auto_complete的实现
rails2.0以前的版本中类库里已经封装了该功能,rails2.0以后的版本中该功能已经被分离了出来,作为插件使用。
首先,是进行插件的安装。通过以下命令来安装插件:
ruby script/plugin install http://dev.rubyonrails.com/svn/rails/plugins/auto_complete/
接下来看一下具体实现。
首先,确保需要的js已经导入进来:
<%= javascript_include_tag :defaults %>
然后,控制器中加入以下这句:
auto_complete_for :entry, :title
这里的entry对应模型名,title对应字段名。
页面代码如下:
<%= text_field_with_auto_complete :entry, :title %>
控制器中还需要加入auto_complete_for_entry_title方法,代码如下:
def auto_complete_for_entry_title
@entries = Entry.find :all, :conditions => ["title LIKE ?", "%" + params[:entry][:title] + "%"]
render :inline => "<%= auto_complete_result @entries, 'title' %>"
end
如果不能运行或者运行不稳定的话,控制器还得加上以下代码:
skip_before_filter :verify_authenticity_token, :only => [:auto_complete_for_entry_title]
最后,还得配一下路由:
map.resources :entries, :collection => {:auto_complete_for_entry_title => :post}
如果想修改默认的auto_complete的css样式,到auto_complete_macros_helper.rb文件下找到auto_complete_stylesheet方法修改即可。
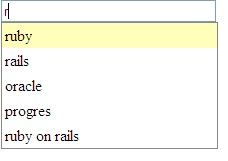
示例图如下:
如果你想输入多个关键字都有提示的话,例如用空格隔开:
<%= text_field_with_auto_complete :entry, :title, {}, {:method => :post, :tokens => ' '} %>
如果你想在光标进入输入框就提示的话,可以这样做:
<%= text_field_with_auto_complete :entry, :title, {:onfocus => "entry_title_auto_completer.activate()"}, {:method => :post, :tokens => ' '} %>