JS 动态创建Table,好麻烦啊 不玩了,繁琐的很
/**
* xu.ui.HTMLWidget HTML 构件基类
*/
xu._class.create('xu.ui','HTMLWidget',xu.ui.Widget,{
desc: 'HTML Widget Base Class',
newInstance: function(){} ,
config: function(options){
xu.apply(this.options,options);
} ,
render: function(){alert(this.__str__() + " render() not implement");}
});
/**
* xu.ui.HTMLTable
*/
xu._class.create('xu.ui','HTMLTable',xu.ui.HTMLWidget,{
desc: 'HTML Table' ,table:null,caption: null,thead: null ,tbody: null ,tfoot:null,
options: {
caption: null , columns: [] ,datas:{fields:[] ,records:[]} ,foots:[] ,
css: {
color: 'red'
}
} ,
destroy: function(){
if (!this.instance) return null ;
with(this){
instance.empty().remove();
caption=null;tfoot=null;options = null ;thead=null;tbody=null;table=null;
}
},
getWidget: function(){
if (this.instance) return this ;
this.instance = $eo.create('table');
this.table = this.instance.ele;
this.caption = this.table.createCaption();
this.thead = this.table.createTHead();
this.tbody = this.table.getElementsByTagName("tbody")[0] || this.table.appendChild($C("tbody"));
this.tfoot = this.table.createTFoot();
return this ;
} ,
render: function(ele){
this.setCaption(this.options.caption);
this.setTHead(this.options.columns);
this.setTBody(this.options.datas);
this.setTBody(this.options.foots);
this.instance.css(this.options.css);
this.instance.appendTo($eo(ele).ele);
return this.instance.html() ;
} ,
setCaption: function(v){
if (v){
this.caption.innerHTML = v ;
this.options.caption = v ;
}
} ,
setTHead: function(columns){
if (xu.verify._arr(columns)){
var _tr = this.thead.insertRow(0);var _this = this ;
xu.array.each(columns,function(item,index){
var _td = _tr.insertCell(index);
_td.innerHTML = item.name ;
if (item.width)
xu.dom.css(_td,{width: item.width});
if (item.dataIndex)
xu.dom.attr(_td,{dataIndex: item.dataIndex});
});
}
} ,
setTBody: function(datas){
if (xu.verify._obj(datas) && datas.fields && datas.records){
var _this = this ;
xu.array.each(datas.records,function(record,index){
var _tr = _this.tbody.insertRow(index);
xu.array.each(record,function(item,index){
var _td = _tr.insertCell(index);
_td.innerHTML = item ;
});
});
}
} ,
setTFoot: function(foots){
}
});
//测试例子如下:
$widget('xxx',{
type: xu.ui.HTMLTable ,
config: {
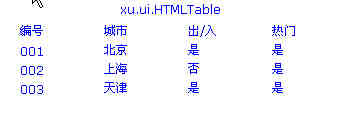
caption: 'xu.ui.HTMLTable',
css: {
color: 'blue',border: "1px solid #efc" ,
'border-collapse':'collapse'
} ,
columns: [
{name: "编号", width: "80px", dataIndex: "no."} ,
{name: "城市", width: "80px", dataIndex: "name"} ,
{name: "出/入", width: "80px", dataIndex: "o-i"} ,
{name: "热门", width: "50px", dataIndex: "ishot"}
] ,
datas: {
fields: ["no.", "name",'o-i', "ishot"],
records: [
["001", "北京", "是", "是"],
["002", "上海", "否", "是"],
["003", "天津", "是", "是"]
]
}
}
});
log($widget('xxx').render('tha'));
$widget.destroy('xxx');
页面文件如下:
<div id="tha"></div>