- ESP32-C3入门教程 网络篇⑩——基于esp_https_ota和MQTT实现开机主动升级和被动触发升级的OTA功能
小康师兄
ESP32-C3入门教程https服务器esp32OTAMQTT
文章目录一、前言二、软件流程三、部分源码四、运行演示一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ESP32-C3入门教程网络篇⑨——基于esp_https_ota实现史上最简单的ESP32OTA远程固件升级功能二、软件流程
- 20个新手学习c++必会的程序 输出*三角形、杨辉三角等(附代码)
X_StarX
c++学习算法大学生开发语言数据结构
示例1:HelloWorld#includeusingnamespacestd;intmain(){coutusingnamespacestd;intmain(){inta=5;intb=10;intsum=a+b;coutusingnamespacestd;intfactorial(intn){if(nusingnamespacestd;voidprintFibonacci(intn){intt
- Python位置参数、默认参数、可变参数、关键字参数、命名关键字参数、命名位置参数
西二旗王员外
Python综合python开发语言numpy
前言学习python,一定会使用函数、方法,在使用过程中,会使用到参数,参数在不同的编程上下文中有不同的名字,一起学习下那些耳熟能详的参数位置参数默认参数可变参数关键字参数命名关键字参数命名位置参数创建一个拥有4个参数的函数deftemp(first,second="HelloWorld",*args,**kwargs)print(first)print(second)print(args)pri
- 判断包含关系
周bro
前端javascript开发语言
//-----------------------------------判断某个字符串是否包含某字符------------------------------------//使用includes()方法//letstr="Helloworld!";//letcharToFind="a";//if(str.includes(charToFind)){//console.log(`字符串"${st
- HTML中"bgcolor"与"background-color"的区别
Sardar_
html
bgcolor只是标签属性,而backgroud更多作为css的样式属性。它们俩大多数情况下效果完全相同。但在标签下效果不同。不支持bgcolor属性,只能用style标签添加CSS样式。作为table的属性而言:HelloWorld!和HelloWorld!效果完全相同。作为body属性而言:效果完全相同。不过个人推荐统一用CSS样式进行控制,把style统一放到.css文件中。backgrou
- Java之String类
不互关就取关
javapython开发语言
一、String类常用方法1.引用类型的比较我们知道在Java中两个引用遍历是不能用"=="号来比较的,而String类重写了父类objects的equals方法,实现了引用类型的比较例子importjava.util.Scanner;publicclassMain{publicstaticvoidmain(String[]args){Stringstr1="helloworld";Strings
- SharedPreferences
hdychi
一、简介在Android中,主要有以下几种存储方式:1、SharedPreferences,在键值对中存储私有原始数据。2、内部存储,在设备内存中存储私有数据。官方示例:StringFILENAME="hello_file";Stringstring="helloworld!";FileOutputStreamfos=openFileOutput(FILENAME,Context.MODE_PRI
- 用前端的语言写后端——Node.js之Express
tabzzz
前端前端node.jsexpress
ExpressExpress是一种流行的模型视图控制器(MVC)Node.js框架,具有快速、极简和灵活的优点,为Web和移动应用程序开发提供了强大的功能集合。最受欢迎的Node.js框架!文章目录Express安装ExpressHelloWorld路由中间件全局中间件应用中间件开放跨域请求几种常用的Express内置中间件函数1.JSON格式数据中间件函数2.静态文件中间件函数3.路由中间件函数
- Swift初学笔记之Swift基础语法
_迦与迦若
Swift编程语言swiftiosxcode
一、变量声明与oc相比更简洁,编译时的检错机制更完善1、let声明常量,var声明变量varmyVariable=42myVariable=50letmyConstant=422、如果初始化时直接赋值可以不声明类型,swift会自己识别(即类型推断)。反之需要用冒号:声明变量类型letmyString="HelloWorld"print(myString);//;加不加都可以,不会报错letmSt
- c++20 std::format 格式化说明
zhenghe12365
c++20
在标头定义()功能很强大,它把字符串当成一个模板,通过传入的参数进行格式化,并且使用大括号‘{}’作为特殊字符代替‘%’。1、基本用法(1)不带编号,即“{}”(2)带数字编号,可调换顺序,即“{1}”、“{2}”std::stringstr=std::format("{}{}!","Hello","world","something");//OK,产生"Helloworld"std::strin
- JavaSE:1、程序代码基本结构
_Power_Y
JavaSEjava开发语言
1、固定模式publicclassMain{publicstaticvoidmain(String[]args){System.out.println("HelloWorld!");}}System.out.println是换行输出System.out.printf可以按照C语言方式输出System.out.print是正常输出2、注释行注释publicclassMain{publicstatic
- Delta3d 简单的控制物体例子
Sunday
Delta3D
//Inthistutorial,youwillchangethepreviousHelloWorldapplicationto//furtheryourunderstandingofmotionmodels.Previouslyyoulearnedhowtoplacea//camerainasceneandmovethecamerapositionviamouseandkeyboardinput
- Java学习路线:从零基础到高级开发者的完整指南
何遇mirror
java
初学者入门指南1.环境搭建安装JDK:下载并安装最新版本的JDK(JavaDevelopmentKit)。配置环境:设置JAVA_HOME环境变量,并将bin目录添加到PATH中。选择IDE:使用Eclipse、IntelliJIDEA或其他任何你喜欢的Java集成开发环境。2.Java基础知识HelloWorld:编写你的第一个Java程序。基本语法:学习变量、数据类型(原始类型、包装类型)、运
- 怎么确认python安装成功_如何验证python安装成功
weixin_39751871
怎么确认python安装成功
windows系统,运行—cmd,进入dos窗口,输入python,安装成功的话可以看到版本信息并进入编程模式,如下图(我安装的版本是python2.7.13)输入:print'helloworld',按回车。成功打印。没有报错,说明Python已经成功安装了。内容扩展:什么是一个好的方法来检查一个包是否在Python脚本内安装?我知道这很容易从解释器,但我需要在一个脚本中这样做。我想我可以检查在
- 第一个C++程序
Ronaldinho Gaúch
C++基础c++算法开发语言
打印helloworld#includeusingnamespacestd;intmain(){cout是引入输入输出,这样才可以在控制台上输出helloworlduseingnamespacestd:用于简化标准库中组件的引用。当在C++代码中使用这个语句时,它告诉编译器随后的代码将使用标准库std中的标识符,这意味着可以不用在前面加上std::这个前缀就可以直接使用标准库中的诸多功能和对象,例
- C# VScode MacOS
啊哈JC熙
如何让在MacOS上运行C#.netcore去官网下载.NetCoreSDKhttps://www.microsoft.com/net/download/macos傻瓜式安装一键“继续”到底打开VScode下载C#新建文件HelloWorldC#然后用VScode打开打开终端输入dotnetnewconsole常见控制台工程dotnetnew查看可以创建什么.Net项目运行C#程序运行结果
- Kotlin 极简小抄 P1(变量与常量、基本数据类型、流程控制)
我命由我12345
Kotlin-极简小抄kotlin开发语言android后端学习javajava-ee
一、KotlinKotlin由JetBrains开发,是一种在JVM(Java虚拟机)上运行的静态类型编程语言Kotlin旨在提高开发者的编码效率和安全性,同时保持与Java的高度互操作性Kotlin是Android应用开发的首选语言,也可以与Java一样用于服务器端开发二、Kotlin极简小抄1、初体验funmain(){println("HelloWorld")}2、注释//这是单行注释/*这
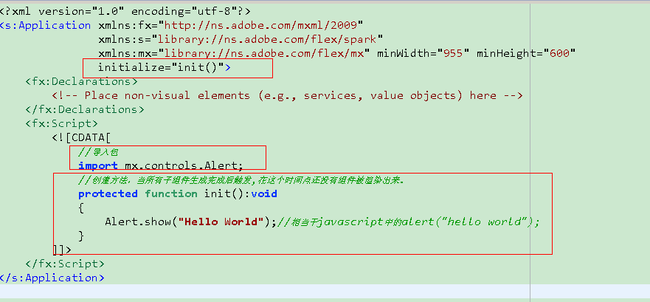
- 3.引入自定义的组件
jqClub
0.在src/components/left.vue,添加所需要的内容left-contentexportdefault{name:'HelloWorld',data(){return{msg:'WelcometoYourVue.jsApp'}}}1.在src/components/HelloWorld.vue中顶部引入(记住,引入不存在的组件,会直接报错)importleftfrom'./lef
- python——字符串&切片
其实@qq.com
python
字符串对象:1、字符串定义:(1)定义:字符串就是一系列字符,在python中,用引号(单引号,双引号,三引号都可以)括起来的都是字符串。例如:“kaikai”,“helloworld”,“xixiisagirl”(2)输出字符串直接在print函数中输出字符串。如:print(“kaikai”)(3)拼接字符串python中使用加号(+)来拼接字符串。如:2.字符串的常见方法:(1)字符串大小写
- Python 入门的60个基础练习
金汤肥牛面.
pythonjava数据库开发语言机器学习算法前端
文章目录01-HelloWorld02-print函数03-基本运算04-input05-输入输出基础练习06-字符串使用基础07-列表基础08-元组基础09-字典基础10-基本判断11-条件表达式、三元运算符12-判断练习:用户名和密码是否正确13-猜数:基础实现14-成绩分类115-成绩分类216-石头剪刀布17-改进的石头剪刀布18-猜数,直到猜对19-猜数,5次机会20-while循环,累
- Java 正则表达式
南风_001
正则表达式定义了字符串的模式。正则表达式可以用来搜索、编辑或处理文本。正则表达式并不仅限于某一种语言,但是在每种语言中有细微的差别。正则表达式实例一个字符串其实就是一个简单的正则表达式,例如HelloWorld正则表达式匹配"HelloWorld"字符串。.(点号)也是一个正则表达式,它匹配任何一个字符如:"a"或"1"。下表列出了一些正则表达式的实例及描述:正则表达式描述thisistext匹配
- 4. Fabric 动画和事件
Lanwarf-前端开发
Fabricfabricjavascript
1.动画//添加文本lettext=newfabric.FabricText('helloworld',{left:100,top:100})canvas.add(text)text.animate({left:300,top:200,fontSize:48,fill:'blue'},{duration:2000,//设置动画的持续时间为2000毫秒onChange:canvas.renderAl
- Python中字符串计数常用的方法!
老男孩IT教育
python开发语言
在Python中,字符串计数是非常基本的操作,使用率极高,可用于多种情况,更是每个Python开发工程师必须掌握的基础技能之一,那么Python中如何进行字符串计数?以下是常用方法介绍。1、使用count()方法Python中的字符串类型具有count()方法,该方法可以返回特定子字符串在字符串中出现的次数。例如,以下代码计算字符串"helloworld"中字母i的出现次数:'''s='hello
- PDF标准详解(三)—— PDF坐标系统和坐标变换
aluluka
PDF相关技术pdf
之前我们了解了PDF文档的基本结构,并且展示了一个简单的helloworld。这个helloworld虽然只在页面中显示一个helloworld文字,但是包含的内容却是不少。这次我们仍然以它为切入点,来了解PDF的坐标系统以及坐标变换的相关知识图形学中二维图形变换中学我们学习了平面直角坐标系,x轴沿着水平方向从左往右递增,Y轴沿着竖直方向,从下往上坐标递增。而PDF的坐标系与数学中的坐标系相同。但
- PDF标准详解(二)——PDF 对象
aluluka
PDF相关技术pdf
上一篇文章我们介绍了一个PDF文档应该包含的最基本的结构,并且手写了一个最简单的“HelloWorld”的PDF文档。后面我们介绍新的PDF标准给出示例时将以这个文档为基础,而不再给出完整的文档示例,小伙伴想自己测试可以根据上一节的文档来进行配置。对象上一节我们看到一个个奇奇怪怪的元素,可能也好奇它们的写法,现在我们来正式介绍它们的相关内容,它们就是PDF文档中一个个的对象。PDF支持5种基本对象
- error C2664: “void std::_Pmf_wrap
qqbaby2005
cocos2d-xcocos2dxvs2013erro
使用vs2013编写cocos2dx的代码:_touchListener=EventListenerTouchOneByOne::create();_touchListener->setSwallowTouches(true);_touchListener->onTouchBegan=CC_CALLBACK_2(HelloWorld::onTouchBegan,this);_touchListen
- QT之QML从入门到精通(第二章)
only-lucky
qt开发语言
本章介绍QML部件(component)和加载(Loader)的基本使用引言importQtQuick2.12importQtQuick.Window2.12importQtQuick.Controls2.12Window{visible:truewidth:640height:480title:qsTr("HelloWorld")Component.onCompleted:{console.lo
- Office·Word高级·VBA基础概念语法
SCscHero
#VBAWindowsOFFICEVBA办公自动化办公软件OfficeWord
阅文时长|5.21分钟字数统计|1823字符『Office·Word高级·VBA基础概念语法』编写人|SCscHero编写时间|Monday,June29,2020文章类型|系列完成度|待完善座右铭每一个伟大的事业,都有一个微不足道的开始。HelloWorld!常量与变量完成度:80%基础概念宏方法和自定义函数宏方法定义指令:Sub[宏方法名称]()[内容]EndSub自定义函数定义指令:Func
- Swift量值与基本数据类型
KobeBrant
1、变量与常量1.1定义变量varstr:Stringstr="HelloWorld"print(str)1.2Bool类型Bool类型十分严格,只有true和false两种2、元组//定义一个车类型的元组varcar:(name:String,price:Int)=("哈弗",80000)//获取车的名称varname=car.name//获取车的价格varprice=car.priceprin
- SpringBoot学习(12)测试打包部署
星河漫漫l
springboot学习开发语言运维开发java
开发阶段单元测试在开发阶段的时候最重要的是单元测试了,SpringBoot对单元测试的支持已经很完善了。1、在pom包中添加spring-boot-starter-test包引用org.springframework.bootspring-boot-starter-testtest2、开发测试类以最简单的helloworld为例,在测试类的类头部需要添加:@RunWith(SpringRunner
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&