1、javascript(1)
link:http://wenku.baidu.com/view/009e864fc850ad02de804141.html
Javascript在<body></body>之间
当浏览器载入网页Body部分的时候,就执行其中的Javascript语句,执行之后输出的内容就显示在网页中。
Javascript在<head></head>之间
有时候并不需要一载入HTML就运行Javascript,而是用户点击了HTML中的某个对象,触发了一个事件,才需要调用Javascript。这时候,通常将这样的Javascript放在HTML的<head></head>里。
Javascript放在外部文件里
<scriptsrc="http://book.chinaz.com/html/asdocs/js_tutorials/common.js"></script>
赋值(AssignmentsandEquality)
Javascript语言中使用等号(=)表示变量赋值。
等号左边的值可以是:变量 数组元素 对象属性
等号右边的值可以是任何类型的值,包括表达式。
在Javascript里,要判断两个值是否相等,用两个等号来表示;
变量是用来临时存储数值的容器。在程序中,变量存储的数值是可以变化的。
在使用一个变量之前,首先要声明这个变量。Javascript里,使用var来声明变量。
Javascript条件语句
•单项条件结构(if条件语句)
•双向条件结构(if...else条件语句)
•多项条件结构(switch条件语句)
Javascript循环语句
•在循环的开头测试表达式(while循环语句)
•在循环的末尾测试表达式(do...while循环语句)
•对对象的每个属性都进行操作(for...in循环语句)
•由计数器控制的循环(for循环语句)
使用break和continue语句 在Javascript中,当某些条件得到满足时,用break语句来中断一个循环的运行。如果是一个for或者for...in循环,在更新计数器变量时使用continue语句越过余下的代码块而直接跳到循环的下一次重复中。
js提供:
数据交互
页面动态调整
数据验证
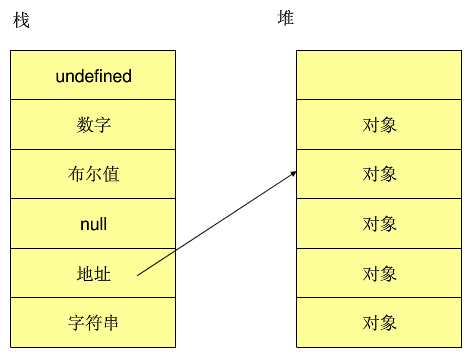
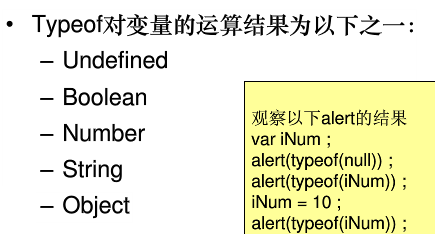
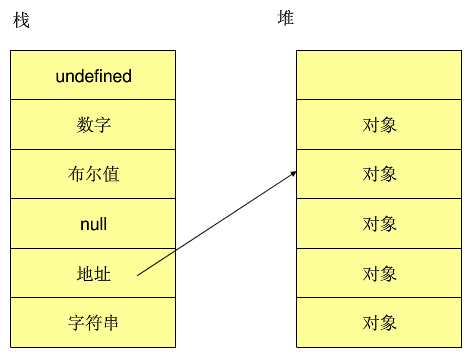
数据类型:
基本数据类型 栈
引用数据类型 堆


x= prompt("222",3); 弹出输入文本框
数据转换
js默认的string类型的数据,在进行数字操作的时候,加上parseFloat(string),parseInt(string);parseInt('33t',8)是可以解析的
Number('33r',8)是要报NaN的
Boolean(3),非0,非空,非对象 为true
String(33) 33.toString()
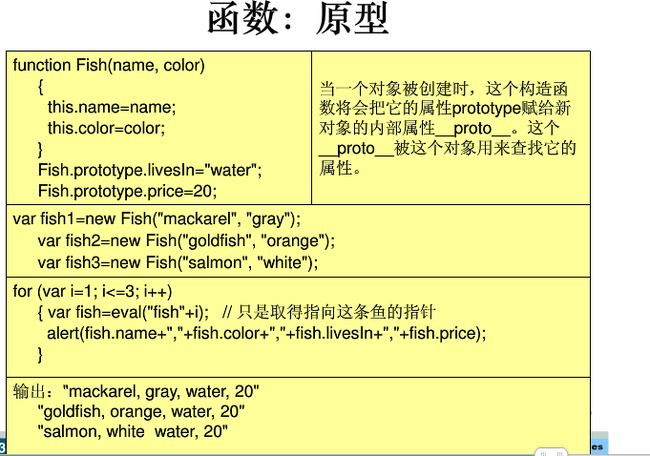
引用类型
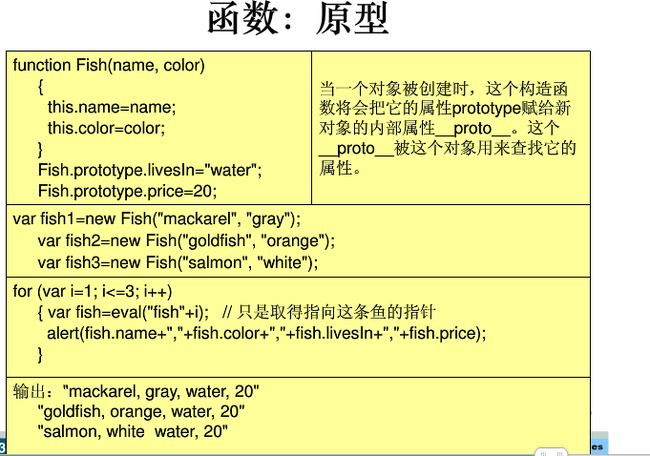
Object constructor,prototype,toString,valueOf;



数组长度 length
排序 sort
倒序 reverse
拼接成字符串:
var x= new Array('w','e','t').join('');
alert(x.length);
带逗号,
funtion类
function test(){}
var f = test;
f(); 这样才执行test();









Javascript在<body></body>之间
当浏览器载入网页Body部分的时候,就执行其中的Javascript语句,执行之后输出的内容就显示在网页中。
Javascript在<head></head>之间
有时候并不需要一载入HTML就运行Javascript,而是用户点击了HTML中的某个对象,触发了一个事件,才需要调用Javascript。这时候,通常将这样的Javascript放在HTML的<head></head>里。
Javascript放在外部文件里
<scriptsrc="http://book.chinaz.com/html/asdocs/js_tutorials/common.js"></script>
赋值(AssignmentsandEquality)
Javascript语言中使用等号(=)表示变量赋值。
等号左边的值可以是:变量 数组元素 对象属性
等号右边的值可以是任何类型的值,包括表达式。
在Javascript里,要判断两个值是否相等,用两个等号来表示;
变量是用来临时存储数值的容器。在程序中,变量存储的数值是可以变化的。
在使用一个变量之前,首先要声明这个变量。Javascript里,使用var来声明变量。
Javascript条件语句
•单项条件结构(if条件语句)
•双向条件结构(if...else条件语句)
•多项条件结构(switch条件语句)
Javascript循环语句
•在循环的开头测试表达式(while循环语句)
•在循环的末尾测试表达式(do...while循环语句)
•对对象的每个属性都进行操作(for...in循环语句)
•由计数器控制的循环(for循环语句)
使用break和continue语句 在Javascript中,当某些条件得到满足时,用break语句来中断一个循环的运行。如果是一个for或者for...in循环,在更新计数器变量时使用continue语句越过余下的代码块而直接跳到循环的下一次重复中。
js提供:
数据交互
页面动态调整
数据验证
数据类型:
基本数据类型 栈
引用数据类型 堆


x= prompt("222",3); 弹出输入文本框
数据转换
js默认的string类型的数据,在进行数字操作的时候,加上parseFloat(string),parseInt(string);parseInt('33t',8)是可以解析的
Number('33r',8)是要报NaN的
Boolean(3),非0,非空,非对象 为true
String(33) 33.toString()
引用类型
Object constructor,prototype,toString,valueOf;



数组长度 length
排序 sort
倒序 reverse
拼接成字符串:
var x= new Array('w','e','t').join('');
alert(x.length);
带逗号,
funtion类
function test(){}
var f = test;
f(); 这样才执行test();