本文转载自:http://www.javake.com.cn/frontend/js/20130922/6784.html作者:eric
做了下修改,刚才发的时候没有建立store,model
在上一个版本的基础上添加了一点功能,点击左边的Button按钮可以在右边添加新的tab,在tab加了页面,和grid,复习了一下以前学的东西
看代码:
index.html,app.js没有修改,这应该就是MVC的优点吧,这里只贴出修改的代码:
在左边的导航栏添加了两个按钮:
Accordion.js:
Ext.define('HT.view.Accordion',{
extend:'Ext.panel.Panel',
title:'系统设置',
alias:'widget.accordion',
collapsible: true,
split:true,
width:200,
layout:'accordion',
region:'west',
layoutConfig: {
titleCollapse: true, //设置为点击整个标题栏都可以收缩
animate: true, //开启默认动画效果
activeOnTop: true //展开的面板总是在最顶层
},
items:[
{
title:'首页设置',
items:[
{
xtype:'button',
width:150,
id:'homePageSet',
text:'首页管理'
},{
xtype:'button',
width:150,
id:'adminSet',
text:'管理员管理'
}
]
},{
title:'导航栏设置',
html:'导航栏'
},{
title:'文章设置',
html:'文章设置'
},{
title:'留言设置',
html:'留言'
}
]
});
建立model层的 User.js:
Ext.define('HT.model.User', {
//不要忘了继承
extend:'Ext.data.Model',
fields:[{name:'id',mapping:'id'},
{name:'name',mapping:'name'},
{name:'sex',mapping:'sex'},
{name:'age',mapping:'age'},
{name:'birthdate',mapping:'birthdate',type:'date',dataFormat:'Y-m-d'}]
})
建立store层的Users.js:
Ext.define('HT.store.Users',{
//不要忘了继承
extend:'Ext.data.Store',
//记得设置model
model:'HT.model.User',
//自动加载设为true
autoLoad:true,
proxy: {
type: 'ajax',
url : 'users',
reader: {
//数据格式为json
type: 'json',
root: 'users'
}
}
});
然后在view中添加了一个Grid.js:
Ext.define('HT.view.Grid',{
extend:'Ext.grid.Panel',
title : '人员列表',
initComponent:function(){
Ext.apply(this,{
//width:400,
//height:170,
layout:'fit',
//frame:true,
store:'Users',
columns: [//配置表格列
new Ext.grid.RowNumberer(),//表格行号组件
{header: "编号", width: 80, dataIndex: 'id', sortable: true},
{header: "姓名", width: 80, dataIndex: 'name', sortable: true},
{header: "年龄", width: 80, dataIndex: 'age', sortable: true},
{header: "性别", width: 80, dataIndex: 'sex', sortable: true},
{header: "生日", width: 80, dataIndex: 'birthdate', sortable: true}
]
}),
this.callParent(arguments);
}
});
在“首页设置”中的tab中引入了一个普通的页面:
<!DOCTYPE html>
<html>
<head>
<title>setHomePage.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<form action="" method="get">
<table>
<tr>
<td>标题</td>
<td><input type="text" name="title" ></td>
</tr>
<tr>
<td>域名</td>
<td><input type="text" name="yuming" ></td>
</tr>
<tr>
<td>版权信息</td>
<td><input type="text" name="copyright" ></td>
</tr>
<tr>
<td>简介</td>
<td><input type="text" name="description" ></td>
</tr>
<tr>
<td>
<input type="submit"" >
</td>
<td></td>
</tr>
</table>
</form>
</body>
</html>
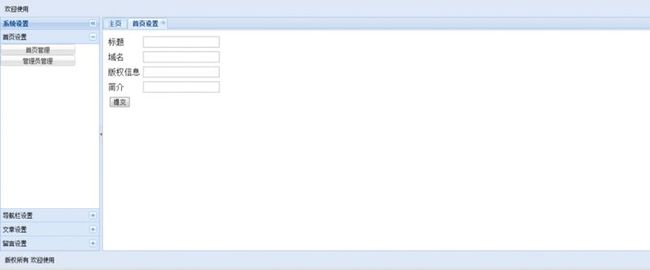
效果图: