HTML5 localStorage本地储存
localStorage是最新的HTML5中的新技术,它主要是用于本地储存。最近看了看localStorage,发现比cookie好多用了,还比cookie简单多了。于是我到这里来和大家分享一下。
介绍
本地储存这东西历史可长了,先是从cookie开始,中途还有什么userdata,flash,Gears,最后到了现在总算找到了我满意的了,那就是localStorage。
来看看其它人对它们的评价:
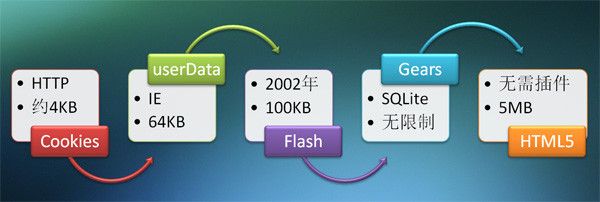
最早的Cookies自然是大家都知道,问题主要就是太小,大概也就4KB的样子,而且IE6只支持每个域名20个cookies,太少了。优势就是大家都支持,而且支持得还蛮好。很早以前那些禁用cookies的用户也都慢慢的不存在了,就好像以前禁用javascript的用户不存在了一样。userData是IE的东西,垃圾。现在用的最多的是Flash吧,空间是Cookie的25倍,基本够用。再之后Google推出了Gears,虽然没有限制,但不爽的地方就是要装额外的插件(没具体研究过)。到了HTML5把这些都统一了,官方建议是每个网站5MB,非常大了,就存些字符串,足够了。比较诡异的是居然所有支持的浏览器目前都采用的5MB,尽管有一些浏览器可以让用户设置,但对于网页制作者来说,目前的形势就5MB来考虑是比较妥当的。
讲解
现在我要为大家讲解localStorage了:
首先给大家一段测试的代码:
var abb={};
abb[123]="7786";
window.onload=function(){
alert(localStorage.a);
localStorage["a"] = abb[123];
}
那么这些代码运行出来结果是提醒你保存的值。
浏览器回发出这样一个提示,说明我们定义的localStorage成功了。上面代码具体解释如下:
var abb={};
abb[123]="7786";
这两行代码是在定义map,并给map中的一个叫123的key赋值为7786。(这个不是重点)
window.onload=function(){
alert(localStorage.a);
localStorage["a"] = abb[123];
}
这里就是在操纵localStorage的代码了,localStorage.a代表取a的值,localStorage["a"]=abb[123];是在给a赋值为上面定义的map abb。
语法总结
这里还有一些关于localStorage的语法,请大家笑纳:
localStorage.a = 3;//设置a为"3"
localStorage["a"] = "sfsf";//设置a为"sfsf",覆盖上面的值
localStorage.setItem("b","isaac");//设置b为"isaac"
var a1 = localStorage["a"];//获取a的值
var a2 = localStorage.a;//获取a的值
var b = localStorage.getItem("b");//获取b的值
localStorage.removeItem("c");//清除c的值
更多详细信息请查看 java教程网 http://www.itchm.com/forum-59-1.html