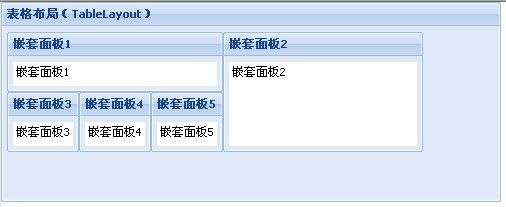
表格布局(TableLayout)
Ext.layout.TableLayout扩展自Ext.layout.ContainerLayout,其xtype值为table。
布局的配置项:
columns:设置表格布局的列数。
子面板的配置项:
rowspan:跨行的数量。
colspan:跨列的数量。
new Ext.Panel({
renderTo: "div2",
frame: true,
layout: "table",
layoutConfig: {
columns: 4
},
title: "表格布局(TableLayout)",
width: 500,
height: 200,
defaults: {
bodyStyle: "padding:3px; background-color: #FFFFFF;",
frame: true,
height: 60
},
items: [
{title:"嵌套面板1", html:"嵌套面板1", colspan:3},
{title:"嵌套面板2", html:"嵌套面板2", rowspan:2, height:120, width:200},
{title:"嵌套面板3", html:"嵌套面板3"},
{title:"嵌套面板4", html:"嵌套面板4"},
{title:"嵌套面板5", html:"嵌套面板5"}
]
});