HTML5学习准备--CSS拾遗
接上篇 这次About CSS
Baic部分
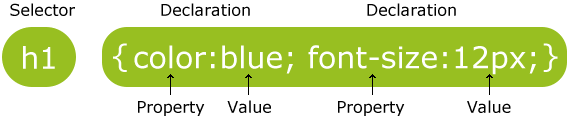
格式
注释用/* ... */
selector上 #id .class (别用数字开头 会有问题)
引用css的3种方式
外部引用:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
内部:
<head>
<style type="text/css">
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
行内
<p style="color:sienna;margin-left:20px">This is a paragraph.</p>
当重复设置时 行内>内部>外部(当head中 外部写在了style内部后 外部样式将覆盖内部样式)
Style部分
background: color image repeat attachment position
text: color derection letter-spacing line-height text-align text-decoration text-indent text-shadow
text-transform unicode-bidi vettical-align white-space word-spacing
font: font-family font-size font-style font-variant font-weight size中 w3c推荐用em 1em=16px
link: a:link a:visited a:hover a:active
list: list-style list-style-image list-style-position list-style-type
table: border border-collapse width height text-align padding color background-color
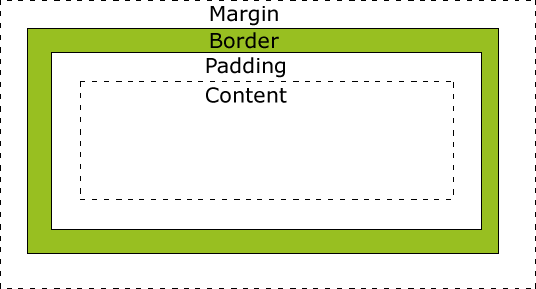
BoxModel
border outline margin padding
Advanced部分
相同的 h1{} h2{} ...
写成
h1,h2,..{}
p, .marked和.marked p
visibility:hidden隐藏仍占空间 display:none隐藏不占空间
。。。之后大多都是各种属性设置的应用包括positioning floating align等等