原文地址:http://www.ibm.com/developerworks/cn/web/1207_shaoyu_openweb/index.html
开放式 Web 平台,就是运行在分布式环境中,以用户为中心,以开放式信息(日志,图片等)做为数据源,并提供二次开发 API 的资源整合系统。Web 平台从最原始的静态显示的 Web1.0 发展到动态交互的 Web2.0,不仅是在技术上做了突飞猛进的发展,还在平台的设计理念上不断的创新与革命。
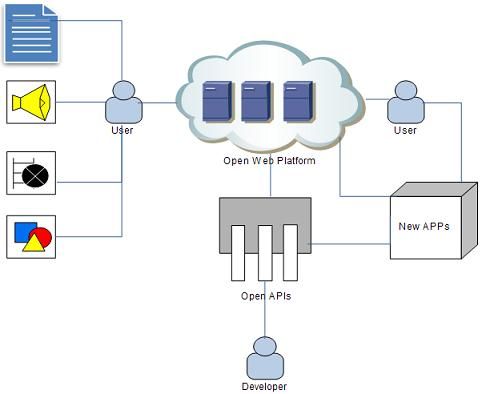
图 1. 开放式 Web 平台的架构
开放式 Web 平台的技术现状
Web 平台的技术也就是 Web 开发的所用的专业技能。Web 开发截止到现在,可以分为两个历史阶段:Web 1.0 和 Web 2.0。Web1.0 基本采用的是技术创新主导模式,信息技术的变革和使用对于网站的新生与发展起到了关键性的作用。新浪的最初就是以技术平台起家,搜狐以搜索技术起家,腾讯以即时通讯技术起家,盛大以网络游戏起家,在这些网站的创始阶段,技术性的痕迹相当之重。
进入 Web 2.0 以后,Web 开发不只限于对开发语言与框架等技术层面的追求,对于用户体验和系统性能也要求的越来越高。最为突出的表现是数据的海量增加,这些数据包括用户基本信息数据、图片、音频、视频、文档以及缓存等,并且这种增幅一直在增加,特别是在平台开放后,对这方面要求更为明显。在 2009 的统计中,Facebook 的用户每个月都上传超过 800 万张数码照片,截至 2008 年夏天,Facebook 是全球排名第一的网络照片存储网站,共存储了 6.5 亿张图片,同时,Facebook 还拥有 500 多万部影片,以及其他内容,其中包括约 20 万件网络新闻、博客文章以及报告和评论,总计存储的数据量达到数个 PB,所有这些数据都需要安全的存储,而且需要马上就进行检索。而这,是一个极为艰巨的任务。
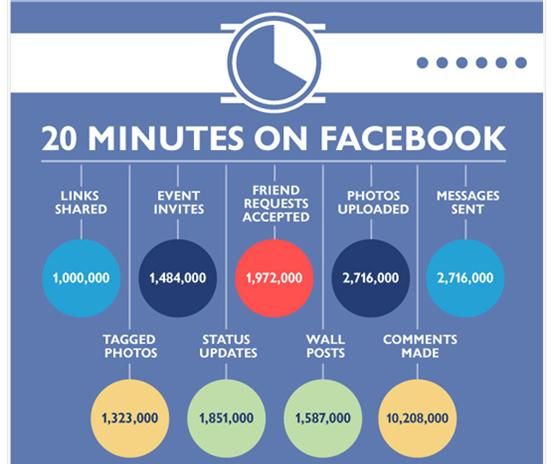
而在 2011 年的统计中,一个个令人惊异的数据展现在我们眼前。
图 2. Facebook 数据统计
开放式 Web 平台流行后,Web 的技术日趋成熟,但庞大的信息量对数据的获取、存储、传输、计算能力等环节都提出了新的挑战,传统的计算方式已经不能满足新的需求。
- 云计算从此异军突起,特别是 Google、Amazon 等企业的云计算平台日臻完善与成熟,云计算逐渐成为开放式 Web 平台中基础数据高效运转的解决方案。云计算对海量数据的存储以及优化都有很大的改进,并且云计算通过网络按需提供可动态伸缩的廉价计算服务也是当前 Web 平台的一大特点。
- 在软件的设计模式上,开放式 Web 平台大多采用基于 SOA 的架构。基于 SOA 的架构真正实现了,数据与业务的分离。由于 SOA 的标准越来越成熟,基于 SOA 搭建的平台的通用性也不断得到增强,安全性也得高很好的改善。这样的架构远远比 OO 模式耦合度要低,内聚度要高,符合软件工程开发的特性。服务是通过一个应用程序接口(API)调用的。这个 API 常常是根据网站的特殊需求定义的,但是标准的 Web 服务(例如, 于 Blog 发表文章)的 API 依然被广泛使用。一般来说 Web 服务的通用语言是 XML,但并不一定,还存在大量不同的其他语言,如 JSON、YAML 等。通过 SOA 架构的系统都提供一定的接口,即 API,来供开发者调用。这样的话,资源的使用和维护对平台使用者来说更加透明,可以使他们只专注于业务逻辑的实现,而无需考虑物理存储以接口实现等复杂运算。
- Web 前端技术的发展,也是推动开放式 Web 平台的一大重要源动力。进入 Web2.0 以后,人们对 Web 的界面已经不满足原始的粗旷式的展现方式。UI,操作性、可复用性开始成为人们重新关注的焦点。随着这一需求的愈来愈强烈,各种 RIA 也如同雨后春笋一般发展起来,其中主要是两个系别,一个是基于 JavaScript 的 RIA 类库,另一个则是 Flash 技术。通过 Facebook 平台的架构我们可以清晰的发现 JavaScript 在 Web 平台的开放过程中已经占据很重要的地位。Facebook 甚至直接提供了一套基于 JavaScript 的 SDK 以便于第三方的开发。下图是 Facebook 开放平台的架构。
图 3. Facebook 平台架构
开放式 Web 平台的设计理念
如果说 Web1.0 是以数据为核心的网,那 Web2.0 是以人为出发点的互联网。 我们看一看最近的一些 Web2.0 产品,就可以理解上述观点。
Blog: 用户织网,发表新知识,和其他用户内容链接,进而非常自然的组织这些内容。
RSS: 用户产生内容自动分发,定阅
Podcasting: 个人视频 / 声频的发布 / 定阅
SNS: blog+ 人和人之间的链接
Folksonomy:作为一种以人为本的技术,Web 2.0 引入了 Folksonomy 特性,其中用户可以在线标记他们的内容,而这使其他人能够很容易地查找并查看其他内容。
Wiki: 用户共同建设一个大百科全书
从知识生产的角度看,Web1.0 的任务,是将以前没有放在网上的人类知识,通过商业的力量,放到网上去。Web2.0 的任务是,将这些知识,通过每个用户的浏览求知的力量,协作工作,把知识有机的组织起来,在这个过程中继续将知识深化,并产生新的思想火花;
从内容产生者角度看,Web1.0 是商业公司为主体把内容往网上搬,而 Web2.0 则是以用户为主,以简便随意方式,通过 blog/podcasting 方式把新内容往网上搬;
从交互性看,Web1.0 是网站对用户为主;Web2.0 是以 P2P 为主。
从技术上看,Web 客户端化,工作效率越来越高。比如像 Ajax 技术 , GoogleMAP/Gmail 里面用得出神入化。
图 4. Web 1.0 和 Web 2.0 交互方式
Web 1.0 交互方式
Web 2.0 交互方式
Web 2.0 理念有了很大的变化,然而对于什么是 Web2.0 并没有一个完整和确切的定义,“Web 2.0”的概念开始于一个会议中,展开于 O'Reilly 公司和 MediaLive 国际公司之间的头脑风暴部分。如果要想更确切地理解和认识 Web2.0, 有必要重申下 Tim O'Reilly 的七条原则。
1、将 Web 作为平台
2、驾驭群体智慧
3、数据将变成未来的“Intel Inside”
4、软件不断发行与升级的循环将会终结
5、轻量型程序设计模型
6、软件运行将跨越单一设备
7、丰富的用户体验
如果想对这一部分作深入了解,可以访问
http://tim.oreilly.com/news/2005/09/30/what-is-Web-20.html。
Web2.0 发展到现在,真正实现了以用户为中心的发展理念。以下图可以囊括当前 Web2.0 所包含的内容与特点。
图 5. Web 2.0 元素
由此我们可以看出,在 Web2.0 时代用户已经不仅仅是网站的浏览者,而且是网站信息的提供者和分享者。而随着用户需求的不断更新,以及为了更有效地利用用信息资源,很多服务商开始开放一部分 API,以便第三方开发者开发更多的便捷应用,这样不仅可以使服务商减轻网站应用开发压力,而且还间接的获取大量的流量,而开发者也会得到相应的报酬。而服务商提供的 API 可以分为以下几类:
传统 SNS API: facebook, 开心,人人,flicker API
电子商务类:ebay ,淘宝 open API,
微博:twitter, 新浪微博,腾讯微博
多媒体类:tudou API,youtube API
及时通信:QQ API,Window Live API
存储类 Api:Amzon EC2,Amzon S3,Windows Azure
工具类 API:Google Map
谁在开放 API:
图 6. Web 平台开放者
开放式 Web 平台的特点
Web 从单纯的展示,发展到现在,成为一个人与人之间沟通的平台。如今 Web 平台的资源已经不是单独的某一个巨型公司提供的数据,而是由分布于各个地方的用户共同参与资源库的搭建与分享。
开放式 Web 平台与传统的 Web 平台相比,有一下几个显著的特点。
- 信息源的分散性
传统的 Web 平台的信息源一般由系统管理员对资源进行汇总和开放。比如门户网站,企业网站,各种 Mis 管理系统。而开放式 Web 平台的数据源来自于平台的用户,并且在 Web2.0 以后,这种信息源变得更加显著。伴随着博客系统、微博、SNS 网站、云计算、电子商务等开放式平台的兴起和成熟,更多的人成为了平台数据的提供者和分享者。
- 人的因素重要性
在开放式 Web 式平台中,人的因素愈来愈重要。不同的人在平台上占据这不同的地位和作用。第一类人是 Web 平台的源开发者,这些精英是平台的缔造者,对于平台的稳健性和高效性以及扩展性起着决定性的作用。第二类人是 Web 平台的二次开发者,这些参与者对于壮大 Web 平台以及平台的可用性建设起着至关重要的作用,他们丰富了平台的应用,从而吸引了更多的用户群。第三类人是平台的一般用户,亦即是平台的普通使用者,他们是平台数据的直接来源,是信息的源头。通过这些参与者,我们才能更加直接的获取优秀的文章、精彩的歌曲、重要的文献以及最新的资讯等。因此 Web 开放平台具有自我完善和发展的能力。
- API 和数据的开放性
这一特性随着 SNS 网站的增加以及云计算的成熟显得更加突出。网站开放 API 后,可以吸引一些第三方的开发人员在该平台上开发应用,从而是使平台提供商获取更多的流量与市场份额。而对于第三方来说,他们不需要预先考虑数据、技术支撑和硬件投资,从而达到双赢的目的。OpenAPI 的典型成功范例是 Twitter,如果 Twitter 仅仅是一个网页形式的微博客的话,Jaiku 就可以轻松的将其打败,Twitter 根本不可能取得今天的成就。Twitter 的开放 API 可以激发个人创作的积极性,引来了大量的第三方应用,这些第三方应用同时又扩大了 Twitter 原有的功能,让 Twitter 更好用,从而极大丰富了 Twitter 平台自身的功用和乐趣,现在,Twitter 超过一半的流量都是来自第三方 API。数据的开放性是当前 Web 平台的另一个特性,我们可以在 Google 提供的平台上方便的获取地图数据,天气数据等;从 SNS 网站获取个人信息,动态,图片等数据;在 Ebay 平台上获取商家和商品信息,这些开放的数据进一步促进互联网技术的发展和资源的有效利用。
开放式 API 和应用
目前根据 programmableweb.com 的统计,全世界范围内开发 API 的排名情况如下
图 7. Web 平台 API 的排名
GoogleMaps:允许用户网页中嵌入 google 地图作为外部开发,这可以通过采用用简单的 JavaScript 接口或 flash 接口来实现。GoogleMaps 可以同时使用在移动应用和传统的桌面软件中。该 API 包括超过 50 种语言,区域定位和地理编码语言本地化,并且提供了在企业内部网中企业中使用 GoogleMaps API 的机制。
Twitter:Twitter 的微博服务包括两个 RESTful API。在 Twitter 的 REST API 中允许开发人员访问 Twitter 的核心数据。这包括更新的时间线,状态数据和用户信息。搜索 API 允许开发者使用 Twitter Search 与和趋势的数据。该 API 目前支持以下数据格式:XML,JSON 的,和 RSS 和 Atom 联合格式。
Facebook:一个用于构建应用程序的提供给 Facebook 的社会网络成员的平台。该 API 允许应用程序使用的社会关系和个人资料信息,使应用程序更涉及,并发布到新闻饲料和 Facebook 的个人资料页的活动,但个人用户的隐私设置。有了 API,用户可以添加到他们的应用程序的社会背景下,利用个人资料,朋友,页面,群组,照片和事件数据。该 API 使用 REST 风格的协议和响应本地化 XML 格式的。
YouTube: Data API 允许用户将应用与 YouTube 的集成。它提供了视频搜索,浏览订阅,看看相关的内容。通过授权后 , 用户还可以上传视频 , 修改用户列表等。
Oodle 是用于商品分类和展示的 API。IInstagram 是一款运行在 iPhone 平台上的应用程序,允许用户在任何环境下抓拍下自己的生活记忆,选择图片的滤镜样式(Lomo/Nashville/Apollo/Poprocket 等 10 多种胶圈效果),一键分享至 Instagram、Facebook、Twitter 或者 Flickr 平台上。Flickr 是典型的图片分享的平台。
通用基于 Web API 开发实例介绍
本实例采用 Python3.2、PyQt4、Eric5 IDE 以及 Sina 微博 API 开发。Python 是平台无关,且效率极高。PyQt 大大减轻了 Python GUI 的开发工作量,同时 Qt 的 GUI 库与 MFC、Swing 相比,要轻量的多。它有超过 300 个类,将近 6000 个函数和方法。它是一个多平台的工具包,可以运行在所有主要操作系统上,包括 UNIX、Windows 和 Mac。 PyQt 采用双许可证,开发人员可以选择 GPL 和商业许可。在此之前,GPL 的版本只能用在 Unix 上,从 PyQt 的版本 4 开始,GPL 许可证可用于所有支持的平台。同时 Eric5 IDE 则完美的将 GUI 的设计与 Python 的处理整合起来。Eric 本身是用 Python 写的,所以跨平台。图形库使用 Qt,界面相当好看,比大部分开源的 IDE 要好看很多。和 SPE、UliPad 等 IDE 比起来,自动补全、智能感知功能有过之而无不及,虽然仍然不完美。支持自动语法检查、支持代码折叠、支持自动缩进。最赞的莫过于它的调试器了,支持设置断点、单步调试、查看变量等。就调试器这一点,就将其它绝大多数开源的 Python IDE 更胜一筹。
申请 AppKey
1:首先登录到新浪开放平台,创建应用,并申请 AppKey,网址是:
http://open.t.sina.com.cn/devel.php
图 8. 新浪微博应用开发主页
点击“创建应用”后,输入开发者信息,然后确认后,才能进入创建应用界面。
2:点击网页中“创建应用”,跳转到应用创建界面
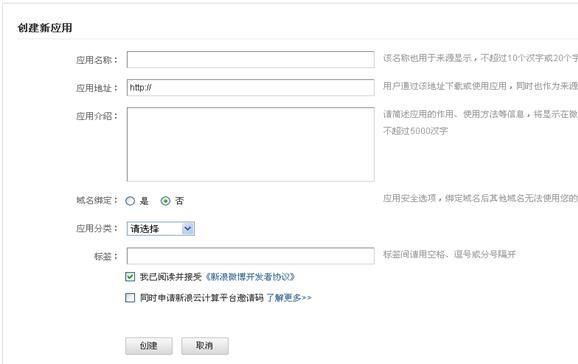
3:进入应用的信息编辑界面,请务必填写清楚每一项
图 9. 新应用信息登记界面
4:上述信息填完后,会跳转到 AppKey 显示页面,然后就可以在开发中使用这个 Key 进行开发
图 10. Key 生成界面
应用开发
1:用户登录
用户登录模块,需要用到新浪微博验证 API。新浪微博总共提供了两中认证方式,一个是 Basic 认证,一个是通过 oAuth 认证。其中 Basic 认证只需要用户提供相应的新浪账户和密码就可以得到使用 API 的授权;而 OAuth 是一种国际通用的授权方式,它的特点是不需要用户在第三方应用输入用户名及密码。为了便于操作,这里选择了 Basic 的认证方式。清单 1 是用 Python 实现的新浪微博的用户验证。
清单 1. 利用新浪微博的 Python API 实现用户身份验证
class LoginAuth(): consumer_key='your key' consumer_secret='your secret' def basicAuth(self, source, username, password): try: self.authType = 'basicauth' self.auth = BasicAuthHandler(username, password) self.api = API(self.auth,source=source) except Exception as return ''
其中 BasicAuthHandler 是通过用户名和密码生成认证信息的类,然后再微博 API 对象(self.api)采用这个认证信息来判断用户是否合法。
认证是否成功可以通过 /account/verify_credentials.json 接口实现,如清单 2 所示。
清单 2. 获得用户身份验证的结果
def verify_credentials(self): try: return bind_api( path = '/account/verify_credentials.json', payload_type = 'user', require_auth = True )(self) except WeibopError: return False
因此,我们在 button 消息中需要这样写就可以实现用户的验证:
清单 3. 在按钮点击的回调函数中进行用户身份验证
@pyqtSlot()# 定义消息处理函数 def on_loginBtn_clicked(self): la=LoginAuth() la.basicAuth('536097958', self.usernameText.text(), self.pwdText.text()) if la.api.verify_credentials() == False: self.loginResultLabel.setText("登录失败") else: self.loginResultLabel.setText("登录成功") sendBox = SendMsgUI() sendBox.show() sendBox.setUserInfo(self.usernameText.text(), self.pwdText.text()) sendBox.exec()
实现的结果如下:
图 11. 登录界面
2:发送微博
用户登录后,会弹出发送微博的窗口,当用户点击发送后,就会调用浪微博的更新状态的接口,代码参考如下:
清单 4. 发送微博消息
def token(user,password): """根据用户名和密码产生 token""" newUser = '%s:%s'%(user,password) return base64.b64encode(newUser.encode()).strip() def update(token,message): """发送微博消息""" conn=http.client.HTTPConnection('api.t.sina.com.cn') header={} header.setdefault('Authorization',"Basic %s" % token) params=urllib.parse.urlencode({'status':message,'source':'536097958'}) print(params) count = 0 while True : count = count + 1 conn.request('POST', '/statuses/update.json?%s'%params, headers=header) resp = conn.getresponse() if resp.status == 200 : print('发送成功') return 1 else : if count > 3 : print('发送失败次数过多 , 3166 !') return -1 else : print(resp.read()) print('发送失败,一秒钟再试 !') sleep(1) conn.close()
在 button 消息响应中可以这样调用,pyqt4 的消息响应处理很简单,再加上 python 精简的语法使得对微博 API 的调用异常的简单,下面是对按钮的消息处理函数。
清单 5. 在按钮点击的回调函数中发送微博消息
@pyqtSlot() def on_pushButton_clicked(self): """ Slot documentation goes here. """ # TODO: not implemented yet msg = self.msgEdit.toPlainText() update(token(self.uName,self.pwd).decode(),msg) self.exec()
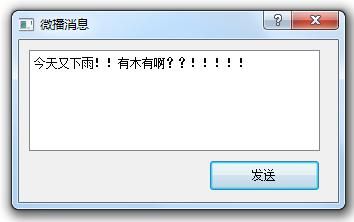
而实现的界面如下:
图 12. 消息输入界面
当点击“发送”,我们登录到新浪微博网站,发现消息已经发布成功,如下图所示
图 13. 微博浏览页面
技术原理和实现
图 14.API 实现技术的排名
上图列出了当前当前 API 的几种形式以及排名情况,不难发现 REST 形式的 API 占据了最大的比例。JavaScript 形式的 API 能排在第三位,也足以发现其在 Web2.0 中对其重视程度。
客户端技术
通过 ProgrammableWeb.com 的统计我们发现,目前 API 的实现技术主要分为前端和后端技术。而前端就是一系列 JavaScript/PHP/Java/c# 的调用接口,但就统计数据来讲,前端 API 则主要是 JavaScript 接口,这得益于 Ajax 的成熟和 JavaScript 框架的发展。后端则主要是基于 REST 的服务和基于 SOAP 的服务。
前端方面,除了典型的 PHP、Java、C# 这些服务器语言之外,JavaScript 也逐渐成为 web 开发的利器,因为它对于前端的展现以及。进入 Web2.0 以后,JavaScript 已经不仅仅只是简单的用户交互,它逐渐成为 RIA 和 Ajax 应用不可或缺的元素。许多优秀的 JavaScript 框架和 API,都业已成为 Web 开发经典之作。这里面的代表有 Yahoo UI、ExtJs、Dojo、GWT、Google MAP API 等。Ajax 全称为“Asynchronous JavaScript and XML”(异步 JavaScript 和 XML),是一种创建交互式网页应用的网页开发技术。对于 Web 前端的发展有着举足轻重的作用,是创建 Web UI 的利器。现在 facebook,twitter,国内人人网,开心网都提供了一套 JavaScript API,主要用于实现统一的 UI 风格和完成 Ajax 请求。
这些 JavaScript 类库解决了浏览器兼容性问题,跨域访问问题以及典型的 DOM 操作机制。下面以 Dojo 为例,举出这些类库对于开放式 Web 平台有什么帮助。
1. 开放式 web 平台中浏览器兼容的 Ajax 访问。Dojo 的 Ajax 请求可以通过以下方式简单实现,用户不用考虑使用的是浏览器类型,并且调用的方式也是出奇的简捷。下面是采用 dojo 的 Ajax 工具来调用 twitter API 的用法:
清单 6. 利用 Dojo 的 Ajax 工具来调用 twitter 的 API
dojo.xhrGet({ url: " http://api.twitter.com/1/twitterapidocs/lists.json", handleAs: "json", load: function(responseText) { // 解析返回的信息串 }, error: function(response) { alert("Error"); } });
2 开放式 web 平台跨域访问。Dojo 中跨域问题的解决方案:dojo.io.script。
用法举例:
下面的例子从 flickr 获取 feed 数据:
清单 7. 利用 dojo 的 dojo.io.script 来获取 flickr 的 feed 数据
dojo.io.script.get({ url: "http://www.flickr.com/services/feeds/photos_public.gne", jsonp: "jsoncallback", // 由 flickr 指定 content: {format: "json"}, load: function(response){ console.log(response); return response; }, error: function(response){ console.log(response); return response; }
});
开放式 Web 平台 API 实现的服务器端技术 :
从图 8 来看,现在开放式 Web 平台的 API 主要是通过 REST 和基于 SOAP 的服务来实现。下面就着重阐述下基于 REST 的 API 的特点和优势。
传统的 Web 服务通过简单对象访问协议 (SOAP) 进行消息的交换。它是一种用于一单向通信的消息格式,将消息组合成 XML 文档。描述了消息的传输,主要是通过 HTTP 协议。它定义一组 RPC 调用与 SOAP 消息互相转换的契约,将 RPC 调用封装为 SOAP 消息进行传输,并在服务器端反向转换为服务器端 RPC 调用,最终结果再以类似机制返回给客户端。
基于 SOAP 的服务是重量级的服务,因为它有严格的约束和标准,开发人员需要深入了解基于 SOAP 的 web 服务中用到的关键技术:XML,WSDL、SOAP 及 UDDI,这样就缺少了开发的灵活性。
相比基于 XML 技术的其它臃肿的 web 服务而言,REST 显得更加简洁,更轻量级。增删查改是应用软件里面最常见的操作,而在 HTTP 方法中,正好有其对应的方法实现,所以可以有效的降低复杂度。同时也能够满足异构平台之间的交互。
Roy Fielding 在他的论文《 Architectural Styles and the Design of Network-based Software Architectures 》中正式提出 REST 术语。REST 是一种架构风格(或模式),不是一种具体的标准或架构;REST 不是一个协议,它是对 Web 体系结构设计原则的一种描述,是一种对于服务器的更加有效的抽象方式,是一种基于资源的服务访问架构风格。REST 描述了如何设计和开发分布式 Web 应用系统,它将服务器抽象为一组离散资源的集合,资源又是一个抽象的概念,而不是代表某个具体的东西。从 REST 的概念上来看,所有能够被抽象成资源的东西都可以被指定一个 URL,而开发人员所需要做的工作就是如何能把用户需求抽象为资源,以及如何抽象的精确。因为对资源抽象的越为精确,对 REST 的应用来说就越好。
关于 REST 的基础介绍可以参考:http://www.oracle.com/technetwork/articles/javase/index-137171.html,以及 http://www.ics.uci.edu/~fielding/pubs/dissertation/top.htm。
虽然,REST 服务本身安全和标准方面没有基于 SOAP 的规范,但是,我们可以通过外围安全措施来保证通讯的安全。比如利用 SecureSpan 网关实现的 Comerford 以及 Soderling 的部分方案,通过策略配置,可以保证对于服务的请求使用基于组成员 SSL 以及授权服务访问。此外,还可以通过配置 SecureSpan 实现扫描跨站点、PHP 以及 shell 注入攻击。而对于 REST 服务则可以通过 JAX-RS 来简化实现。
JAX-RS (Java API for RESTful Web Services),Java EE 6 引入了对 JSR-311 的支持。JSR-311 旨在定义一个统一的规范,使得 Java 程序员可以使用一套固定的接口来开发 REST 应用,避免了依赖于第三方框架。同时,JAX-RS 使用 POJO 编程模型和基于标注的配置,并集成了 JAXB,从而可以有效缩短 REST 应用的开发周期。JAX-RS 是实现 REST 服务的一种简洁的方法。JAX-RS 提供了一些标注将一个资源类,将一个 POJO Java 类,封装为 Web 资源。标注包括:
@Path,标注资源类或方法的相对路径
@GET,@PUT,@POST,@DELETE,标注方法是用的 HTTP 请求的类型
@Produces,标注返回的 MIME 媒体类型
@Consumes,标注可接受请求的 MIME 媒体类型
@PathParam,@QueryParam,@HeaderParam,@CookieParam,@MatrixParam,@FormParam, 分别标注方法的参数来自于 HTTP 请求的不同位置,例如 @PathParam 来自于 URL 的路径,
@QueryParam 来自于 URL 的查询参数,@HeaderParam 来自于 HTTP 请求的头信息,@CookieParam 来自于 HTTP 请求的 Cookie。
JAX-RS 的实现包括:
- Apache CXF,开源的 Web 服务框架。
- Jersey,由 Sun 提供的 JAX-RS 的参考实现。
- RESTEasy,JBoss 的实现。
- Restlet,由 Jerome Louvel 和 Dave Pawson 开发,是最早的 REST 框架,先于 JAX-RS 出现。
- Apache Wink,一个 Apache 软件基金会孵化器中的项目,其服务模块实现 JAX-RS 规范。
下面这个例子是采用 Sun 提供的 Jersey 实现开放式 Web 平台中用户资源操作的简单实现框架。
清单 8. 利用 Jersey 实现开放式 Web 平台的用户资源操作
@Path("/users")
public class UsersResource {
@Context UriInfo uriInfo;
@Context ServletContext context;
// 获取所有用户信息
@GET
@Produces("application/json")
public JSONArray getUsers() throws JSONException, Exception {
mf = (ModelFacade)getServletContext().getAttribute(WebConstants.MF_KEY);
List<Person> allUsers = mf.getAllPersons();
JSONArray uriArray = new JSONArray();
for (Person userEntity : allUsers) {
UriBuilder ub = uriInfo.getAbsolutePathBuilder();
URI userUri = ub.
path(userEntity.getUserName()).
build();
uriArray.put(userUri.toASCIIString());
}
return uriArray;
}
// 获取一个用户信息
@GET
@Path("{userid}/")
@Produces("application/json")
public JSONObject getUser(@PathParam("userid") String userid)
throws JSONException, Exception {
mf= (ModelFacade)getServletContext().getAttribute(WebConstants.MF_KEY);
Person personEntity = mf.findPerson(userid);
if (personEntity==null) throw new Exception ("没有找到用户");
return new JSONObject()
.put("username", personEntity.getUserName())
.put("password", personEntity.getPassword())
;
}
// 根据 userid,删除一个用户
@DELETE
@Path("{userid}/")
public void deleteUser(@PathParam("userid") String userid)
throws JSONException, Exception {
if (null == userid) {
throw new Exception("用户 " + userid + "不存在");
}
mf= (ModelFacade)getServletContext().getAttribute(WebConstants.MF_KEY);
mf.deletePerson(userid);
}
// 增加一个用户
@POST
@Produces(MediaType.TEXT_HTML)
@Consumes(MediaType.APPLICATION_FORM_URLENCODED)
public void newContact(
@FormParam("id") String id,
@FormParam("name") String name,
@Context HttpServletResponse servletResponse
) throws IOException {
// 调用增加逻辑
URI uri = uriInfo.getAbsolutePathBuilder().path(id).build();
Response.created(uri).build();
}
// 更新一个用户信息
@PUT
@Consumes("multipart/form-data")
public Response addUpdateUser(FormDataMultiPart multiPart)
throws JSONException, Exception {
Person personEntity=null;
String firstName=null
logger.finer("更新一个用户 " + userName);
return Response.ok().build();
}
}
当部署到 Web 服务器后,我们就可以通过一个 URI,来实现对资源的操作。比如通过 Ajax 调用的话,我们可以这样定义一个 URL 去请求和操作资源,
var url= 'http://<IP>:<port>/<projectName>/<servicesMapping>/users/ '+action,其中 action 可以是 DELETE、PUT、POST、GET。
总结
开放是今后互联网的发展的趋势,也是未来整个人类社会发展的方向。为了顺应“开放”这一潮流,越来越多的数据、资源、服务在网络服务平台上被发布出来,不但丰富了网络应用的功能,也带来了一个又一个创新的商业模式。同时,为了实现网络的开放化,诸多的新技术、新标准被引入到互联网应用的平台建设中。本文围绕着开放式 Web 平台,介绍了它的现状、特点、趋势以及技术上的实现,并给出了若干例子。在这里需要强调的是,虽然开放式 Web 平台现如今更多的用于互联网服务,但越来越多的企业应用也将会采用开放平台的模式以建设更灵活的 IT 架构来适应快速发展的业务需求。
参考资料
学习
- Jersey的使用:Jesey 在 Restful 服务实现的机制参考。
- Facebook API入门:Facebook 信息抓取的介绍。
- 新浪微博文档:介绍新浪微博的 API 和开发。
- 使用JAX-RS简化REST应用开发:展示 JAX-RS 关键的设计细节以及与 JPA 的结合使用。
- “JSR 311”:JSR 311 的规范文档。
- Representational State Transfer: 详细介绍 REST 结构文档。
- Architectural Styles andthe Design of Network-based Software Architectures:REST
- developerWorks Web development 专区:通过专门关于 Web 技术的文章和教程,扩展您在网站开发方面的技能。
- developerWorks Ajax 资源中心:这是有关 Ajax 编程模型信息的一站式中心,包括很多文档、教程、论坛、blog、wiki 和新闻。任何 Ajax 的新信息都能在这里找到。
- developerWorks Web 2.0 资源中心,这是有关 Web 2.0 相关信息的一站式中心,包括大量 Web 2.0 技术文章、教程、下载和相关技术资源。您还可以通过 Web 2.0 新手入门栏目,迅速了解 Web 2.0 的相关概念。