JavaScript笔记(三)
一些简单的函数
求值函数 eval():
格式:eval(<表达式>)
例1:字符串运算
数值判断函数 isNaN():是否为数值
格式:isNaN(<量>)
例:
# 整数转换函数 parseInt():将不同进制(二、八、十六)的数值转换成十进制整数
格式:parseInt(数值字串[,底数])
底数省略,则按内容转换:
0x 0X 十六进制
0 八进制
其它 十进制
浮点数转换函数 parseFloat():将数值字串转换成浮点数
格式:parseFloat (数值字串)
函数:
独立于主程序的、具有特定功能的一段程序代码块。
终于讲到重点了,应该这个最重要吧!!!
函数的定义:
格式:
function 函数名([参数[,参数...]]){
<语句组>
[return <表达式>;]
}
要写在<head></head>之间
return语句:
格式:
return <表达式>;
功能:返回表达式的值。
函数的调用:
格式:
函数名([参数[,参数...]])
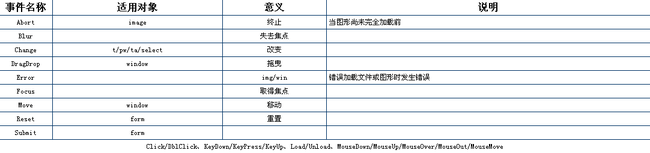
事件:
用户对浏览器所做的特定的动作(操作),是实现交互操作的一种机制。

事件处理程序:
浏览器响应某个事件,实现用户的交互操作而进行的处理(过程)。
事件处理程序的调用:
浏览器等待用户的交互操作,并在事件发生时,自动调用事件处理程序(函数),完成事件处理过程。
HTML标签属性:
格式:
<tag on事件=“<语句组>|<函数名>”>
例1:
例2:
对象属性:
格式:
对象名.on事件=<语句>|<函数名>
这里面的status不知道是干嘛的,有知道的麻烦留言一下,多谢了
<Script>
var url = new Array(3);
url[0] = "http://www.baidu.com/";
url[1] = "http://www.google.com.hk/";
url[2] = "http://cn.bing.com/";
function goto(i) {
location = url[i];
}
</Script>
<table width=250><tr><td>
<form><fieldset>
<legend>搜寻引擎</legend>
<input name="go" type="radio" onClick="goto(0)">百度
<input name="go" type="radio" onClick="goto(1)">谷歌
<input name="go" type="radio" onClick="goto(2)">必应
</fieldset></form>
</table>
求值函数 eval():
格式:eval(<表达式>)
例1:字符串运算
<Script>
function show(obj){
var str=eval("document.form."+obj+".value");
alert(str);
}
</Script>
<form name="form" id="form">
姓名:
<input name="name" type="text" id="name">
<input type="button" name="Button" value="Button" onclick=show("name")>
</form>
数值判断函数 isNaN():是否为数值
格式:isNaN(<量>)
例:
<Script>
var x = 15;
var y = "bbb";
document.write("<LI>x 不是数值吗?",isNaN(x));
document.write("<LI>y 不是数值吗?",isNaN(y));
</Script>
# 整数转换函数 parseInt():将不同进制(二、八、十六)的数值转换成十进制整数
格式:parseInt(数值字串[,底数])
底数省略,则按内容转换:
0x 0X 十六进制
0 八进制
其它 十进制
浮点数转换函数 parseFloat():将数值字串转换成浮点数
格式:parseFloat (数值字串)
函数:
独立于主程序的、具有特定功能的一段程序代码块。
终于讲到重点了,应该这个最重要吧!!!
函数的定义:
格式:
function 函数名([参数[,参数...]]){
<语句组>
[return <表达式>;]
}
要写在<head></head>之间
return语句:
格式:
return <表达式>;
功能:返回表达式的值。
函数的调用:
格式:
函数名([参数[,参数...]])
例1:
<Script>
function showName(name){
document.write ( "我是" + name );
}
showName("JavaScript");
</Script>
例2:
<Script>
function showName(name){
str="我是" + name;
return str;
}
document.write(showName("JavaScript"));
</Script>
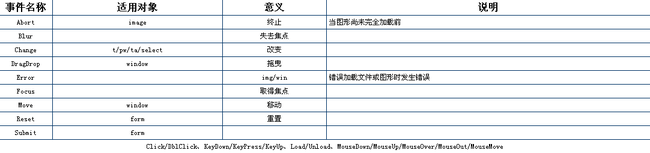
事件:
用户对浏览器所做的特定的动作(操作),是实现交互操作的一种机制。

事件处理程序:
浏览器响应某个事件,实现用户的交互操作而进行的处理(过程)。
事件处理程序的调用:
浏览器等待用户的交互操作,并在事件发生时,自动调用事件处理程序(函数),完成事件处理过程。
HTML标签属性:
格式:
<tag on事件=“<语句组>|<函数名>”>
例1:
<body onload="alert('建议浏览器的分辨率:800x600');">
<body onload="var str='建议浏览器的分辨率:800x600';alert(str);">
例2:
<script>
function show(){
var str="建议浏览器的分辨率:800x600";
alert(str);
}
</script>
<body onload="show();">
对象属性:
格式:
对象名.on事件=<语句>|<函数名>
document.onload=alert("建议浏览器的分辨率:800x600");
var str="建议浏览器的分辨率:800x600"; document.onload=alert(str);
<script>
function show(){
var str="建议浏览器的分辨率:800x600";
alert(str);
}
document.onload=show();
</script>
<Body>
<FORM>
请输入基本资料:<BR>
姓名:
<INPUT TYPE="text" NAME="usr" SIZE="8">
<INPUT TYPE="button" VALUE=" 请单击" onClick="alert('谢谢你的填写...')">
</Body>
<Script>
function handelError(img){
msg = "有一图文件,名为: \'" + img.name + "\'\n无法顺利显示,请通知系统管理人员" + ",敬备薄礼相送。";
alert(msg);
}
</Script>
<IMG SRC="abc.gif" NAME="零玖科技的广告" onError="handelError(this)">
<Body> <A HREF="http://www.enjoysoft.com.cn/" onMouseOver="status='我做过的网站';return true;" onMouseOut="status='完毕'">零玖科技</A> </Body>
这里面的status不知道是干嘛的,有知道的麻烦留言一下,多谢了
<Body> <FONT STYLE="cursor:hand" onClick="location='http://www.enjoysoft.com.cn/'" onMouseOver="status='我做过的网站'; this.color='red';return true;" onMouseOut="status='完毕'; this.color='blue';">零玖科技</FONT> </Body>
<Script>
function mOver(object,msg){
status = msg;
object.color = "red";
object.face = "华文楷体";
}
function mOut(object){
status = '完毕';
object.color = "blue";
object.face = "幼圆";
}
</Script>
<Body>
<FONT STYLE="cursor:hand" onClick="location='http://www.enjoysoft.com.cn/'" onMouseOver="mOver(this,'我做过的网站'); return true;" onMouseOut="mOut(this)">零玖科技</FONT>
</Body>
<STYLE> A {text-decoration:none} </STYLE>
<BODY>
搜寻引擎:<BR>
<IMG SRC="images\snow1.gif" NAME=gif_1>
<A HREF="http://www.baidu.com/" onMouseOver="document.gif_1.src='images\\snow.gif'" onMouseOut="document.gif_1.src='images\\snow1.gif'">百度</A><BR>
<IMG SRC="images\snow1.gif" NAME=gif_2>
<A HREF="http://www.google.com.hk/" onMouseOver="document.gif_2.src='images\\snow.gif'" onMouseOut="document.gif_2.src='images\\snow1.gif'">谷歌</A>
</BODY>
<Script>
var url = new Array(3);
url[0] = "http://www.baidu.com/";
url[1] = "http://www.google.com.hk/";
url[2] = "http://cn.bing.com/";
function goto(i) {
location = url[i];
}
</Script>
<table width=250><tr><td>
<form><fieldset>
<legend>搜寻引擎</legend>
<input name="go" type="radio" onClick="goto(0)">百度
<input name="go" type="radio" onClick="goto(1)">谷歌
<input name="go" type="radio" onClick="goto(2)">必应
</fieldset></form>
</table>