穿越楼层的一样
[herohpupdateFloor:layer];
[selfremoveChild:self.curtitleMapcleanup:YES];
[selfremoveChild:_herocleanup:YES];
self.curtitleMap = [self.model.titleMapArray1objectAtIndex:layer];
self.curtitleMap.scale =_scale;
self.curtitleMap.position =ccp(LEFTMIN,DOWNMIN);
[selfaddChild:self.curtitleMap];
[self.curtitleMaptitledMapAnalytic];
[selfaddChild:_hero];
CGPoint pos;
if (layer > curfloor)
{
pos = CGPointMake(LEFTMIN + (self.curtitleMap.down.x*32*_scale),DOWNMIN + ((10 -self.curtitleMap.down.y)*32*_scale));
}
else
pos = CGPointMake(LEFTMIN + (self.curtitleMap.up.x*32*_scale),DOWNMIN + ((10 -self.curtitleMap.up.y)*32*_scale));
[_herosetPosition:pos];
curfloor = layer;
}
}
这部分代码很熟悉吧,就是在穿越楼层的基础上添加了一个判断。
另外我们的判断条件delivery值的改变是在图块检测中的if(upfloor_tileGid)中添加:
self.curtitleMap.delivery =YES;
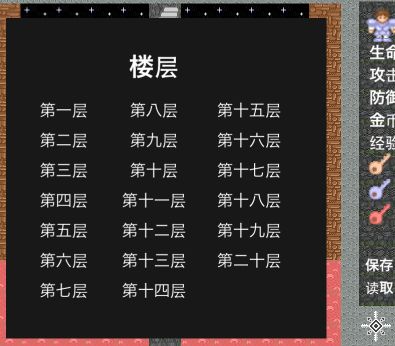
到这里我们的楼层传送模块已经添加好了,运行一下吧!截图: