完整的抽屉式工具实现
先上图,哈哈,俺和俺老婆、哈哈
运行时效果图:
[img]

[/img]
点击右边小按钮时效果图:
[img]

[/img]
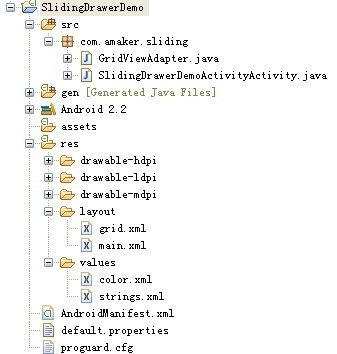
工程结构图:
[img]

[/img]
SlidingDrawerDemoActivityActivity:
GridViewAdapter
grid.xml
main.xml
color.xml
配置文件:
运行时效果图:
[img]

[/img]
点击右边小按钮时效果图:
[img]

[/img]
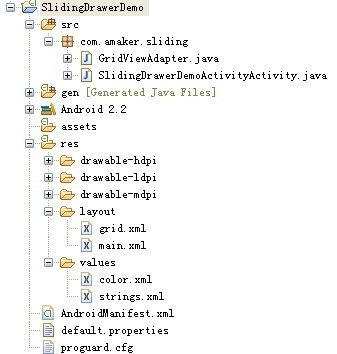
工程结构图:
[img]

[/img]
SlidingDrawerDemoActivityActivity:
package com.amaker.sliding;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.SlidingDrawer;
import android.widget.Toast;
import android.widget.SlidingDrawer.OnDrawerCloseListener;
import android.widget.SlidingDrawer.OnDrawerOpenListener;
/**
* @Title: SlidingDrawerDemoActivity.java
* @Package com.xiaoma.www
* @Description: 抽屉式控件SlidingDrawer的显示与隐藏
* @author zzl
*/
public class SlidingDrawerDemoActivityActivity extends Activity {
//声明
private SlidingDrawer sDrawer ;
private GridView gvGridView ;
//点击小抽屉的小标志哦,不然没得点呐
private ImageView myImage1;
/**
* 下面这个两个资源,小x提示下,就是在定义的时候必须一一对应,比如:10:10
* 如果少了任何一项的话,会报数组越界异常的,所以稍微注意下
* 另外,小x的DEMO本来GridView中内容很少的,但是手闲的,试了下内容撑不下
* 一个屏幕时怎么办,没想安卓那么强大,呵,自己扩充,效果图我已经巾上面咯
*/
//声明所有图标资源
private int icons[] = {
R.drawable.angry_birds,R.drawable.browser,R.drawable.dropbox,
R.drawable.googleearth,R.drawable.lastfm,R.drawable.xiaoma,
R.drawable.xbmc,R.drawable.youtube,R.drawable.notes,
R.drawable.messages_dock,R.drawable.contacts,
R.drawable.facebook,R.drawable.wapedia
};
//声明所有图标资源title
private String items[] = {
"愤怒的小鸟","浏览器","dropbox","谷歌地球","AS","小马果的驴子","嘛东西",
"YouTuBe","记事本","消息提示","通讯薄","面谱","WAP"
};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
/**
* 初始化方法实现
*/
private void init() {
//我的抽屉
sDrawer = (SlidingDrawer)findViewById(R.id.mySliding);
//点击抽屉时的小图标
myImage1 = (ImageView)findViewById(R.id.myImage1);
//抽屉中要显示的内容
gvGridView = (GridView)findViewById(R.id.gridView);
//初始化自定义的网格布局适配器并设置到网络布局上
GridViewAdapter adapter = new GridViewAdapter(getApplicationContext(), items, icons);
gvGridView.setAdapter(adapter);
gvGridView.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
/**
* 此处可以实现单击不同图标时的不同功能哦,小x就不多讲废话,简单提示下
*/
Toast.makeText(getApplicationContext(), "单击了第"+position+"项", Toast.LENGTH_SHORT).show();
}
});
/**
* 下面给我的抽屉添加两个事件监听器,大家也可以只加载一个,因为考虑到用户体验
* 在点击抽屉的小标志打开抽屉时我设置一个打开的图标,关闭时设置关闭图标,这样
* 比较好玩,吼吼,下面两个监听大家随意
*/
//打开抽屉监听
sDrawer.setOnDrawerOpenListener(new OnDrawerOpenListener() {
public void onDrawerOpened() {
myImage1.setImageResource(R.drawable.close);
}
});
//关闭抽屉监听
sDrawer.setOnDrawerCloseListener(new OnDrawerCloseListener() {
public void onDrawerClosed() {
myImage1.setImageResource(R.drawable.open);
}
});
}
}
GridViewAdapter
package com.amaker.sliding;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
/**
* @Title: GridViewAdapter.java
* @Package com.xiaoma.www
* @Description: 自定义网络布局适配器
* @author MZH
* 老规矩,基类适配器中,小x注释就主要写下getView()方法的注释,其它的老样子
*/
public class GridViewAdapter extends BaseAdapter {
private Context con ;
private String [] itemStrings ;
private int [] icons ;
public GridViewAdapter(Context context,String [] items,int [] icons) {
this.con = context;
this.itemStrings = items;
this.icons = icons;
}
public int getCount() {
return itemStrings.length;
}
public Object getItem(int position) {
return itemStrings[position];
}
public long getItemId(int position) {
return position;
}
/**
* 这个地方我们就可以用LayoutInflate加载器来加载我们自己的布局
*/
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = LayoutInflater.from(con);
/**
* 这个地方小x加下注释,加深记忆,下面这个方法的两个参数作用如下:
* resource: 用DOM方式解析加载一个XML文件的所有结点及相关属性
* root:将当前自定义的布局加载到指定的已生成的父View中
* 这个方法的返回值大家注意一下:
* 如果指定的父View已经存在的话,那就把当前我们的自定义布局加载到这个父View中,
* 否则就直接加载我们当前的自定义布局文件到Activity中哦
*/
View view = (View)inflater.inflate(R.layout.grid, null);
ImageView iv =(ImageView)view.findViewById(R.id.icon);
TextView tv = (TextView)view.findViewById(R.id.text);
iv.setImageResource(icons[position]);
tv.setText(itemStrings[position]);
return view;
}
}
grid.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
/>
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="20sp"
android:gravity="center"
android:textColor="@drawable/black"
/>
</LinearLayout>
main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/background"
android:orientation="vertical" >
<!-- android:handle指定我们点击抽屉时的小图标,这个必须指定,否则没办法点,主要是去哪点出来 ?
android:content指定我们的抽屉里面加载的布局
-->
<SlidingDrawer
android:id="@+id/mySliding"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:handle="@+id/layout1"
android:content="@+id/gridView"
android:orientation="horizontal"
>
<LinearLayout
android:id="@+id/layout1"
android:layout_width="35px"
android:layout_height="fill_parent"
android:gravity="center_vertical"
>
<ImageView
android:id="@+id/myImage1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/open"
/>
</LinearLayout>
<GridView
android:id="@+id/gridView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numColumns="3"
android:gravity="center"
/>
</SlidingDrawer>
</RelativeLayout>
color.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <drawable name="darkgray">#808080</drawable> <drawable name="white">#FFFFFF</drawable> <drawable name="black">#000000</drawable> </resources>
配置文件:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.amaker.sliding"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="8" />
<application
android:icon="@drawable/xiaoma"
android:label="@string/app_name" >
<activity
android:name=".SlidingDrawerDemoActivityActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>