Ext.Html5Uploader = Ext.extend(Ext.Window, {
width: 500, height: 500, title: "Image upload", shim: true, plain: true,
uploadAll: function () {
this.store.each(function (r) {
this.uploadPhoto(r);
}, this);
},
uploadSelected: function () {
Ext.each(this.view.getSelectedRecords(), function (r) {
this.uploadPhoto(r);
}, this);
},
uploadPhoto: function (photo) {
if (photo.data.uploaded) return;
var store = this.store;
var n = Ext.fly(this.view.getNodeByRecord(photo));
n.child('div.html5-thumb-progress-holder').show();
var progress = n.child('div.html5-thumb-progress');
var uploaded = n.child('div.html5-thumb-uploaded');
var xhr = new XMLHttpRequest();
xhr.open('post', '/Upload-RPC', true);
xhr.upload.onprogress = function (p) {
return function (e) {
if (e.lengthComputable) {
var percentage = Math.round(e.loaded / e.total * 105);
p.setWidth(percentage);
}
}
}(progress);
xhr.upload.onload = function (p) {
return function (e) {
uploaded.show();
photo.data.uploaded = true;
p.setWidth(105);
store.remove.defer(2000, store, [photo]);
}
}(progress);
var fd = new FormData();
fd.append("file", photo.data.file);
fd.append("ext", photo.data.ext);
xhr.send(fd);
},
deleteSelected: function () {
this.store.remove(this.view.getSelectedRecords());
},
deleteAll: function () {
this.store.removeAll();
},
deleteComplated: function () {
this.store.each(function (r) {
if (r.data.uploaded) {
this.store.remove(r);
}
}, this);
},
addImage: function () {
document.getElementById("upload-form").click();
},
initComponent: function () {
this.addBtn = new Js3.Button({
text: '添加',
preventDefault: false,
handler: this.addImage
});
this.items = this.createCenterPanel();
this.buttons = [
{
text: '上传',
scope: this,
handler: this.uploadAll
/*menu: [
{
text: '上传所有项',
scope: this,
handler: this.uploadAll
},
{
text: '上传选中项',
scope: this,
handler: this.uploadSelected
}
]*/
},
{
text: '清空',
scope: this,
handler: this.deleteAll/*
menu: [
{
text: '清空已完成项',
scope: this,
handler: this.deleteComplated
},
{
text: '清空所有项',
scope: this,
handler: this.deleteAll
}
]*/
},
this.addBtn,
{
text: '删除',
scope: this,
handler: this.deleteSelected
},
{
text: '关闭',
scope: this,
handler: function () {
this.close();
}
}
];
var jthis = this;
Ext.get("upload-form").on("change", function () {
if (!this.dom.value) {
return;
}
var ext = weoso.getExplorer().selNode.attributes.ext;
var app = Weoso.ApplicationTypes[ext];
if (!app || !app.imageUploadType) {
return;
}
jthis.invokeUploader(this.dom.files, app.imageUploadType);
this.dom.value = "";
});
Ext.Html5Uploader.superclass.initComponent.call(this);
},
createCenterPanel: function () {
if (!this.view) {
var store = this.store = new Ext.data.Store({reader: new Ext.data.JsonReader({id: "id",
fields: [
{name: 'name'},
{name: 'ext'},
{name: 'type'},
{name: 'uploaded'},
{name: 'size', type: 'float'},
{name: 'lastmod', type: 'date', dateFormat: 'timestamp'},
{name: 'file'},
{name: 'src'}
]})});
this.TStore = Ext.data.Record.create([
{name: 'name'},
{name: 'ext'},
{name: 'type'},
{name: 'uploaded'},
{name: 'size', type: 'float'},
{name: 'lastmod', type: 'date', dateFormat: 'timestamp'},
{name: 'file'},
{name: 'src'}
]);
this.view = new Ext.DataView({
multiSelect: true,
trackOver: true,
overItemCls: 'x-item-over',
itemSelector: 'div.html5-thumb-wrap',
autoScroll: true,
width:500,
height:425,
store: store,
updateIndexes: function (startIndex, endIndex) {
var ns = this.all.elements,
records = this.store.getRange();
startIndex = startIndex || 0;
endIndex = endIndex || ((endIndex === 0) ? 0 : (ns.length - 1));
for (var i = startIndex; i <= endIndex; i++) {
ns[i].viewIndex = i;
ns[i].viewRecordId = records[i].id;
}
},
getNodeByRecord: function (record) {
var ns = this.all.elements,
ln = ns.length,
i = 0;
for (; i < ln; i++) {
if (ns[i].viewRecordId === record.id) {
return ns[i];
}
}
return null;
},
tpl: [
'<tpl for=".">',
'<div class="html5-thumb-wrap">',
'<div class="html5-thumb-uploaded"></div>',
'<div class="html5-thumb"><img src="{src}"/>',
'<div class="html5-thumb-progress-holder"><div class="html5-thumb-progress"></div></div>',
'</div><span>{name}</span></div>',
'</tpl>',
'<div class="x-clear"></div>'],
listeners: {
afterrender: function () {
/*var jthis = this;
console.log(this.addBtn.el);
this.addBtn.el.createChild({
tag: 'input',
type: 'file',
style: 'width:100%',
size: 1
}).on('change', function () {
jthis.invokeUploader(this.dom.files);
});*/
},
itemcontextmenu: function (dataView, record, item, index, e) {
var jthis = this;
jthis.view.getSelectionModel().select(record);
e.stopEvent();
/*menu.showAt(e.getXY());
menu.doConstrain();*/
},
scope: this
}
});
}
return this.view;
},
filter: function (files) {
var arrFiles = [];
for (var i = 0, file; file = files[i]; i++) {
if (file.type.indexOf("image") == 0 || (!file.type && /\.(?:jpg|png|gif)$/.test(file.name) /* for IE10 */)) {
if (file.size >= 512000) {
Ext.MessageBox.alert("weOSo", "The image " + file.name + " mush small than 500k");
} else {
arrFiles.push(file);
}
} else {
Ext.MessageBox.alert("weOSo", "The file is not image!");
}
}
return arrFiles;
},
invokeUploader: function (files, ext) {
files = this.filter(files);
var store = this.store;
var TStore = this.TStore;
var view = this.view;
for (var i = 0; i < files.length; i++) {
var file = files[i];
var reader = new FileReader();
var r = new TStore({
name: file.name,
size: file.fileSize,
type: file.type,
file: file,
ext: ext,
lastmod: file.lastModifiedDate
});
store.add(r);
reader.onload = (function (r) {
return function () {
var img = Js3.get(view.getNodeByRecord(r)).down('div.html5-thumb').first();
img.on('load', function (g) {
return function () {
var scale = 80 / this.getHeight();
var width = this.getWidth();
var height = this.getHeight();
if (width > 120) {
scale = 120 / width;
width = 120;
height = height * scale;
}
if (height > 80) {
scale = 80 / height;
height = 80;
width = width * scale;
}
if (this.getWidth() < 80 && this.getHeight() < 120) {
this.setWidth(this.getWidth());
this.setHeight(this.getHeight());
var top = (80 - this.getWidth()) / 2;
var left = (120 - this.getHeight()) / 2;
this.setStyle({
position: 'absolute',
top: top,
left: left
});
} else {
this.setWidth(width);
this.setHeight(height);
}
}
}(r));
img.dom.src = this.result;
}
})(r);
reader.readAsDataURL(file);
}
}
});
Ext.Html5UploadInvoker = Ext.extend(Ext.util.Observable, {dropEffect: "copy",
targetSelector: ".z-resource-grid", overCls: "z-html5-dragover", dragDelay: 500,
constructor: function (cfg) {
Ext.apply(this, cfg);
this.addEvents({drop: true, dragover: true, dragout: true, beforeDrop: true, sizeExceeded: true});
Ext.Html5UploadInvoker.superclass.constructor.apply(this, arguments);
this.initUploader();
var edom = this.owner.explorer.getCenterPanel().el.dom;
Ext.EventManager.addListener(edom, "drop", this.onDrop, this);
//Ext.EventManager.addListener(Js3.getBody().dom, "dragover", this.onDragOver, this);
//Ext.EventManager.addListener(edom, "dragleave", this.onDragOut, this)
},
initUploader: function () {
if (!this.uploader) {
this.uploader = new Js3.Html5Uploader();
this.uploader.on("close", function () {
xt_datetime = new Date().getTime();
weoso.getExplorer().reload();
}, this);
this.relayEvents(this.uploader, ["beforeUpload", "start", "abort", "finish", "error"])
}
//this.uploader.show();
},
showUploader: function () {
this.uploader.show();
},
onDrop: function (e) {
e.stopPropagation();
e.preventDefault();
var ext = this.owner.explorer.selNode.attributes.ext;
var app = Weoso.ApplicationTypes[ext];
if (!app || !app.imageUploadType) {
return;
}
var files = e.browserEvent.target.files || e.browserEvent.dataTransfer.files;
this.uploader.show();
this.uploader.invokeUploader(files, app.imageUploadType);
}
});
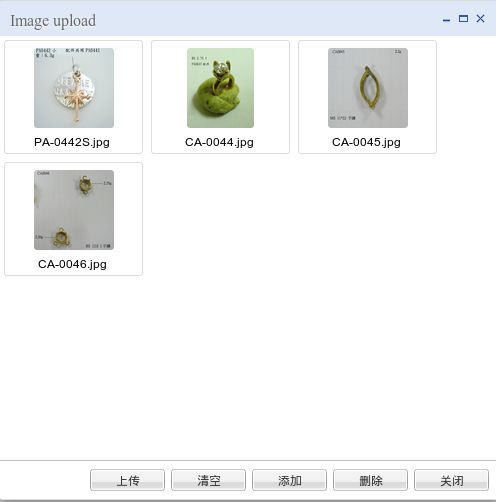
运行效果: