Ajax概述
Ajax (Asynchronous JavaScript and XML)使用Javascript将XHTML和CSS的基于标准的表示技术、DOM进行动态显示和交互技术、XML和XSLT进行数据交换和处理技术、XMLHttpRequest与服务器进行异步数据通信技术融合在一起 。
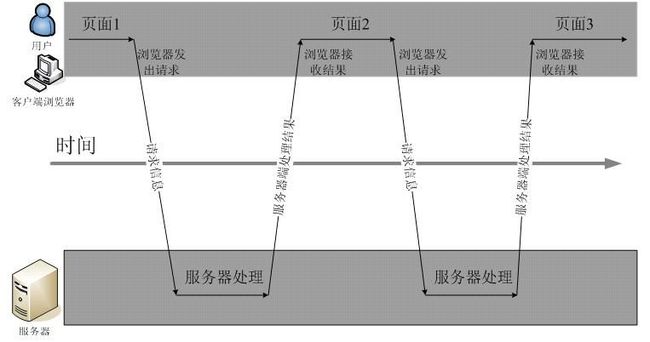
一、传统的web模式:
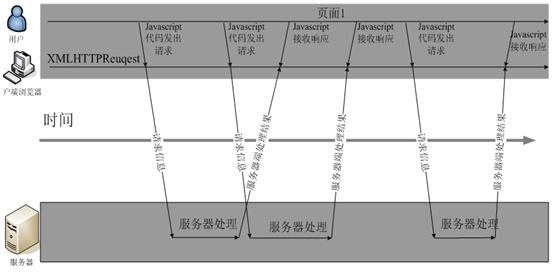
二、Ajax技术思想:
三、Ajax的优点与缺点:
优点:使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变过的信息。(维基百科)
1、无刷新更新页面,减少用户心理和实际的等待时间
2、带来更好的用户体验
3、减轻服务器端的负担
4、可以调用外部数据,增加Ajax的灵活性
5、基于标准化的并被广泛支持的技术,不需要下载插件或者小程序
6、进一步促进页面呈现和数据的分离,特别是使用XML数据表示形式,该优势更明显
缺点:它可能破坏浏览器后退按钮的正常行为。在动态更新页面的情况下,用户无法回到前一个页面状态,这是因为浏览器仅能记下历史记录中的静态页面。一个被完整读入的页面与一个已经被动态修改过的页面之间的差别非常微妙;用户通常都希望单击后退按钮,就能够取消他们的前一次操作,但是在Ajax应用程序中,却无法这样做。不过开发者已想出了种种办法来解决这个问题,当中大多数都是在用户单击后退按钮访问历史记录时,通过创建或使用一个隐藏的IFRAME来重现页面上的变更。(例如,当用户在Google Maps中单击后退时,它在一个隐藏的IFRAME中进行搜索,然后将搜索结果反映到Ajax元素上,以便将应用程序状态恢复到当时的状态。)(维基百科)
四、Ajax应用场景:
场景1.数据验证
场景2.按需取数据
场景3.自动更新页面
什么时候该用ajax ?
1、请求的提交是为了页面数据的显示,这时候用户一般不希望看到页面的刷新,是使用AJAX的一个最佳时候。
2、如果请求提交后,用户能从页面感觉到提交结果,这时候,也最好不要有页面刷新,推荐使用AJAX技术。
3、如果请求提交后,用户不能从页面感觉到提交动作,如绝大多数时候的数据的增加和修改,这时候则需要页面刷新,不能使用AJAX技术。
4、复杂的UI,以前对于复杂的C/S模式的UI,B/S模式一向采取逃避的方法,现在则可以放心大胆的使用AJAX来加以解决。
常见问题解决:
1、输入值校验的问题 申请用户的时候检查用户名是否重复,用AJAX访问后台,既不需要刷新页面,也没有过多的JS代码 。
2、级联显示的问题 访问后台吧,页面需要刷新;JS代码量大,影响内存,数据不安全;所以常级联选择框,级联菜单,导航树等 。
3、请求结果只改变部分页面 如,论坛的回复帖子和帖子列表在一个页面上的时候。这两个UI在一个页面上,用户体验比回复帖子在另外一个页面好。但回复后要对整个页面进行刷新,这种感觉就不好了。你看,那么大一个帖子列表,只增加你的一个回复,却要对整个页面进行刷新,不管从哪个角度来看都不好。 。
4、由于技术原因而使用iframe的问题 避免iframe的嵌套引入的技术难题 。
5、数据录入和列表显示在同一个页面 C/S 模式的UI中常常有数据录入和数据列表显示在同一个界面上,这样对于用户来说有很好的用户体验,用户录入的结果马上就能在同一界面显示。但是在B/S的 UI上,由于需要提交刷新的问题,我们经常把数据的录入和数据显示分别放在两个不同的页面上。很显然,这样的用户体验肯定没有C/S模式来得好。像这样的 问题还有很多,在B/S模式下,都因为技术的原因而选择其他的解决办法。现在我们可以自豪的使用AJAX来宣告可以做出和C/S模式一样复杂的UI了
(来自iteye技术网站http://maxwell.iteye.com/blog/197496 )
6、第六、翻页问题 不需要刷新的翻页
五、Ajax的原则:
1、尽量减少通信量
Ajax应用程序向服务器发送的信息量以及从服务器接收的信息量应尽可能地少。简单地说,Ajax应尽量减少客户端和服务器端之间的通信流量。确保Ajax应用程序不发送和接收不需要的信息,以增强其可靠性。
2、没有意外
Ajax应用程序通常会引入与传统Web应用程序不同的用户交互模式。与Web标准的"点击-等待"模型相反,一些Ajax应用程序将使用诸如拖放、双击等其他用户界面风格。不管选择什么样的用户交互模型,一定要确保用户知道下一步该如何操作。
3、遵循常规
不要在发明用户不熟悉的交互模型上浪费时间。直接借鉴传统的Web应用程序和桌面应用程序,这样可以使用户学起来更快捷。
4、无干扰
避免采用不必要的干扰性页面元素(诸如循环式动画、闪烁的页面部分)。这些小伎俩将会使用户无法专心于所要完成的工作。
5、可访问性
考虑谁是主要用户、谁是次要用户,他们通常喜欢如何访问Ajax应用程序。不要闭门造车,以免将没有预料到的新用户关在门外。你的用户是否会使用老版本的浏览器或特定的软件?务必及早了解这些并制定相应的计划。
6、避免下载整个页面
当最初的页面下载之后,所有与服务器的通信都将由Ajax引擎管理。不要在一个地方下载少量的数据,而在另外的地方重新下载整个页面,这会破坏用户体验。
7、用户第一
以用户为本设计Ajax应用程序比其他任何东西都重要。尽量使常见的使用场景易于实现,而不要过于追求引人注意或很酷的效果。
(来自51CTO.com http://book.51cto.com/art/200812/99604.htm)
六、Ajax核心—XmlHttpRequest:
XMLHttpRequest 最早是在IE5.0中以ActiveX组件的形式出现的,后来Mozilla,Safari,Opera等浏览器厂商都支持了XMLHttpRequest 。由于XMLHttpRequest并不是W3C的标准,因此在各个浏览器的实现上也有所不同。IE“独树一帜”,仍然是以ActiveX组件的方式来创建XMLHttpRequest对象。其他浏览器则可以直接创建javascript的XMLHttpRequest对象。IE7+中,可以使用内嵌的XMLHttpRequest对象 。
JavaScript:编写Ajax引擎的脚本语言,同时负责绑定和处理所有数据,起到纽带的作用。
XMLHttpRequest:主要的通信代理,实现客户端和服务器端的异步数据交互。
DOM:对已载入页面进行动态更新,实现动态显示和交互。
XML:数据交互格式,随着XML的流行,其将成为Ajax不可或缺的一部分。
1、 XmlHttpRequest对象创建
var xmlHttp;
function createXMLHttpRequest()
{
if(window.ActiveXObject) //IE浏览器用activexobject对象创建
{
var arr =
["Msxml2.XMLHttp.6.0","Msxml2.XMLHttp.5.0","Msxml2.XMLHttp.4.0","Msxml2.XMLHttp","Microsoft.XMLHttp"];
for(var i=0; i<arr.length; i++){
try{
xmlHttp = new ActiveXObject(arr[i]);
break;
}catch(e){
}
}
}else{ //非IE浏览器,用XmlHttpRequest对象创建
{
xmlHttp=new XMLHttpRequest();
}
}
2、 XmlHttpRequest对象的方法
| 方法名 |
说 明 |
| abort() |
停止当前请求 |
| getAllResponseHeaders() |
将HTTP请求的所有响应头信息,以键/值对返回 |
| getResponseHeader(“header”) |
返回指定HTTP请求的响应头中的对应值 |
| open(“method”,”url”, [asyn],[”username”],[”passwd”]) |
建立对服务器的调用 method:post或者get方式 asyn:是否采用异步方式,true为异步 |
| send(content) |
向服务器发送请求 |
| setRequestHeader(“head”,” value”) |
把指定首部设置为所提供的值(在调用该方法之前必须先调用open方法) Content-Type、Content-length、Connection等等 |
3、 XmlHttpRequest对象的属性
| 属性 |
说 明 |
| onreadystatechange |
请求状态改变时的事件触发器(readystate变化时),通常对应一个JavaScript函数 |
| readyState |
请求状态 0=请求未初始化(在open之前) 1=请求已提出(open方法成功调用以后,send之前) 2=请求已发送(通常可以从响应得到内容头部) 3=请求处理中(部分数据可用,服务器未完成响应) 4=请求已完成(数据接收完成并可以使用) |
| responseText |
服务器的响应,表示为一个字符串 |
| responseXML |
服务器的响应,作为XML,可以解析为一个DOM对象 |
| status |
服务器的http状态码(200对应OK,404对应Not Found,等等) |
| statusText |
http状态码对应的文本 |