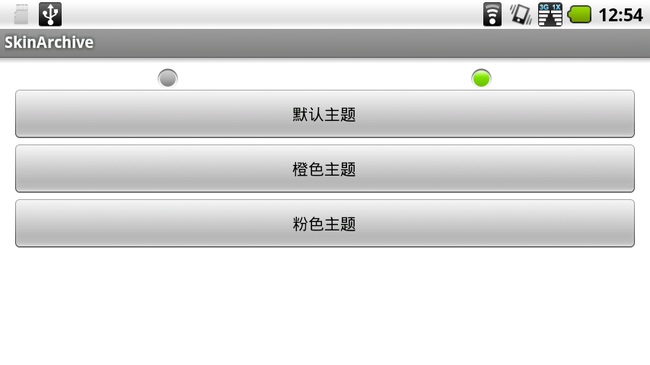
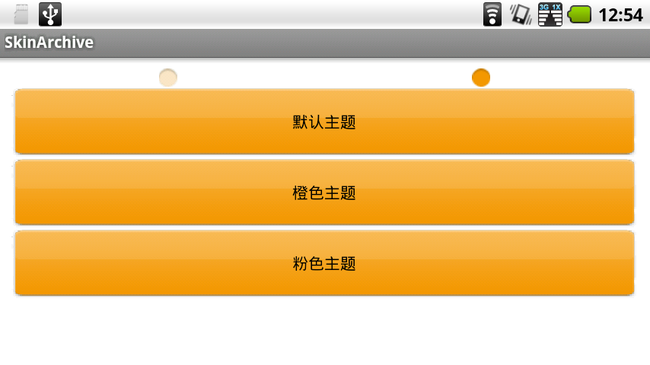
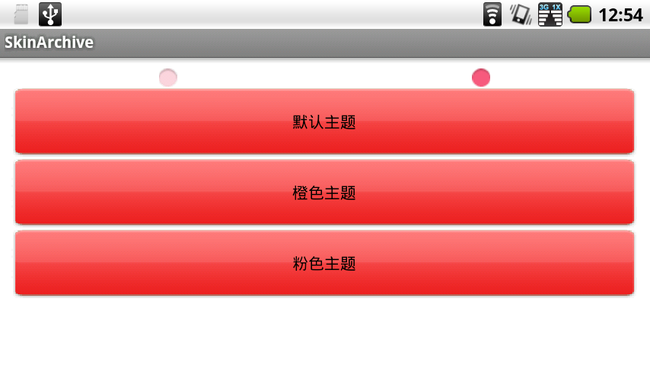
从文件夹中获得主题资源,然后在程序中做相关调整,下面看一个简单的例子效果:
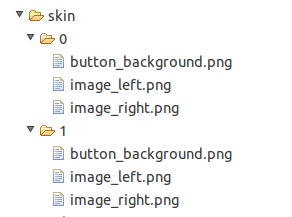
skin存在SDCARD路径下,skin/0和skin/1下是两个主题文件夹,里面包含对应的主题文件。
获得图片资源:使用方法Bitmap android.graphics.BitmapFactory.decodeFile(String pathName)可以获得对应文件的Bitmap对象。
更新UI:使用AsyncTask来完成后获得台图片操作和UI的更新。
主要操作代码如下:
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Rect;
import android.graphics.drawable.NinePatchDrawable;
import android.os.AsyncTask;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
public class SkinArchiveActivity extends Activity implements OnClickListener {
private byte[] chunk = {1, 2, 2, 9, 0, 0, 0, 0, 0, 0, 0, 0, 6, 0, 0, 0, 7, 0, 0, 0, 5, 0, 0, 0, 7, 0, 0, 0, 0, 0, 0, 0, 11, 0, 0, 0, 12, 0, 0, 0, 6, 0, 0, 0, 53, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0, 0};
private ImageView imageLeft;
private ImageView imageRight;
private Button themeDefault;
private Button themeOrange;
private Button themePink;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageLeft = (ImageView) findViewById(R.id.image_left);
imageRight = (ImageView) findViewById(R.id.image_right);
themeDefault = (Button) findViewById(R.id.theme_default);
themeDefault.setOnClickListener(this);
themeOrange = (Button) findViewById(R.id.theme_orange);
themeOrange.setOnClickListener(this);
themePink = (Button) findViewById(R.id.theme_pink);
themePink.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.theme_default:
imageLeft.setImageResource(android.R.drawable.presence_invisible);
imageRight.setImageResource(android.R.drawable.presence_online);
themeDefault.setBackgroundResource(android.R.drawable.btn_default);
themeOrange.setBackgroundResource(android.R.drawable.btn_default);
themePink.setBackgroundResource(android.R.drawable.btn_default);
break;
case R.id.theme_orange:
new ImageLoader(imageLeft, false).execute("/mnt/sdcard/skin/1/image_left.png");
new ImageLoader(imageRight, false).execute("/mnt/sdcard/skin/1/image_right.png");
new ImageLoader(themeDefault, false).execute("/mnt/sdcard/skin/1/button_background.png");
new ImageLoader(themeOrange, false).execute("/mnt/sdcard/skin/1/button_background.png");
new ImageLoader(themePink, false).execute("/mnt/sdcard/skin/1/button_background.png");
break;
case R.id.theme_pink:
new ImageLoader(imageLeft, false).execute("/mnt/sdcard/skin/0/image_left.png");
new ImageLoader(imageRight, false).execute("/mnt/sdcard/skin/0/image_right.png");
new ImageLoader(themeDefault, false).execute("/mnt/sdcard/skin/0/button_background.png");
new ImageLoader(themeOrange, false).execute("/mnt/sdcard/skin/0/button_background.png");
new ImageLoader(themePink, false).execute("/mnt/sdcard/skin/0/button_background.png");
break;
default:
break;
}
}
private class ImageLoader extends AsyncTask<String, Void, Bitmap> {
private boolean isDefault = true;
private View view;
public ImageLoader(View view, boolean isDefault) {
this.view = view;
this.isDefault = isDefault;
}
@Override
protected void onCancelled() {
super.onCancelled();
}
@Override
protected void onPostExecute(Bitmap result) {
super.onPostExecute(result);
if (result == null) {
return;
}
if (view instanceof ImageView) {
((ImageView)view).setImageBitmap(result);
return;
}
view.setBackgroundDrawable(new NinePatchDrawable(result, chunk, new Rect(), null));
}
@Override
protected void onPreExecute() {
super.onPreExecute();
}
@Override
protected void onProgressUpdate(Void... values) {
super.onProgressUpdate(values);
}
@Override
protected Bitmap doInBackground(String... params) {
if (params == null || params.length == 0 || isDefault) {
return null;
}
return BitmapFactory.decodeFile(params[0]);
}
}
}
说明:
- byte[] chunk:用来构造NinePatchDrawable的相关缩放部分的信息,详情参考:http://developer.android.com/reference/android/graphics/NinePatch.html http://developer.android.com/reference/android/graphics/drawable/NinePatchDrawable.html;
- android.graphics.drawable.NinePatchDrawable.NinePatchDrawable(Bitmap bitmap, byte[] chunk, Rect padding, String
srcName):构造可以缩放的NinePatchDrawable对象; - class ImageLoader:继承自AsyncTask(关于AsyncTask可参考开发者网站,或者http://wangleyiang.iteye.com/admin/blogs/1775266),用于完成图片的获取和UI更新操作;
- void onPostExecute(Bitmap result):UI更新部分操作;
- Bitmap doInBackground(String... params):图片获取部分操作;
有待完善:
- 主题文件夹的获取通常是通过网络进行下载,而且应用中可以包含若干个主题文件夹。示例中仅仅是模拟两个主题文件夹的情况来说明问题。
- 主题文件夹被下载时,通常会被压缩成压缩文件,然后进行下载,下载后再解压,然后做其它相关操作。关于压缩和解压的操作,至于是否添加压缩密码,这个看不同情况而定。
- 主题文件夹保存在SDCARD下通常不是一个理想的做法,原因是当用户卸载SDCARD时,那么所需的主题文件资源也就获得不了了。建议解压到应用程序数据目录下。
- 本示例比较简单,所以全部操作都在Activity中完成。最好创建一个主题管理类,然后集中处理主题相关的操作。
- 本示例只讲解了图片资源的一个可行性操作,当然也可以有其它操作方式。关于图片以外的其它资源,需要添加相关代码处理和测试。
- 关于主题状态的保存和恢复在实例中没有说明,根据不同情况,选择合适操作即可。
- chunk的获取方式:可以先熟悉.9.png的相关知识,然后根据chunk的规则自己定义,可以从一个.9.png的图片的Bitmap对象中获得(getNinePatchChunk())chunk,当然也可以采用可以获得chunk的其它方法。
多说一句:源码见附件!:)