虽然现在JS做报表和图形展示已经非常普遍和漂亮了,但是不能忽略有jfreechart 这样一种东西!
这些翻阅资料,在看以前写的示例时发现了关于jfreechart 的简单示例,不管怎样发上来分享一下!
这个示例使用JSP和Servlet做后台和前台展示,下面有源代码可以直接运行!
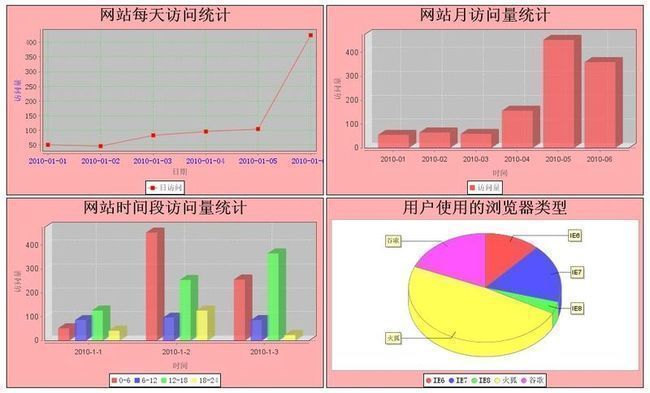
生产线型趋势图:
- package com.xidian.servlet;
- import java.awt.Color;
- import java.awt.Font;
- import java.io.*;
- import java.text.SimpleDateFormat;
- import javax.servlet.ServletException;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import org.jfree.chart.*;
- import org.jfree.chart.axis.DateAxis;
- import org.jfree.chart.axis.ValueAxis;
- import org.jfree.chart.plot.XYPlot;
- import org.jfree.chart.renderer.xy.XYItemRenderer;
- import org.jfree.chart.renderer.xy.XYLineAndShapeRenderer;
- import org.jfree.chart.title.TextTitle;
- import org.jfree.data.time.Day;
- import org.jfree.data.time.TimeSeries;
- import org.jfree.data.time.TimeSeriesCollection;
- import org.jfree.data.xy.XYDataset;
- /**
- * 生产线型趋势图
- * @说明
- * @author cuisuqiang
- * @version 1.0
- * @since
- */
- @SuppressWarnings("serial")
- public class LineServlet extends HttpServlet {
- @SuppressWarnings("deprecation")
- @Override
- protected void service(HttpServletRequest request,
- HttpServletResponse response) throws ServletException, IOException {
- response.setContentType("text/html");
- // 在Mysql中使用 select
- // year(accessdate),month(accessdate),day(accessdate),count(*)
- // 其中accessdate 是一个date类型的时间
- // 时间序列对象集合
- TimeSeriesCollection chartTime = new TimeSeriesCollection();
- // 时间序列对象,第1个参数表示时间序列的名字,第2个参数是时间类型,这里为天
- // 该对象用于保存前count天每天的访问次数
- TimeSeries timeSeries = new TimeSeries("日访问", Day.class);
- // 为了演示,直接拼装数据
- // Day的组装格式是day-month-year 访问次数
- timeSeries.add(new Day(1, 1, 2010), 50);
- timeSeries.add(new Day(2, 1, 2010), 47);
- timeSeries.add(new Day(3, 1, 2010), 82);
- timeSeries.add(new Day(4, 1, 2010), 95);
- timeSeries.add(new Day(5, 1, 2010), 104);
- timeSeries.add(new Day(6, 1, 2010), 425);
- chartTime.addSeries(timeSeries);
- XYDataset date = chartTime;
- try {
- // 使用ChartFactory来创建时间序列的图表对象
- JFreeChart chart = ChartFactory.createTimeSeriesChart(
- "网站每天访问统计", // 图形标题
- "日期", // X轴说明
- "访问量", // Y轴说明
- date, // 数据
- true, // 是否创建图例
- true, // 是否生成Tooltips
- false // 是否生产URL链接
- );
- // 设置整个图片的背景色
- chart.setBackgroundPaint(Color.PINK);
- // 设置图片有边框
- chart.setBorderVisible(true);
- // 获得图表区域对象
- XYPlot xyPlot = (XYPlot) chart.getPlot();
- // 设置报表区域的背景色
- xyPlot.setBackgroundPaint(Color.lightGray);
- // 设置横 纵坐标网格颜色
- xyPlot.setDomainGridlinePaint(Color.GREEN);
- xyPlot.setRangeGridlinePaint(Color.GREEN);
- // 设置横、纵坐标交叉线是否显示
- xyPlot.setDomainCrosshairVisible(true);
- xyPlot.setRangeCrosshairVisible(true);
- // 获得数据点(X,Y)的render,负责描绘数据点
- XYItemRenderer xyItemRenderer = xyPlot.getRenderer();
- if (xyItemRenderer instanceof XYLineAndShapeRenderer) {
- XYLineAndShapeRenderer xyLineAndShapeRenderer = (XYLineAndShapeRenderer) xyItemRenderer;
- xyLineAndShapeRenderer.setShapesVisible(true); // 数据点可见
- xyLineAndShapeRenderer.setShapesFilled(true); // 数据点是实心点
- xyLineAndShapeRenderer.setSeriesFillPaint(0, Color.RED); // 数据点填充为蓝色
- xyLineAndShapeRenderer.setUseFillPaint(true);// 将设置好的属性应用到render上
- }
- // 配置以下内容方可解决乱码问题
- // 配置字体
- Font xfont = new Font("宋体", Font.PLAIN, 12); // X轴
- Font yfont = new Font("宋体", Font.PLAIN, 12); // Y轴
- Font kfont = new Font("宋体", Font.PLAIN, 12); // 底部
- Font titleFont = new Font("宋体", Font.BOLD, 25); // 图片标题
- // 图片标题
- chart.setTitle(new TextTitle(chart.getTitle().getText(), titleFont));
- // 底部
- chart.getLegend().setItemFont(kfont);
- // X 轴
- ValueAxis domainAxis = xyPlot.getDomainAxis();
- domainAxis.setLabelFont(xfont);// 轴标题
- domainAxis.setTickLabelFont(xfont);// 轴数值
- domainAxis.setTickLabelPaint(Color.BLUE); // 字体颜色
- // Y 轴
- ValueAxis rangeAxis = xyPlot.getRangeAxis();
- rangeAxis.setLabelFont(yfont);
- rangeAxis.setLabelPaint(Color.BLUE); // 字体颜色
- rangeAxis.setTickLabelFont(yfont);
- // 定义坐标轴上日期显示的格式
- DateAxis dateAxis = (DateAxis) xyPlot.getDomainAxis();
- // 设置日期格式
- dateAxis.setDateFormatOverride(new SimpleDateFormat("yyyy-MM-dd"));
- // 向客户端输出生成的图片
- ChartUtilities.writeChartAsJPEG(response.getOutputStream(), 1.0f,
- chart, 500, 300, null);
- } catch (Exception e) {
- e.printStackTrace();
- }
- }
- }
y转数据格式化
NumberAxis naxis = (NumberAxis) xyPlot.getRangeAxis();
naxis.setNumberFormatOverride(new DecimalFormat("0.00 "));
naxis.setNumberFormatOverride(new DecimalFormat("0.00 "));
生产柱状图:
- package com.xidian.servlet;
- import java.awt.Color;
- import java.awt.Font;
- import java.io.IOException;
- import javax.servlet.ServletException;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import org.jfree.chart.ChartFactory;
- import org.jfree.chart.ChartUtilities;
- import org.jfree.chart.JFreeChart;
- import org.jfree.chart.axis.CategoryAxis;
- import org.jfree.chart.axis.NumberAxis;
- import org.jfree.chart.plot.CategoryPlot;
- import org.jfree.chart.plot.PlotOrientation;
- import org.jfree.chart.renderer.category.BarRenderer;
- import org.jfree.chart.title.TextTitle;
- import org.jfree.data.category.DefaultCategoryDataset;
- /**
- * 生产柱状图
- * @说明
- * @author cuisuqiang
- * @version 1.0
- * @since
- */
- @SuppressWarnings("serial")
- public class PillarServlet extends HttpServlet {
- @Override
- protected void service(HttpServletRequest request,
- HttpServletResponse response) throws ServletException, IOException {
- response.setContentType("text/html");
- // 使用普通数据集
- DefaultCategoryDataset chartDate = new DefaultCategoryDataset();
- // 增加测试数据,第一个参数是访问量,最后一个是时间,中间是显示用不考虑
- chartDate.addValue(55, "访问量", "2010-01");
- chartDate.addValue(65, "访问量", "2010-02");
- chartDate.addValue(59, "访问量", "2010-03");
- chartDate.addValue(156, "访问量", "2010-04");
- chartDate.addValue(452, "访问量", "2010-05");
- chartDate.addValue(359, "访问量", "2010-06");
- try {
- // 从数据库中获得数据集
- DefaultCategoryDataset data = chartDate;
- // 使用ChartFactory创建3D柱状图,不想使用3D,直接使用createBarChart
- JFreeChart chart = ChartFactory.createBarChart3D(
- "网站月访问量统计", // 图表标题
- "时间", // 目录轴的显示标签
- "访问量", // 数值轴的显示标签
- data, // 数据集
- PlotOrientation.VERTICAL, // 图表方向,此处为垂直方向
- // PlotOrientation.HORIZONTAL, //图表方向,此处为水平方向
- true, // 是否显示图例
- true, // 是否生成工具
- false // 是否生成URL链接
- );
- // 设置整个图片的背景色
- chart.setBackgroundPaint(Color.PINK);
- // 设置图片有边框
- chart.setBorderVisible(true);
- Font kfont = new Font("宋体", Font.PLAIN, 12); // 底部
- Font titleFont = new Font("宋体", Font.BOLD, 25); // 图片标题
- // 图片标题
- chart.setTitle(new TextTitle(chart.getTitle().getText(), titleFont));
- // 底部
- chart.getLegend().setItemFont(kfont);
- // 得到坐标设置字体解决乱码
- CategoryPlot categoryplot = (CategoryPlot) chart.getPlot();
- categoryplot.setDomainGridlinesVisible(true);
- categoryplot.setRangeCrosshairVisible(true);
- categoryplot.setRangeCrosshairPaint(Color.blue);
- NumberAxis numberaxis = (NumberAxis) categoryplot.getRangeAxis();
- numberaxis.setStandardTickUnits(NumberAxis.createIntegerTickUnits());
- BarRenderer barrenderer = (BarRenderer) categoryplot.getRenderer();
- barrenderer.setBaseItemLabelFont(new Font("宋体", Font.PLAIN, 12));
- barrenderer.setSeriesItemLabelFont(1, new Font("宋体", Font.PLAIN, 12));
- CategoryAxis domainAxis = categoryplot.getDomainAxis();
- /*------设置X轴坐标上的文字-----------*/
- domainAxis.setTickLabelFont(new Font("sans-serif", Font.PLAIN, 11));
- /*------设置X轴的标题文字------------*/
- domainAxis.setLabelFont(new Font("宋体", Font.PLAIN, 12));
- /*------设置Y轴坐标上的文字-----------*/
- numberaxis.setTickLabelFont(new Font("sans-serif", Font.PLAIN, 12));
- /*------设置Y轴的标题文字------------*/
- numberaxis.setLabelFont(new Font("宋体", Font.PLAIN, 12));
- /*------这句代码解决了底部汉字乱码的问题-----------*/
- chart.getLegend().setItemFont(new Font("宋体", Font.PLAIN, 12));
- // 生成图片并输出
- ChartUtilities.writeChartAsJPEG(response.getOutputStream(), 1.0f,
- chart, 500, 300, null);
- } catch (Exception e) {
- e.printStackTrace();
- }
- }
- }
生成饼状统计图:
- package com.xidian.servlet;
- import java.awt.Color;
- import java.awt.Font;
- import java.io.IOException;
- import javax.servlet.ServletException;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import org.jfree.chart.ChartUtilities;
- import org.jfree.chart.JFreeChart;
- import org.jfree.chart.plot.PiePlot3D;
- import org.jfree.chart.title.TextTitle;
- import org.jfree.data.general.DefaultPieDataset;
- /**
- * 生成饼状统计图
- * @说明
- * @author cuisuqiang
- * @version 1.0
- * @since
- */
- @SuppressWarnings("serial")
- public class CakeServlet extends HttpServlet {
- protected void service(HttpServletRequest request,
- HttpServletResponse response) throws ServletException, IOException {
- response.setContentType("text/html");
- // 默认数据类型
- DefaultPieDataset dataType = new DefaultPieDataset();
- // 数据参数 内容,数量
- dataType.setValue("IE6", 156);
- dataType.setValue("IE7", 230);
- dataType.setValue("IE8", 45);
- dataType.setValue("火狐", 640);
- dataType.setValue("谷歌", 245);
- try {
- DefaultPieDataset data = dataType;
- // 生成普通饼状图除掉 3D 即可
- // 生产3D饼状图
- PiePlot3D plot = new PiePlot3D(data);
- JFreeChart chart = new JFreeChart(
- "用户使用的浏览器类型", // 图形标题
- JFreeChart.DEFAULT_TITLE_FONT, // 标题字体
- plot, // 图标标题对象
- true // 是否显示图例
- );
- // 设置整个图片的背景色
- chart.setBackgroundPaint(Color.PINK);
- // 设置图片有边框
- chart.setBorderVisible(true);
- // 配置字体
- Font kfont = new Font("宋体", Font.PLAIN, 12); // 底部
- Font titleFont = new Font("宋体", Font.BOLD, 25); // 图片标题
- // 图片标题
- chart.setTitle(new TextTitle(chart.getTitle().getText(), titleFont));
- // 底部
- chart.getLegend().setItemFont(kfont);
- ChartUtilities.writeChartAsJPEG(response.getOutputStream(), 1.0f,
- chart, 500, 300, null);
- } catch (Exception e) {
- e.printStackTrace();
- }
- }
- }
柱状分布统计图:
- package com.xidian.servlet;
- import java.awt.Color;
- import java.awt.Font;
- import java.io.IOException;
- import javax.servlet.ServletException;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import org.jfree.chart.ChartFactory;
- import org.jfree.chart.ChartUtilities;
- import org.jfree.chart.JFreeChart;
- import org.jfree.chart.axis.CategoryAxis;
- import org.jfree.chart.axis.NumberAxis;
- import org.jfree.chart.plot.CategoryPlot;
- import org.jfree.chart.plot.PlotOrientation;
- import org.jfree.chart.renderer.category.BarRenderer;
- import org.jfree.chart.title.TextTitle;
- import org.jfree.data.category.DefaultCategoryDataset;
- /**
- * 柱状分布统计图
- * @说明
- * @author cuisuqiang
- * @version 1.0
- * @since
- */
- @SuppressWarnings("serial")
- public class ParagraphsServlet extends HttpServlet {
- protected void service(HttpServletRequest request,
- HttpServletResponse response) throws ServletException, IOException {
- response.setContentType("text/html");
- DefaultCategoryDataset dataTime = new DefaultCategoryDataset();
- // 这是一组数据
- dataTime.addValue(52, "0-6", "2010-1-1");
- dataTime.addValue(86, "6-12", "2010-1-1");
- dataTime.addValue(126, "12-18", "2010-1-1");
- dataTime.addValue(42, "18-24", "2010-1-1");
- // 这是一组数据
- dataTime.addValue(452, "0-6", "2010-1-2");
- dataTime.addValue(96, "6-12", "2010-1-2");
- dataTime.addValue(254, "12-18", "2010-1-2");
- dataTime.addValue(126, "18-24", "2010-1-2");
- // 这是一组数据
- dataTime.addValue(256, "0-6", "2010-1-3");
- dataTime.addValue(86, "6-12", "2010-1-3");
- dataTime.addValue(365, "12-18", "2010-1-3");
- dataTime.addValue(24, "18-24", "2010-1-3");
- try {
- DefaultCategoryDataset data = dataTime;
- // 使用ChartFactory创建3D柱状图,不想使用3D,直接使用createBarChart
- JFreeChart chart = ChartFactory.createBarChart3D(
- "网站时间段访问量统计",
- "时间",
- "访问量",
- data,
- PlotOrientation.VERTICAL,
- true,
- false,
- false
- );
- // 设置整个图片的背景色
- chart.setBackgroundPaint(Color.PINK);
- // 设置图片有边框
- chart.setBorderVisible(true);
- Font kfont = new Font("宋体", Font.PLAIN, 12); // 底部
- Font titleFont = new Font("宋体", Font.BOLD, 25); // 图片标题
- // 图片标题
- chart.setTitle(new TextTitle(chart.getTitle().getText(), titleFont));
- // 底部
- chart.getLegend().setItemFont(kfont);
- // 得到坐标设置字体解决乱码
- CategoryPlot categoryplot = (CategoryPlot) chart.getPlot();
- categoryplot.setDomainGridlinesVisible(true);
- categoryplot.setRangeCrosshairVisible(true);
- categoryplot.setRangeCrosshairPaint(Color.blue);
- NumberAxis numberaxis = (NumberAxis) categoryplot.getRangeAxis();
- numberaxis.setStandardTickUnits(NumberAxis.createIntegerTickUnits());
- BarRenderer barrenderer = (BarRenderer) categoryplot.getRenderer();
- barrenderer.setBaseItemLabelFont(new Font("宋体", Font.PLAIN, 12));
- barrenderer.setSeriesItemLabelFont(1, new Font("宋体", Font.PLAIN, 12));
- CategoryAxis domainAxis = categoryplot.getDomainAxis();
- /*------设置X轴坐标上的文字-----------*/
- domainAxis.setTickLabelFont(new Font("sans-serif", Font.PLAIN, 11));
- /*------设置X轴的标题文字------------*/
- domainAxis.setLabelFont(new Font("宋体", Font.PLAIN, 12));
- /*------设置Y轴坐标上的文字-----------*/
- numberaxis.setTickLabelFont(new Font("sans-serif", Font.PLAIN, 12));
- /*------设置Y轴的标题文字------------*/
- numberaxis.setLabelFont(new Font("宋体", Font.PLAIN, 12));
- /*------这句代码解决了底部汉字乱码的问题-----------*/
- chart.getLegend().setItemFont(new Font("宋体", Font.PLAIN, 12));
- ChartUtilities.writeChartAsJPEG(response.getOutputStream(), 1.0f,
- chart, 500, 300, null);
- } catch (Exception es) {
- es.printStackTrace();
- }
- }
- }
JSP上使用IMG图片来请求Servlet显示图片:
- <%@ page language="java" pageEncoding="UTF-8"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
- %>
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <base href="<%=basePath%>">
- <title></title>
- <meta http-equiv="pragma" content="no-cache">
- <meta http-equiv="cache-control" content="no-cache">
- <meta http-equiv="expires" content="0">
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="This is my page">
- </head>
- <body>
- <center>
- <img src="LineServlet">
- <img src="PillarServlet">
- <img src="ParagraphsServlet">
- <img src="CakeServlet">
- </center>
- </body>
- </html>
WEB.xml配置:
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
- http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
- <filter>
- <filter-name>EncodingFilter</filter-name>
- <filter-class>org.filter.EncodingFilter</filter-class>
- </filter>
- <filter-mapping>
- <filter-name>EncodingFilter</filter-name>
- <url-pattern>/*</url-pattern>
- </filter-mapping>
- <servlet>
- <servlet-name>LineServlet</servlet-name>
- <servlet-class>com.xidian.servlet.LineServlet</servlet-class>
- </servlet>
- <servlet>
- <servlet-name>PillarServlet</servlet-name>
- <servlet-class>com.xidian.servlet.PillarServlet</servlet-class>
- </servlet>
- <servlet>
- <servlet-name>ParagraphsServlet</servlet-name>
- <servlet-class>
- com.xidian.servlet.ParagraphsServlet
- </servlet-class>
- </servlet>
- <servlet>
- <servlet-name>CakeServlet</servlet-name>
- <servlet-class>com.xidian.servlet.CakeServlet</servlet-class>
- </servlet>
- <servlet-mapping>
- <servlet-name>LineServlet</servlet-name>
- <url-pattern>/LineServlet</url-pattern>
- </servlet-mapping>
- <servlet-mapping>
- <servlet-name>PillarServlet</servlet-name>
- <url-pattern>/PillarServlet</url-pattern>
- </servlet-mapping>
- <servlet-mapping>
- <servlet-name>ParagraphsServlet</servlet-name>
- <url-pattern>/ParagraphsServlet</url-pattern>
- </servlet-mapping>
- <servlet-mapping>
- <servlet-name>CakeServlet</servlet-name>
- <url-pattern>/CakeServlet</url-pattern>
- </servlet-mapping>
- <welcome-file-list>
- <welcome-file>index.jsp</welcome-file>
- </welcome-file-list>
- </web-app>
为了解决乱码问题,我配置了一个过滤器:
- package org.filter;
- import java.io.IOException;
- import javax.servlet.Filter;
- import javax.servlet.FilterChain;
- import javax.servlet.FilterConfig;
- import javax.servlet.ServletException;
- import javax.servlet.ServletRequest;
- import javax.servlet.ServletResponse;
- /**
- * 处理乱码
- * @说明
- * @author cuisuqiang
- * @version 1.0
- * @since
- */
- public class EncodingFilter implements Filter {
- public void destroy() {
- }
- public void doFilter(ServletRequest request, ServletResponse response,
- FilterChain chain) throws IOException, ServletException {
- request.setCharacterEncoding("gbk");
- response.setCharacterEncoding("gbk");
- chain.doFilter(request, response);
- }
- public void init(FilterConfig arg0) throws ServletException {
- }
- }
请您到ITEYE网站看原创,谢谢!
http://cuisuqiang.iteye.com/ !