- Android网络技术——HttpUrlConnection和OkHttp
penghc_xhs
Android第一行代码android
Android网络技术——HttpUrlConnection和OkHttpHttpURLConnection是一个abstract类,可用于发起网络请求OkHttp不仅在接口封装上做得简单易用,就连在底层实现上也是自成一派,比起原生的HttpURLConnection,可以说是有过之而无不及,现在已经成了广大Android开发者首选的网络通信库一、布局设置注:ScrollView容器用于滚动内部的
- 在 Flutter 实现下拉刷新、上拉加载更多和一键点击回到顶部的功能
B.-
flutteriosandroid
在Flutter中,实现下拉刷新、上拉加载更多和一键点击回到顶部的功能,通常会结合使用RefreshIndicator、ListView和ScrollController来实现这些交互效果。下面分别介绍如何实现这些功能。1.下拉刷新Flutter提供了RefreshIndicator组件来实现下拉刷新的功能。它会包裹一个滚动视图(如ListView或CustomScrollView),并在用户下拉
- React Native 列表组件:FlashList、FlatList 及更多
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在移动开发中,高效展示数据列表至关重要。作为ReactNative开发者,我们可以使用多种强大的工具来完成这一任务。无论是ScrollView、SectionList还是FlatList,ReactNative都提供了一系列用于数据展示的组件。然而,随着数据集的增长和性能需求的提高,我们需要更优化的解决方案。这时,Shopify推出
- React Native 列表组件:FlashList、FlatList 及更多
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在移动开发中,高效展示数据列表至关重要。作为ReactNative开发者,我们可以使用多种强大的工具来完成这一任务。无论是ScrollView、SectionList还是FlatList,ReactNative都提供了一系列用于数据展示的组件。然而,随着数据集的增长和性能需求的提高,我们需要更优化的解决方案。这时,Shopify推出
- MFC CScrollView 对大视图出现滚动条回滚问题的解决
xiaji2007
Windows程序设计mfcnullapi
CScrollView类中,若视图尺寸很大。如100000*100000;voidCLOView::OnInitialUpdate(){CScrollView::OnInitialUpdate();SetScrollSizes(MM_TEXT,CSize(100000,100000));}那么当拖动滚动框距离稍大一点时,就会出现回滚,即滚动框又回到0位置。原因:CScrollView使用的滚动条是
- Android Studio 备忘录(简单)实现
松醪
javasqliteandroidgithub编辑器
项目简介AndroidStudio环境下,备忘录(简单)的实现,功能有:添加,单个查询,删除全部内容,并可获取当前时间存储在SqlLite中。所用到的显示控件为ScrollView,EditText,TextView,ImageButton.图片展示首页添加页添加后的页面Acticity_main.xml代码展示Acativity_add.xml(添加)代码展示MainActivity.java代
- WPF中图片的宫格显示
Vae_Mars
WPF-AI对话wpf
1.解释说明-使用ScrollViewer控件来达到滑动的效果-使用WrapPanel的自动换行特性,保证图片在占满横向空间后自动往下排布-使用foreach的方法来游历所有的图片url2.xaml代码示例3.cs代码示例//加载url转换成BitmapImageprivateasyncTaskLoadImageFromUrl(stringurl){try{using(HttpClientclie
- react native ScrollView实现滑动锚定,滑动到指定位置
君君yui
前端reactnativereact.jsjavascript
实现ScrollView滑动视图组件滑动到指定位置,实现tab与具体位置相锚定给需要锚定的组件加上onLayout属性//event.nativeEvent.layout.x是水平方向值,event.nativeEvent.layout.y是数值方向值//this.layoutList用于存储组件位置onLayout={(event)=>{this.layoutList.push(event.na
- 基于react native的锚点
miao_zz
Reactreact-nativereactnativeandroidreact.js
基于reactnative的锚点效果示例图示例代码效果示例图示例代码/*eslint-disablereact-native/no-inline-styles*/importReact,{useEffect,useRef,useState}from'react';import{Image,ImageBackground,ScrollView,StyleSheet,Text,TouchableOpa
- iOS使用UIScrollView实现左右滑动UITableView和UICollectionView
泥孩儿0107
ios开发
iOS使用UIScrollView实现左右滑动UITableView和UICollectionView标签:iOS左右滑动UIScrollViewUICollectionView在UIScrollView中嵌套UITableView的文章很多,但是项目需要,需要嵌套UICollectionView,而UICollectionView和UITableView有很多不同,有些知识到现在也没搞清楚,一遍
- react-native中 不要将ScrollView 组件 和 FlatList 组件嵌套使用
希望的模样
reactnativereact.jsreactnative
问题:接手了一个rn项目,真机上测试发现一个bug:商品列表页,上拉加载更多商品,加载了二十多个商品,屏幕滑动就开始出现明显的顿挫感,android出现商品图加载异常,ios还偶尔会出现闪退。直接定位到这个商品列表,发现使用的是FlatList组件,一个列表懒加载组件,检查了下,没发现问题,然后纵观整个页面,这个页面并不仅仅只有这一个列表,上面依次还有兑换区,签到区,搜索区,然后最外层包了一个Sc
- react native中ScrollView嵌套WebView导致的闪退(rn版本0.70.0)
诚实可靠王大锤
前端reactnativejavascript
reactnative中ScrollView嵌套WebView导致的闪退(rn版本0.70.0)网上找了一圈,WebView的问题区也看了一圈,没有可以解决我的闪退的问题,重复进出页面后依然会闪退,最终解决方案1.在ScrollView中添加overScrollMode=“never”2.在退出页面时卸载包含WebView的组件,可以用公共变量进行控制,退出时卸载,进入后重新加载3.在webvie
- 【iOS】折叠cell
键盘敲没电
iosxcodeobjective-c
折叠cell前言实现原理代码实现原理讲解代码展示前言暑假在仿写3Gshare时使用到了折叠cell,故而现在来总结一下折叠cell,如有不足,还望指正。实现原理在OC中,scrollview是tableview的父类,要想实现折叠cell的效果,我们需要控制在点击按钮前后,tableview的高度变换,同时在点击cell时,将点击的cell放在数组的第一个元素,同时收回展示的cell即可。这样我们
- RxSwift 使用踩坑 rxFatalError
走一朝
fatalError(lastMessage)报错:PrintingdescriptionoflastMessage:"FailureconvertingfromOptional()toUIScrollViewDelegate"代码一直没有改过就集成了一个百度的bug分析第三方BaiduMobStatCodeless目前不清楚两者内部有什么冲突。
- [iOS]5 分钟实现抖音 APP
软件iOS开发
首先我们来分析一下这个界面,这是个竖向滑动的scrollView,我们可以在scrollView上添加3个view,然后将scrollView滚到中间红色view的位置,以后每次用户滑动完成以后,都将scrollView重置到这个状态,这样就能实现抖音那种无限滑动的效果。然后,每次用户滑动完就开始播放视频,这样我们就能实现抖音这个效果了。有了思路,接下来开始写代码。-(void)viewDidAp
- Unity自带的UGUI ScrollView刷新不及时问题
DOUBLE_-H
unity游戏引擎
self:RefreshCommentsList()self.scrollView=self.CommentsView:GetComponent(ScrollRect)self.scrollView.verticalNormalizedPosition=0如上所示,当我想刷新Unity中的一个ScrollView的列表后,将这个列表瞬间移至底部。但是上述这三行代码会出现一个问题:存在ScrollV
- 开源一个Flutter版WanAndroid客户端
2301_79098336
程序员开源flutter
然后bean类在声明的时候是混入了JsonConvert的,可以直接使用JsonConvert里面的方法,完美.5.5FlutterScrollView(滚动视图)ScrollView是一个带有滚动的视图组件,它本身由三部分组成Scrollable-它监听各种用户手势并实现滚动的交互设计。Viewport-它通过在滚动视图内仅显示一部分小部件来实现滚动的可视化设计。Slider-它们是可以组合以创
- Android-完美解决EditText和ScrollView的滚动冲突 转载
xiaoerbuyu1233
android
https://blog.51cto.com/u_15073486/3650167publicclassMainActivityextendsActivityimplementsView.OnTouchListener{privateEditTextmEditText;@OverrideprotectedvoidonCreate(BundlesavedInstanceState){super.on
- SwiftUI LazyHStack 基础使用(教程含代码)
iCloudEnd
LazyHStack简介一种视图,将其子级排列在水平增长的线中。LazyHStack特点是仅在需要时创建。structLazyHStackwhereContent:View使用案例堆栈是lazy惰性的,因为堆栈视图在需要将它们呈现在屏幕上之前不会被创建。在下面的示例中,ScrollView包含一个LazyHStack,该LazyHStack由水平的文本视图行组成。堆栈与滚动视图的顶部对齐,并在每个
- iOS控件--UIPageControl--分页控件
罂粟之城
UIPageControl页面控制器(配合UIScrollView使用),其父类是UIControl。可以像button一样添加事件,事件触发使用UIControlEventsValueChanged。通常在Scrollview滚动的时候修改pageControl的currentPage属性。/*UIPageControl:初始化*/UIPageControl*pageControl=[[UIPa
- Unity 中通过ScrollView(ScrollRect)实现翻页效果
科幻之眼
Unity开发UnityUGUIunityc#
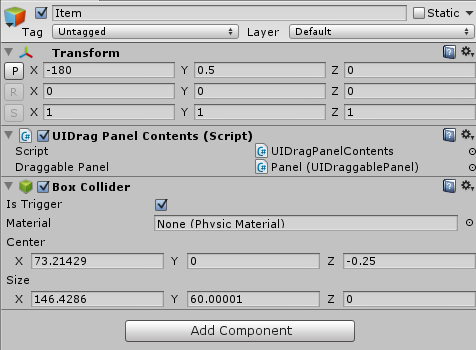
一、组件属性设置如下如图所示:1、SrollRect2、ContentSizeFiter和GridLayoutGroup若content锚点为Top,有ContentSizeFitter组件,需将HonizontalFit改为PreferredSize,使用脚本中方法一计算方式。若content锚点为Left,有ContentSizeFitter组件,需将HonizontalFit改为uncons
- 【Unity学习笔记】ScrollView和ScrollRect组件
一白梦人
Unity学习笔记ugui
声明:此篇文章是个人学习笔记,并非教程,所以内容可能不够严谨。可作参考,但不保证绝对正确。如果你发现我的文章有什么错误,非常欢迎指正,谢谢哦1.ScrollView简介ScrollView是滚动视图,当我们要呈现的内容长宽大于显示区域时,就可以用到ScrollView,用户可以在指定区域内拖拽而查看内容的全貌(如下图)。2.结构分析1.结构看似繁琐,但只要稍微理一下,还是比较容易理清的。大体可以看
- Android ScrollView嵌套ListView显示不全问题
杰奎琳子
AndroidScrollView嵌套ListView显示不全问题未嵌套ScrollView的ListView显示正常显示全一旦嵌套了ScrollView只显示了一行item的高度,显示不全通过查看源码发现因为ScrollView和ListView的heightMeasureSpec都是MeasureSpec.UNSPECIFIED@OverrideprotectedvoidonMeasure(i
- 学习Android的第十二天
世俗ˊ
Android学习android
目录AndroidSeekBar:拖动条控件SeekBar属性SeekBar事件SeekBar定制范例:参考文档AndroidRatingBar星级评分条RatingBar属性RatingBar样式RatingBar事件范例:官方文档AndroidScrollView滚动视图ScrollView滚动到底部或顶部设置滚动的滑块图片隐藏滑块设置滚动速度官方文档AndroidSeekBar:拖动条控件S
- automaticallyAdjustsScrollViewInsets
八匹马_BPM
automaticallyAdjustsScrollViewInsets的作用是默认情况下,它可以保证滚动视图的内容自动偏移,不会被UINavigationBar与UITabBar遮挡。UINavigationBar与UITabBar默认都是半透明模糊效果,在这种情况下系统会对视图控制器的UI布局进行优化:当视图控制器里面【第一个】被添加进去的视图是UIScrollView或其子类时,系统会自动调
- 正版滚动
0bf43b438419
UIScrollView*sc=[[UIScrollViewalloc]initWithFrame:CGRectMake(0,67,self.view.frame.size.width,200)];sc.showsVerticalScrollIndicator=NO;self.view.backgroundColor=[UIColorwhiteColor];sc.showsHorizontalSc
- 仿QQ侧滑菜单
Yue_Q
一.实例说明image.png二.关键技术 使用自定义类QQMenu类中的构造方法,View类中的onMeasure()方法,onLayout()方法,用于测量与移动。继承HorizontalScrollView类,构造方法初始化计算边距,数值初始化。重写onMeasure()设置滚动视图与子视图的宽高。重写onLayout()设置初始状态。重写onTouchEvent()设置滑动状态。三.代码
- MJRefresh适应iPhoneX的安全区域问题
iLeooooo
当tableView的底部与屏幕最下部对齐时,由于scrollview自动适应安全区域,tableview的内边距下端变成了34,所以加载脚部图出现了。如果table的y是从顶部开始的,加载头部也会出来通过设置:table.mj_footer.ignoredScrollViewContentInsetBottom=iPhoneX?34:0;即可解决同理,头部加载图显现的话,设置ignoredScr
- iOS 导航栏自定义view
屈涯
self.automaticallyAdjustsScrollViewInsets=YES;YHEatTitleView*titleView=[YHEatTitleViewcreateCustomNav:^(UIButton*sender){[self.navigationControllerpopViewControllerAnimated:YES];}];[titleView.navTitle
- iOS Masonry 布局- UIScrollView/Masonry自动布局对UIScrollView的内容自适应
加菲猫的小窝
2020年10月13日13:26:37「复习」控制器中布局一般基础都是以UIscrollview为底部视图进行绘制的,方便我们进行屏幕适配。在使用masonry布局的时候如何让UIscrollview自动计算内容高度,实现contentsize自适应。第一步,添加UIscrollview到self.view上,并设置约束等于父视图,设置宽度。self.scrollView=[UIScrollVie
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出