数字图像处理(Digital Image Processing)又称为计算机图像处理,它是指将图像信号转换成数字信号并利用计算机对其进行处理的过程。常用的图像处理方法有图像增强、复原、编码、压缩等,数字图像处理应用领域非常广泛。具体关于数字图像处理的介绍可以参考书籍《冈萨雷斯 数字图像处理》。
TWaver作为可视化的利器,如果在展示网元的时候,融入图像处理技术,将会对网元图标的显示增加了灵活性,是一件非常有意思的事情。那么我们不妨来试试,如何将图像处理技术融入进来。
首先我们重写一个网元CNode,定制用来处理图像的特殊网元。public class CNode extends Node{
public function CNode(id:Object = null){
super(id);
}
override public function get elementUIClass():Class{
return CNodeUI;
}
}
public class CNodeUI extends NodeUI{
private var currentImageAsset:IImageAsset = null;
private var currentComponent:DisplayObject = null;
public function CNodeUI(network:Network, node:Node){
super(network,node);
}
override protected function drawDefaultContent(graphics:Graphics):void{
//此处处理图像,并绘制图像
}
}
这样一个在TWaver中处理图像的框架就搭建完成了,只要在上面的drawDefaultContent方法中对图像处理并返回绘制,即可实现图像的处理。
那么我们先来看看图像的常见处理方法,在此说明,选择一张美女图片作为图像处理的素材。
1.图像二值化:将图像视为二维数组,遍历二维数组,并处理单个像素的值。实现灰度化,需要定义一个颜色(或灰度值)阈值,将图像中灰度值按照阈值分开。
private function doBinary(bd:BitmapData):BitmapData {
var rect:Rectangle = bd.rect;
for(var i:int=rect.x; i<rect.x+rect.width;i++) {
for(var j:int=rect.y; j<rect.y+rect.height;j++) {
var color:uint = bd.getPixel(i,j);
if(color>0x605555){
bd.setPixel(i,j,0xffffff);
}else{
bd.setPixel(i,j,0x00000);
}
}
}
return bd;
}
效果如下:
2.图像灰度化
灰度化的计算公式如下:Gary(i,j)=0.299*R(i,j)+0.587*G(i,j)+0.114*B(i,j);
private function doGray(bd:BitmapData):BitmapData {
var rect:Rectangle = bd.rect;
for(var i:int=rect.x; i for(var j:int=rect.y; j var color = bd.getPixel(i,j);
var rgb:Array = ColorUtils.CombinationToRGB(color);
var gray = (int)(rgb[0] * 0.299 + rgb[1] * 0.587 + rgb[2] * 0.114);
bd.setPixel(i,j,ColorUtils.RGBToCombination([gray,gray,gray]));
}
}
return bd;
}
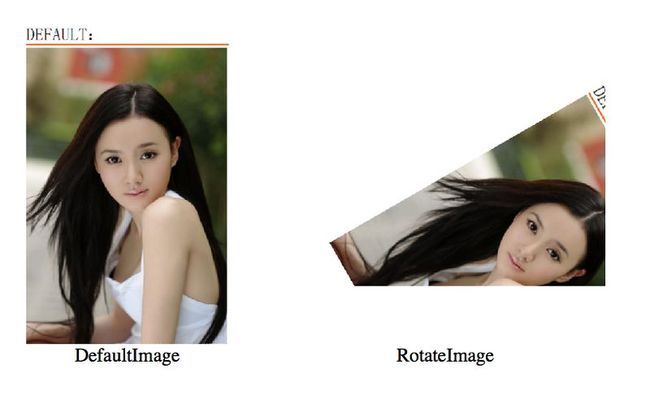
3.图像旋转
private function doRotate(bd:BitmapData):BitmapData{
var rect:Rectangle = bd.rect;
var m:Matrix = new Matrix();
m.rotate(Math.PI/3);
m.translate(rect.height,0);
var bmp:BitmapData = new BitmapData(bd.height, bd.width,false);
bmp.draw(bd,m);
return bmp;
}
图像旋转60度

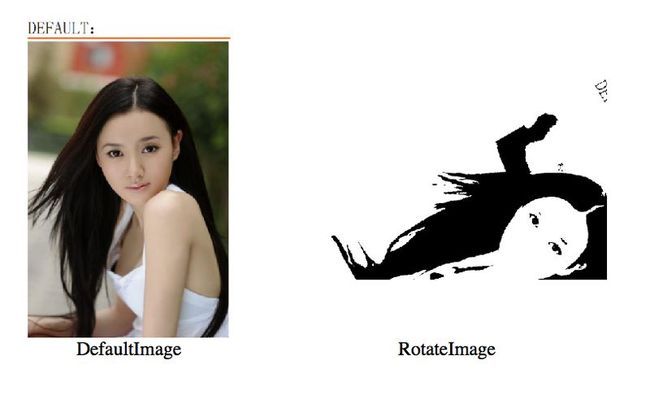
图像先二值化,再旋转60度
图像处理的算法很多,在这先抛砖引玉,后面可以支持更新比较复杂的图像处理结果。
有人会问,这样处理有什么意义呢,具有什么实际应用价值吗?
答案是肯定的,任何一种技术,只要用对了地方,就会体现它的价值,那么图像处理技术与TWaver相结合能擦出什么火花呢?
看下面的demo。
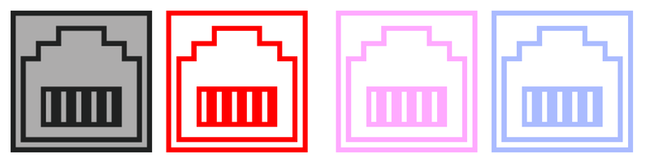
在网元发生告警的时候,TWaver传统方法是通过混合网元图片颜色和告警颜色,得到效果如下:
那么使用图像处理技术可以得到这样的渲染结果:
怎么样,效果还不错吧,需要抓紧联系我们吧,邮件:[email protected]
