Struts2讲义46
10.2.2 <decorator:usePage> 、 <decorator:useHtmlPage> 和 <decorator:head> 标签的使用介绍
技术要点
<decorator:head> 标签的作用和普通 html 页面中 <head> 标签中相同。是在页面布局中显示被装饰视图界面文件的头部分属性定义。而 <decorator:usePage> 和 <decorator:useHtmlPage> 标签作用相同都是显示被装饰页面中使用的标签属性。 这两个标签存在的原因是因为 siteMesh 的 <decorator:body> 、 <decorator:head> 、 <decorator:title> 标签只能解析普通视图界面中 <body> 、 <head> 、 <title> 等几个标签中的内容,不能直接读取这些标签的属性内容,所以用这两个标签来扩展该功能。
<decorator:head> 标签的介绍和相关注意点。
使用 <decorator:usePage> 和 <decorator:useHtmlPage> 标签读取被装饰页面中标签属性的使用方法。
演示代码
被装饰页面 firstPage.jsp 代码:
<!-------------------文件名:firstPage.jsp ------------->
<%@ page contentType="text/html; charset=gb2312"%>
<%@ taglib uri="http://www.opensymphony.com/sitemesh/decorator" prefix="decorator"%>
<html>
<!-- 定义被装饰的JSP页面的meta、body等属性的内容 -->
<head>
<title>使用标签decorator:usePage</title>
<meta name="description" content="记述">
<meta name="author" content="作者">
</head>
<body onload="调用某JavaScript方法">
</body>
</html>
显示标签属性内容和调用 <decorator:head> 标签装饰器视图文件代码:
<!-----------------文件名:3PartLayoutTemplate.jsp----------->
<%@ page contentType="text/html; charset=gb2312"%>
<%@ taglib uri="http://www.opensymphony.com/sitemesh/decorator" prefix="decorator"%>
<%@ taglib uri="http://www.opensymphony.com/sitemesh/page" prefix="page"%>
<html>
………
<!-- 使用decorator:head显示被装饰页面的head标签中内容(除title以外) -->
<decorator:head />
…………
<!-- 使用decorator:usePage标签,打印出被装饰页面的body等标签的属性内容 -->
<!-- usePage相当于JSP中<useBean>标签定义的JavaBean类名 -->
<decorator:usePage id="usePage" />
<tr >
<td align="center" colspan=2>
<h2>使用decorator:usePage标签各属性内容:</h2>
</td>
</tr>
<%
//取得被装饰页面的标签属性名,作为key值组合成一字符串数组。
String[] element = usePage.getPropertyKeys();
for(int i=0;i<element.length;i++) {%>
<tr >
<td align="right" >
<%=i+1%>
</td>
<td >
<!-- 各元素为被装饰页面标签属性名,作为key值,由 getProperty方法得到value即属性内容-->
<%=element[i]%>:<%=usePage.getProperty(element[i])%>
</td>
</tr>
<% }%>
<!-- 使用decorator:useHtmlPage标签,打印出被装饰页面的body等标签的属性内容 -->
<!-- HTMLPage相当于JSP中<useBean>标签定义的JavaBean类名 -->
<decorator:useHtmlPage id="HTMLPage" />
<tr >
<td align="center" colspan=2>
<h2>使用decorator:useHtmlPage标签各属性内容:</h2>
</td>
</tr>
<%
//取得被装饰页面的标签属性名,作为key值组合成一字符串数组。
String[] elementOfHTMLPage = HTMLPage.getPropertyKeys();
for(int i=0;i<elementOfHTMLPage.length;i++) {%>
<tr >
<td align="right" >
<%=i+1%>
</td>
<td >
<!-- 各元素为被装饰页面标签属性名,作为key值,由 getProperty方法得到value即属性内容-->
<%=elementOfHTMLPage[i]%>:<%=HTMLPage.getProperty(elementOfHTMLPage[i])%>
</td>
</tr>
<% }%>
………
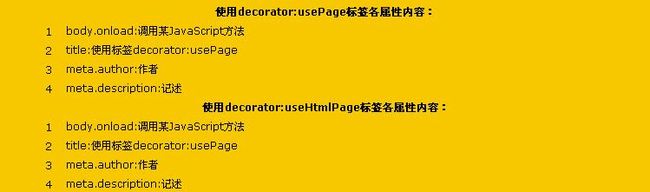
效果图如图 10.3 所示:
图 10.3 sitemesh 使用 <decorator:usePage> 和 <decorator:useHtmlPage> 标签的效果图
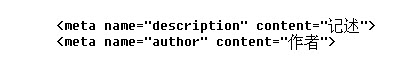
在图 10.3 显示的页面中用鼠标右击,在弹出菜单中选择“查看源文件”,可查看生成的 <head> 标签内容,如图 10.4 所示:
图 10.4 sitemesh 使用 <decorator:head> 标签的效果图
代码解释
( 1 )该示例中笔者将被装饰文件 firstPage.jsp 内容重新做了调整。在 <head> 和 <body> 标签中增加了一些属性。之前也已经说过原来的 sitemesh 装饰标签值能显示 <head> 和 <body> 之间的内容,不能显示它们的属性。但是使用 <decorator:usePage> 和 <decorator:useHtmlPage> 就能显示这些属性的内容。
( 2 )请读者仔细看装饰器文件 3PartLayoutTemplate.jsp 中代码 。这里使用了 <decorator:usePage> 和 <decorator:useHtmlPage> 标签,其中的 id 属性定义了使用这两个标签的 id 名,而这些 id 名竟然可以在 JAVA 代码中作为一个对象来使用。如果有 JSP 基础的读者就能发现这两个标签其实和 JSP 中的 <jsp:useBean> 使用方式如出一辙。说简单点就是利用这两个标签各自定义了一个 JAVA 对象。而且其中的 getPropertyKeys 和 getProperty 方法都是可以得到属性和属性代表的值内容。
如图 10.3 所示,通过循环遍历将被装饰视图文件 firstPage.jsp 中 <head> 和 <body> 属性名和代表的值内容都显示出来。这也更加证明之前所说的利用 <decorator:usePage> 和 <decorator:useHtmlPage> 标签可以直接读取 被装饰视图文件中 <head> 和 <body> 属性值 。
( 3 )在 3PartLayoutTemplate.jsp 中代码笔者还使用了 <decorator:head> 标签 。在图 10.4 说明中也介绍了通过查看源文件方式可以知道它显示了被装饰视图文件 firstPage.jsp 中 <head> 中的内容,唯一没有显示的是 <title> 内容。而 title 内容正式由前一小节中介绍的 <decorator:title> 标签来显示。
( 4 ) sitemesh 的装饰标签还有其他一些,鉴于笔者感觉不是很实用,而且使用的目的有点多此一举。因此这里就不介绍了,有兴趣的读者可以查阅其他 sitemesh 资料。