Eclipse使用Maven构建web项目
1.创建Maven项目:
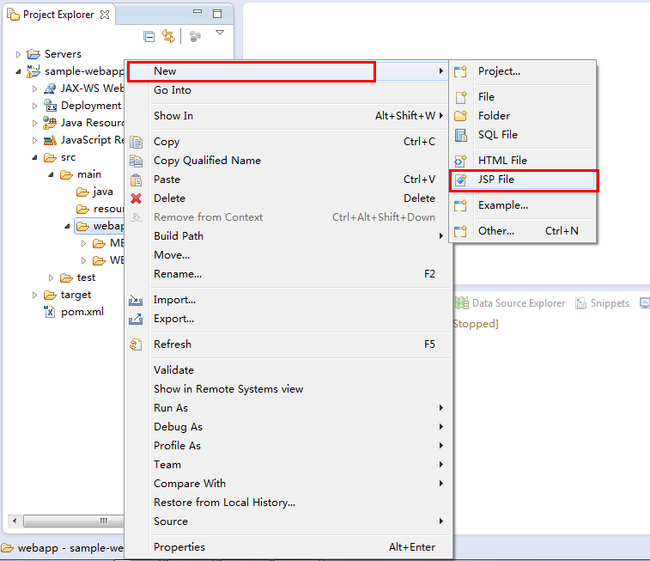
点击“File”菜单,或者通过工具栏的“New”创建Project,如下图所示:

选择Maven-》Maven Project,弹出向导对话框,如下图所示:

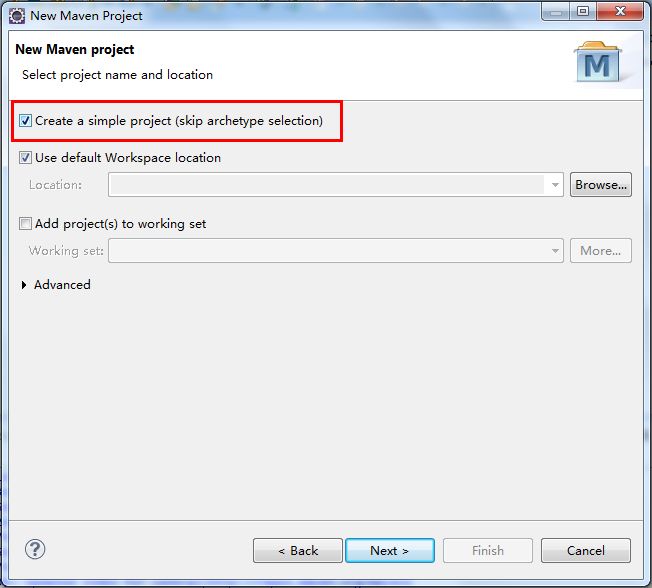
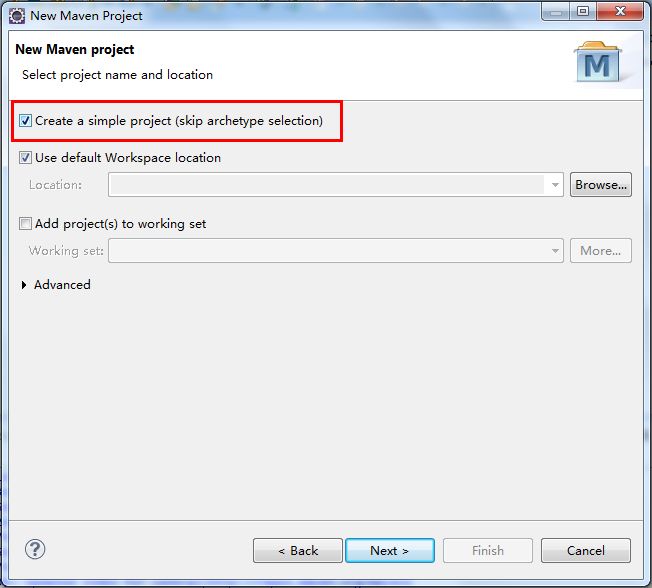
选中Create a simple project……复选框,其它的设置不变,并点击Next,输入maven项目必须的信息(groupId,artifactid,version),如下图所示:

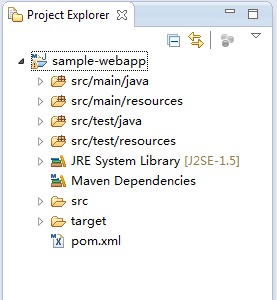
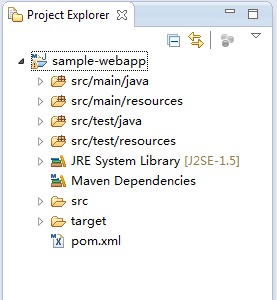
这里需要选择Packaging,web项目一般选择war即可。点击Finish,完成项目创建,下图为创建的项目结构(项目名称为:sample-webapp):

2.配置web项目:
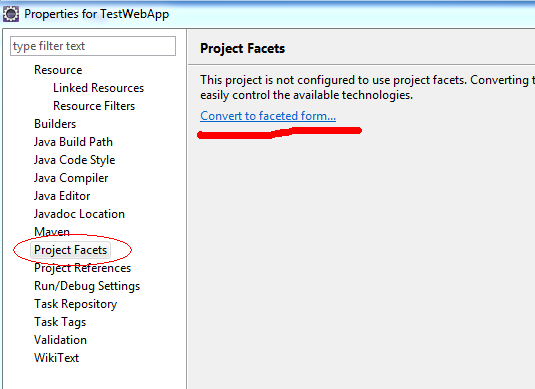
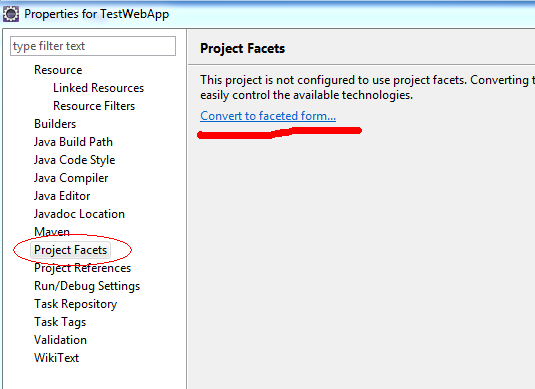
右键点击sample-webapp项目,依次点击Properties-》Project Facets-》Convert to faceted form… ,如下图所示:

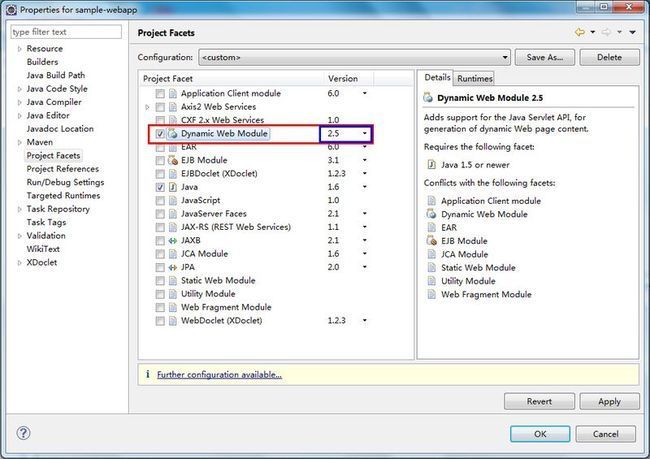
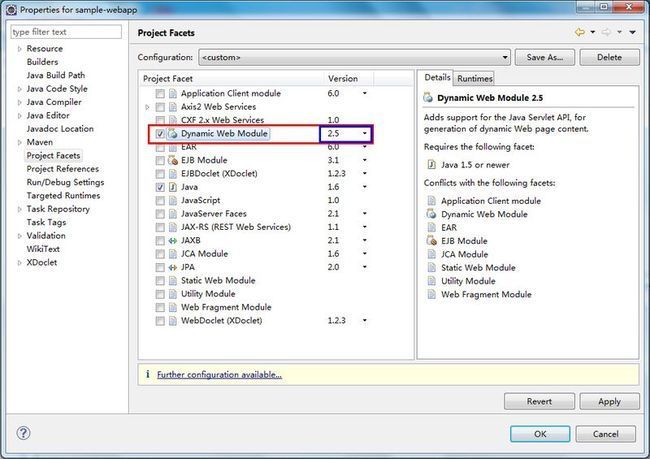
勾选Dynamic Web Module,并选择版本(这里使用2.5,由于3.0版本需要tomcat7),如下图所示:

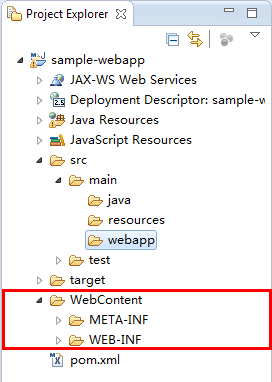
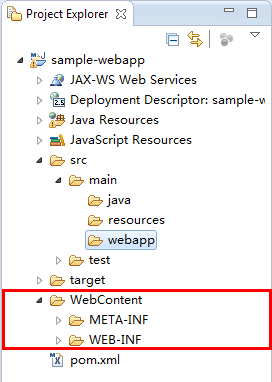
点击OK,此时,项目结构树增加了WebContent文件夹,如下图所示:

将WebContent下的WEB-INF、META-INF文件夹copy到src/main/webapp目录下,并且删除WebContent目录,完成之后,如下图所示:

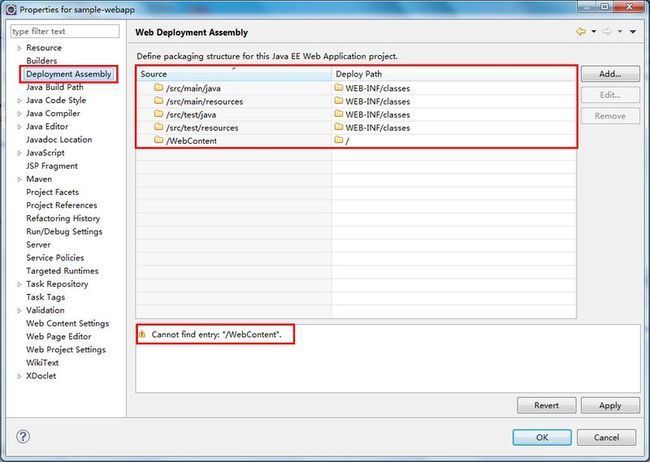
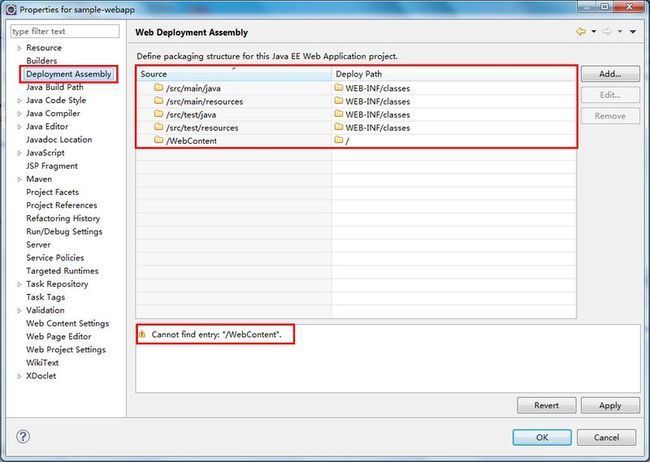
右键点击sample-webapp项目,依次点击Properties-》Deployment Assembly,如下图所示:

此时,通过Remove按钮删除/src/test/java、/src/test/resources、/WebContent,并且通过Add添加webapp与maven依赖,如下图所示:




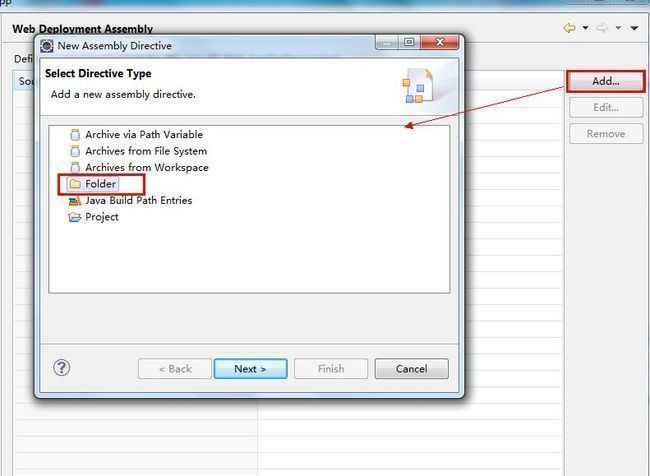
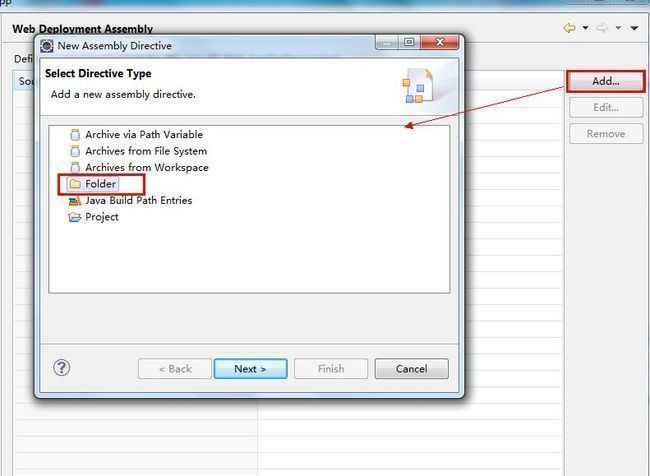
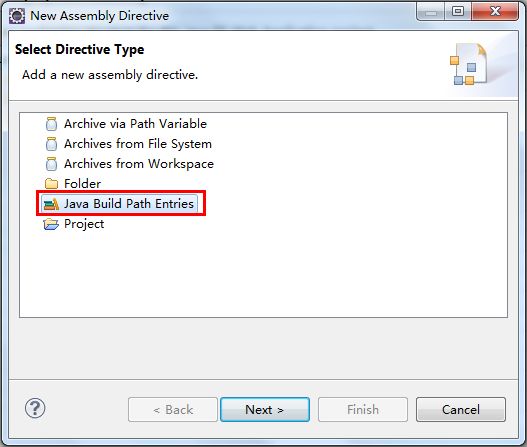
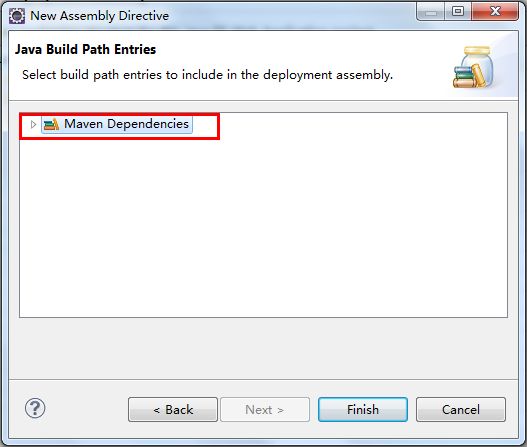
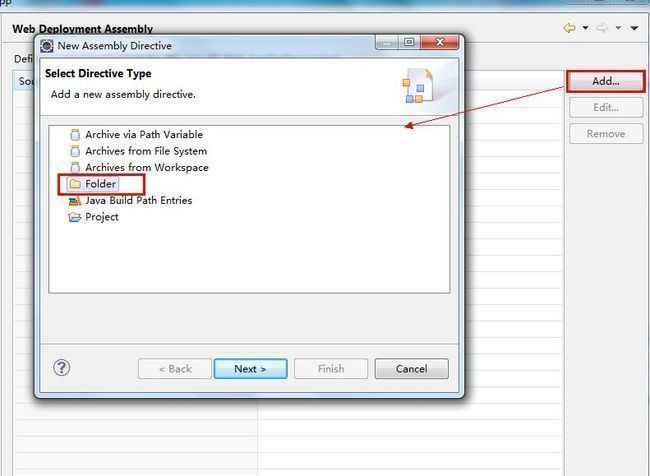
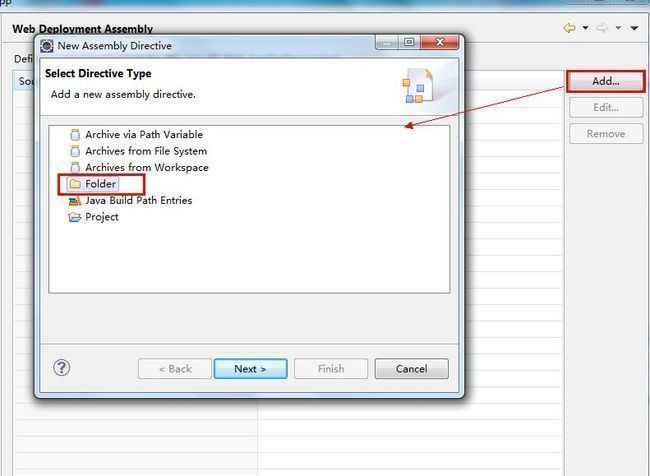
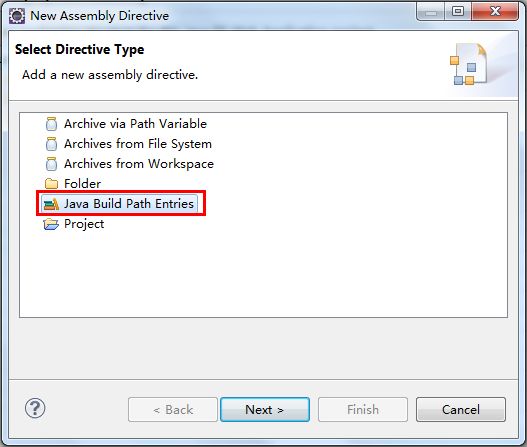
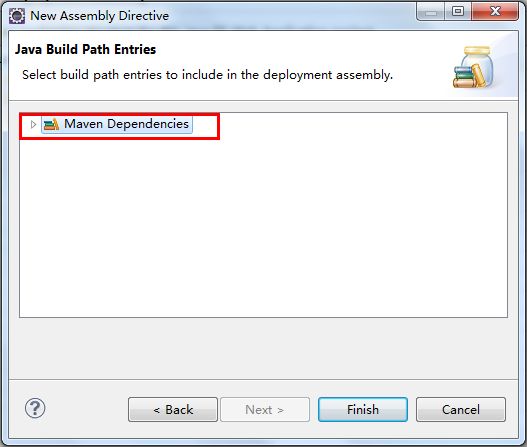
首先Add-》Folder,选择webapp目录并Finish,再选择Java Build Path Entries-》Maven Dependencies
完成之后,如下图所示:

3.部署web项目:
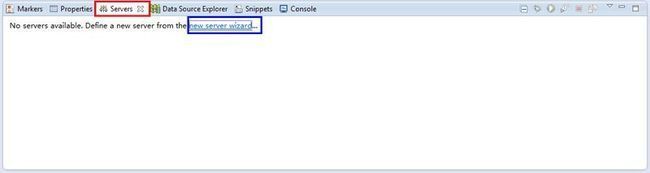
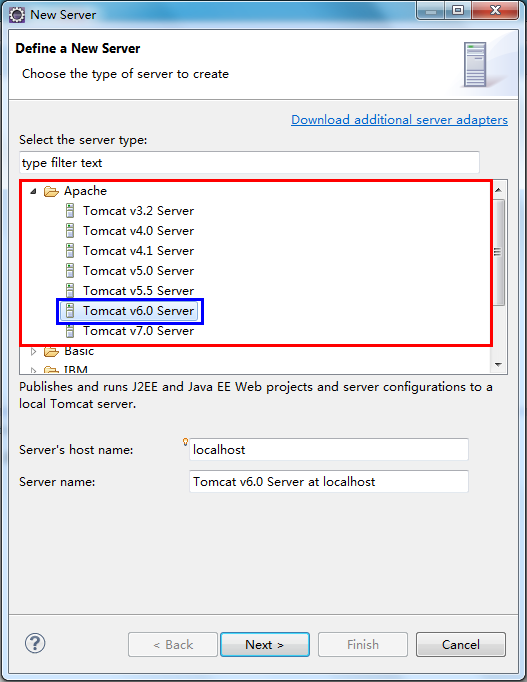
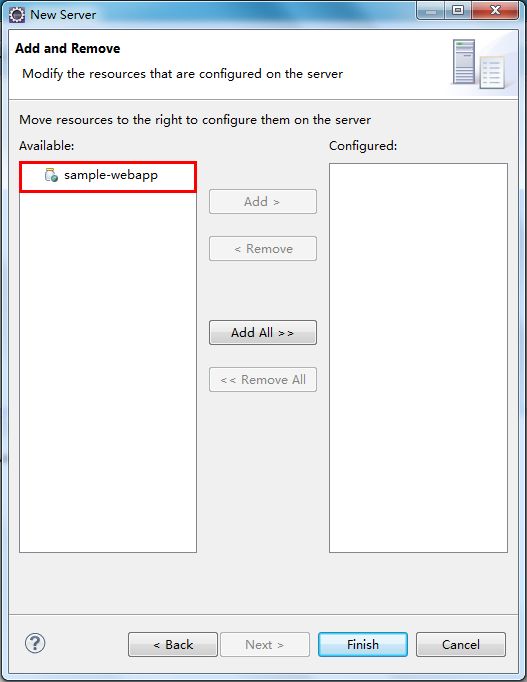
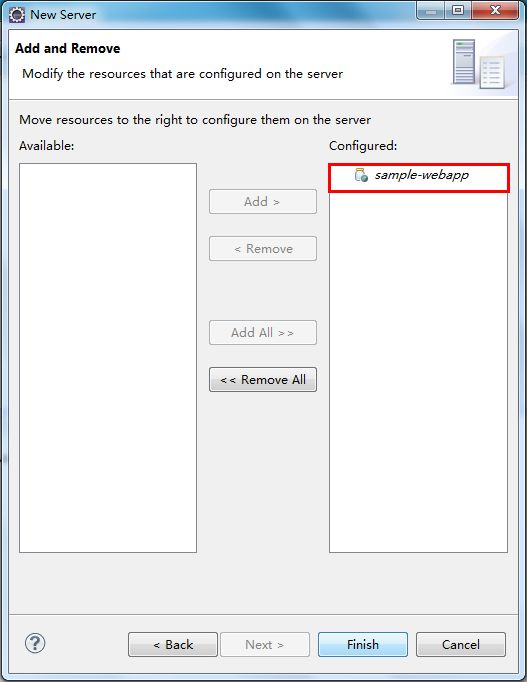
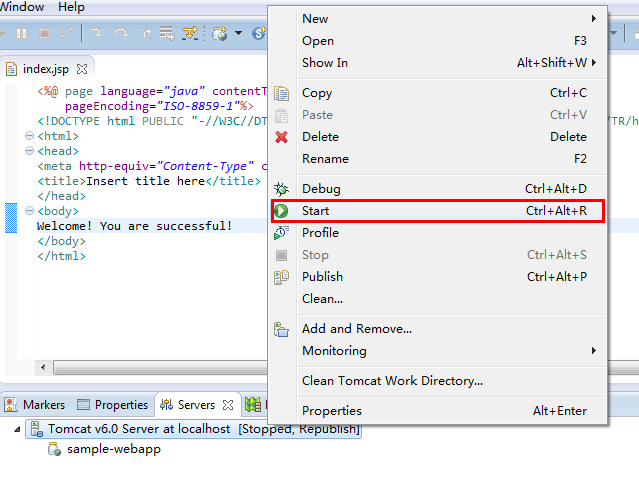
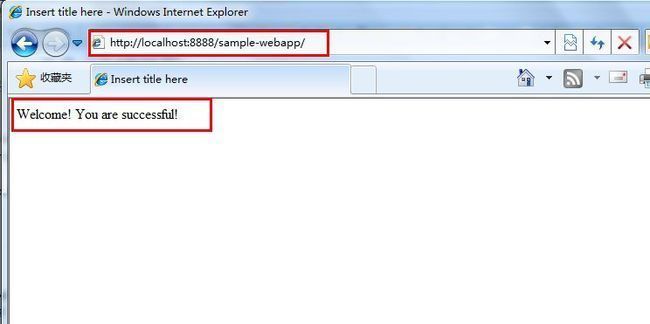
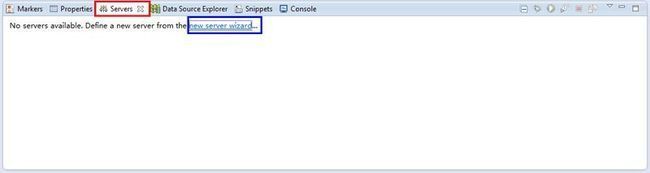
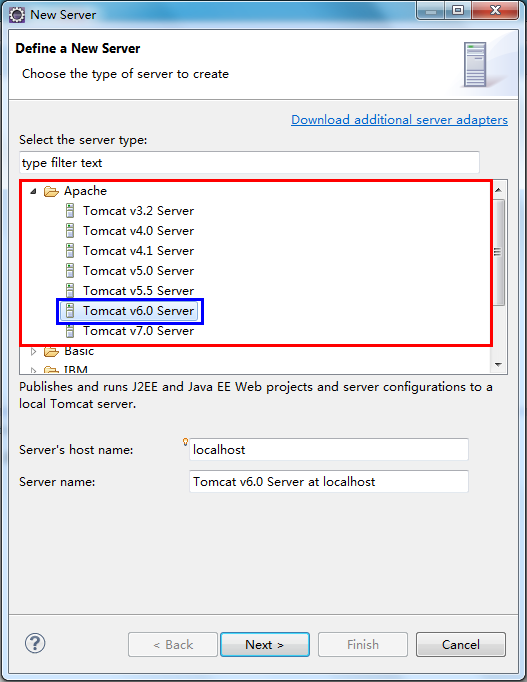
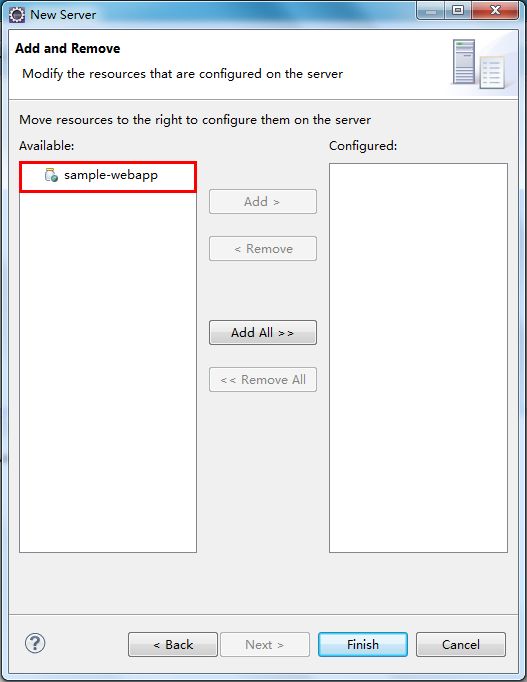
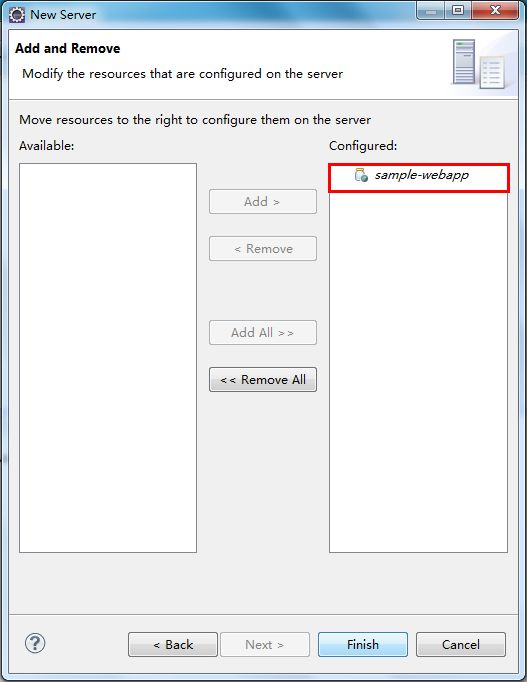
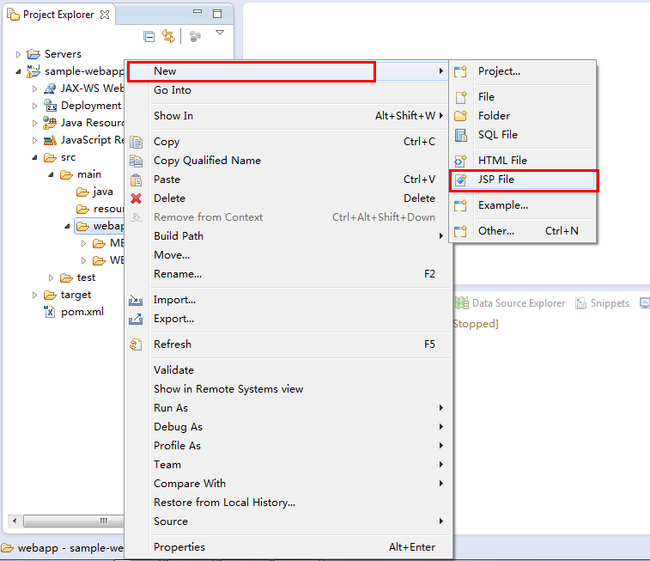
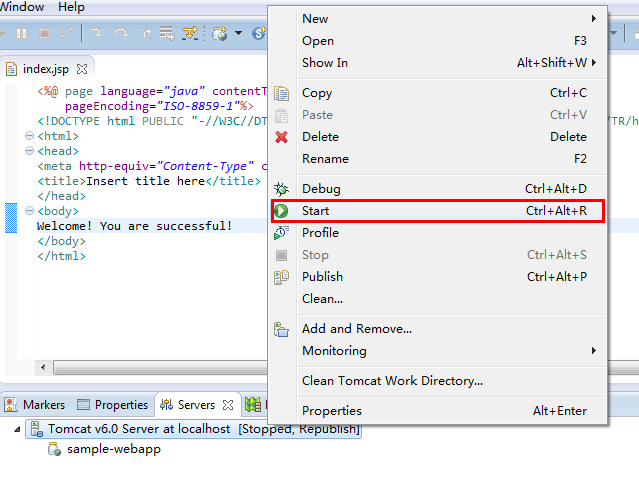
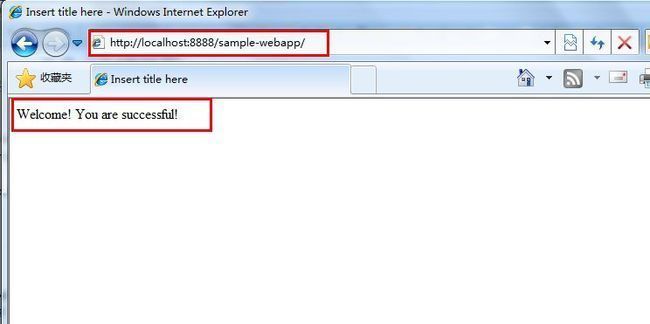
添加tomcat server,并部署web项目,这里不描述,与非maven项目基本相同。











点击“File”菜单,或者通过工具栏的“New”创建Project,如下图所示:

选择Maven-》Maven Project,弹出向导对话框,如下图所示:

选中Create a simple project……复选框,其它的设置不变,并点击Next,输入maven项目必须的信息(groupId,artifactid,version),如下图所示:

这里需要选择Packaging,web项目一般选择war即可。点击Finish,完成项目创建,下图为创建的项目结构(项目名称为:sample-webapp):

2.配置web项目:
右键点击sample-webapp项目,依次点击Properties-》Project Facets-》Convert to faceted form… ,如下图所示:

勾选Dynamic Web Module,并选择版本(这里使用2.5,由于3.0版本需要tomcat7),如下图所示:

点击OK,此时,项目结构树增加了WebContent文件夹,如下图所示:

将WebContent下的WEB-INF、META-INF文件夹copy到src/main/webapp目录下,并且删除WebContent目录,完成之后,如下图所示:

右键点击sample-webapp项目,依次点击Properties-》Deployment Assembly,如下图所示:

此时,通过Remove按钮删除/src/test/java、/src/test/resources、/WebContent,并且通过Add添加webapp与maven依赖,如下图所示:




首先Add-》Folder,选择webapp目录并Finish,再选择Java Build Path Entries-》Maven Dependencies
完成之后,如下图所示:

3.部署web项目:
添加tomcat server,并部署web项目,这里不描述,与非maven项目基本相同。