使用OOP的方式扩展ExtJS UI组建 - 更新版
最近打算对项目中用到ExtJS不分代码进行一次重构。采用OOP的方式对组建进行封装,增强UI组件的复用性,降低js部分的代码量。
介绍完起因,下面开始介绍如何扩展ExtJS的UI组件.
注意: 这里不涉及Ext4.x的内容
新增2.0Demo
- 将extjs3.3的代码添加到了 public中
- 修改demo的展示方式,采用实例和代码并存的方式
- 新增了在线访问, http://extoop.cloudfoundry.com/
- 2.0Demo源码可以在附件中下到
环境介绍:
- ExtJS 3.3, 在写本文时,3.x的最新版本是3.4, 如果你还没有ExtJS,可以从这个地址下载:http://www.sencha.com/products/extjs3/download/
- Ruby1.9.2 + Sinatra(可选): 你可以采用任何Server技术,不过我的Demo是在这个环境下编写的
如何扩展Ext JS UI:
1. 基本概念
Ext提供了Ext.extend(parentObject, newObject):Object 用来解决js的Object继承问题
在扩展UI组建时,需要关注 initComponent 和 onRender 两个方法:
- initComponent : 可以理解为构造方法,完成UI组建的初始化操作
- onRender : 为渲染方法,组建渲染时会调用该方法。在此时也会确定ExtJS组件之间的从属关系。
2. 代码:
Ext.namespace("dy.grid");
/*
扩展一个Grid, 用来显示名称。更多的扩展可以看 EditGrid 源码.
*/
dy.grid.NameGrid = Ext.extend(Ext.grid.GridPanel, {
title: 'This is my grid panel',
width: 500,
height: 400,
// component组件的初始化方法,类似Java中的构造方法
initComponent : function() {
// 初始化父类Component, 类似Java中的super(), 必须要显示调用
dy.grid.NameGrid.superclass.initComponent.apply(this, arguments);
this.store = new Ext.data.Store({
autoLoad: true,
proxy: new Ext.data.HttpProxy({
url: '/js/data.json'
}),
reader: new Ext.data.JsonReader({
idProperty: 'id',
root: 'rows',
totalProperty: 'result',
fields: [
{name: 'id', type: 'int'},
{name: 'name', type: 'string'},
{name: 'tech', type: 'java'}
]
})
});
},
// 渲染的时候会调用这个方法,内部组件的添加可以放这里
onRender: function() {
// super.render, 必须要显示调用
dy.grid.NameGrid.superclass.onRender.apply(this, arguments)
},
// column module, short name is cm
columns: [{
id: 'name',
header: 'Name',
dataIndex: 'name'
}, {
id: 'tech',
header: 'Tech',
dataIndex: 'tech'
}]
});
// registry xtype
Ext.reg('namegrid', dy.grid.NameGrid)
Demo代码说明:
- extoop_1.0.zip : 本次Demo源码,前端代码都包含在public目录下,用git打得包,没有包含ExtJS库文件
- extjs3.zip : extjs3.3库的部署代码,需要放到 extoop/public 目录下
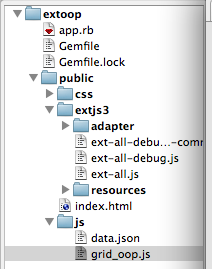
- 代码的组织方式如下:
如何使用Demo:
1. 如果你使用ruby:
cd extoop
bundle install
ruby app.rb
2. 如果你使用java用户
用eclipse新建一个Dynamic Web Project, 然后把extoop/public扔到 WebContent目录下即可。
参考资料
扩展ExtJS组件: http://extjs.org.cn/node/286