利用Ext组件完成Form和Grid之间的数据传输
四川国信安教育百杰培训:http://www.gxaedu.com/newsinfo.jsp?newsid=89
1、Ext介绍
最近几年Web2.0发展也非常盛行,其Web 2.0中的Ajax技术也是日趋成熟。而且也诞生了许多Ajax框架,如:ExtJs、JQuery、Dojo等等。他们在各个软件开发领域都各自地发挥自己的特长,在这就简单的介绍一下ExtJs框架。
ExtJs是一个很不错的Ajax框架,它可以用来提供非常华丽的Web客服端应用,使得我们的b/s应用更加具有活力与生命力。在实际的应用中,ExtJs框架可以用在.Net、Java、PHP等各种开发语言当中........
2、Ext技术
下面给大家举几个由ExtJs技术实现的截图,这些都是来自于官方网站(http://www.extjs.com)实际例子。
具有导航功能的Window窗口,如截图1-1

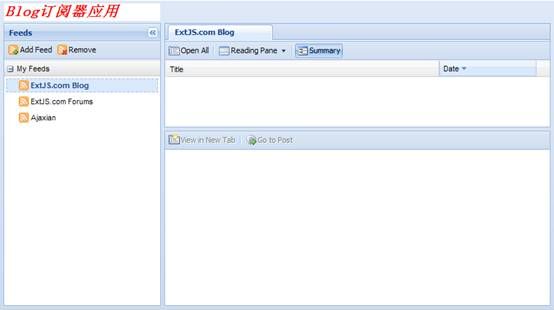
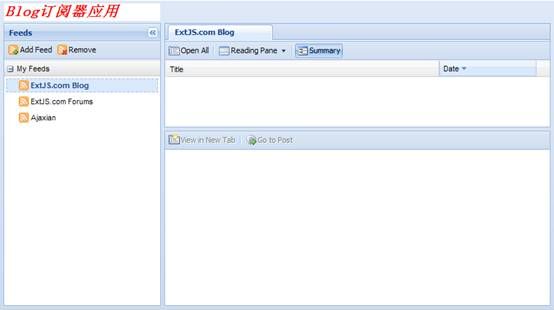
ExtJs开发的Blog订阅器管理应用,截图1-2

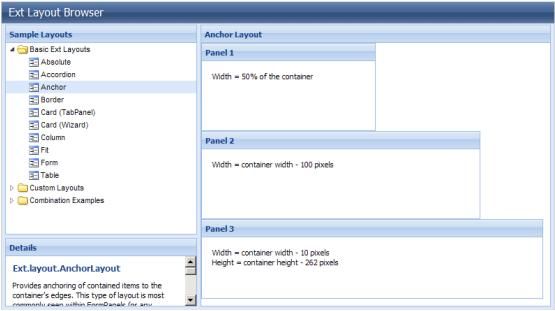
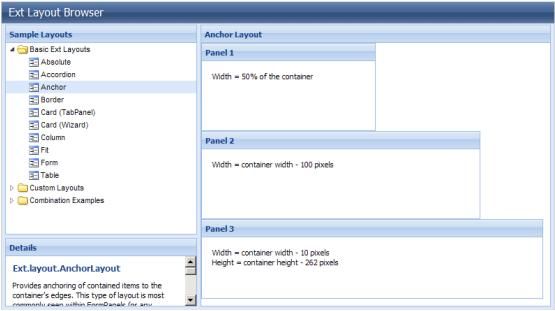
Ext中通过布局管理完成的界面搭建

3、利用Ext组件完成Form和Grid之间的数据传输
这里我们来介绍一下利用JSP+ExtJs完成的Form和Grid之间的数据传输。首先看看截图1-4

从图1-4我们给大家介绍一下该功能。首先,通过ExtJs中的组件Grid将要用的数据读取到Grid表格当中。其次,当鼠标点击Grid表格中一行记录,就在右边将数据填充到ExtJs的另一个组件Form表单中。最后,我们就可以在Form表单中做修改、删除、清空等操作。
下面我们就给出详细代码
(1)建一个form.js文件,这个文件主要是写ExtJs代码
(2)创建form.jsp文件,这文件主要是加载ExtJs相关的核心文件和刚刚创建的form.js文件。
按照上面的步骤就可以完成截图1-4的效果。
1、Ext介绍
最近几年Web2.0发展也非常盛行,其Web 2.0中的Ajax技术也是日趋成熟。而且也诞生了许多Ajax框架,如:ExtJs、JQuery、Dojo等等。他们在各个软件开发领域都各自地发挥自己的特长,在这就简单的介绍一下ExtJs框架。
ExtJs是一个很不错的Ajax框架,它可以用来提供非常华丽的Web客服端应用,使得我们的b/s应用更加具有活力与生命力。在实际的应用中,ExtJs框架可以用在.Net、Java、PHP等各种开发语言当中........
2、Ext技术
下面给大家举几个由ExtJs技术实现的截图,这些都是来自于官方网站(http://www.extjs.com)实际例子。
具有导航功能的Window窗口,如截图1-1

ExtJs开发的Blog订阅器管理应用,截图1-2

Ext中通过布局管理完成的界面搭建

3、利用Ext组件完成Form和Grid之间的数据传输
这里我们来介绍一下利用JSP+ExtJs完成的Form和Grid之间的数据传输。首先看看截图1-4

从图1-4我们给大家介绍一下该功能。首先,通过ExtJs中的组件Grid将要用的数据读取到Grid表格当中。其次,当鼠标点击Grid表格中一行记录,就在右边将数据填充到ExtJs的另一个组件Form表单中。最后,我们就可以在Form表单中做修改、删除、清空等操作。
下面我们就给出详细代码
(1)建一个form.js文件,这个文件主要是写ExtJs代码
/*
* title:表单复杂应用-9
* desc:该表单应用综合Form和Grid之间的数据传输应用之一
* author:administrator
* date:2009-10-09
*/
Ext.onReady(function() {
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = "side";
//初始化数据
var data = [
['1', '全兴', '酒类', '1992-09-09'],
['2', '骄子', '烟类', '2009-08-07'],
['3', '美好', '食品类', '2009-08-06'],
['4', '奇多', '食品类', '2009-06-07'],
['5', '百事可乐', '饮料类', '2009-03-24'],
['6', '泸州老窖', '酒类', '2009-02-25']
];
var cm = new Ext.grid.ColumnModel([
{header: '编号', dataIndex: 'id', sortable: true},//设置列可以排序
{header: '名称', dataIndex: 'name'},
{header: '种类', dataIndex: 'desc'},
{header: '生产日期', dataIndex: 'date', type: 'date', renderer: Ext.util.Format.dateRenderer('Y年m月d日')}
]);
var store = new Ext.data.Store({
proxy: new Ext.data.MemoryProxy(data),
reader: new Ext.data.ArrayReader({},[
{name: 'id'},
{name: 'name'},
{name: 'desc'},
{name: 'date', type: 'date', dateFormat: 'Y-m-d'}
])
});
store.load();
var form = new Ext.form.FormPanel({
id: 'things',
title: 'Form和Grid之间的数据传输',
labelAlign: 'right',
width: 800,
layout: 'column',
frame: 'true',
items: [{
columnWidth: 0.6,
layout: 'fit',
items: [{
xtype: 'grid',
store: store,
cm: cm,
autoHeight: true,
border: false,
title: 'Grid表格中的数据',
sm: new Ext.grid.RowSelectionModel({
singleSelect: true,
listeners: {
rowselect: function (sm, row, rec) {
Ext.getCmp("things").getForm().loadRecord(rec);
}
}
}),
listeners: {
render: function(g) {
g.getSelectionModel().selectRow(0);
},
delay: 10
},
viewConfig: {
forceFit: true
}
}]
},{
columnWidth: 0.4,
defaultType: 'textfield',
autoHeight: true,
labelWidth: 90,
buttonAlign: 'center',
xtype: 'fieldset',
defaults: {width: 140},
title: 'Grid表格中的数据对应到From表单中',
items: [{
fieldLabel: '编号',
name: 'id',
readOnly: true
},{
fieldLabel: '名称',
name: 'name'
},{
fieldLabel: '种类',
name: 'desc'
},{
xtype: 'datefield',
fieldLabel: '生产日期',
name: 'date',
format: 'Y年m月d日'
}],
buttons: [{
text: '修改'
},{
text: '删除'
},{
text: '清空',
handler: function() {
form.getForm().reset();
}
}]
}],
renderTo: 'form'
});
(2)创建form.jsp文件,这文件主要是加载ExtJs相关的核心文件和刚刚创建的form.js文件。
<%@ page language="java" pageEncoding="gb2312"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>FormPanel加入到Window窗口中的应用</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css">
<script type="text/javascript" src="../adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext-all.js"></script>
<script type="text/javascript" src="../build/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="form.js"></script>
</head>
<body>
</body>
</html>
按照上面的步骤就可以完成截图1-4的效果。