Dreamweaver构建Blog全程实录
BLOG,就是“网络日志(Web Log)”。Blog通常是由简短且经常更新的Post所构成;这些张贴的文章都按照年份和日期排列。Blog的内容和目的有很大的不同,从对其他网站的超级链接和评论,有关公司、个人、构想的新闻到日记、照片、诗歌、散文,甚至科幻小说的发表或张贴都有。许多Blog是个人心中所想之事情的发表,其它Blog则是一群人基于某个特定主题或共同利益领域的集体创作。
本文将使用Dreamweaver MX 2004 + Asp.net + Access组合,通过一个完整实用的例子,向读者介绍如何无需编写代码,制作“五脏俱全”的Blog。
了解Doking’s BLOG功能和开发目的之后,接下来就是构建好开发环境。
2.1 ASP.NET运行环境的构建
在开始开发Doking’s BLOG前,应该先构造好开发环境。下面介绍的是在Windows 2000/XP操作系统中的构建方法。
2.1.1 安装IIS服务器
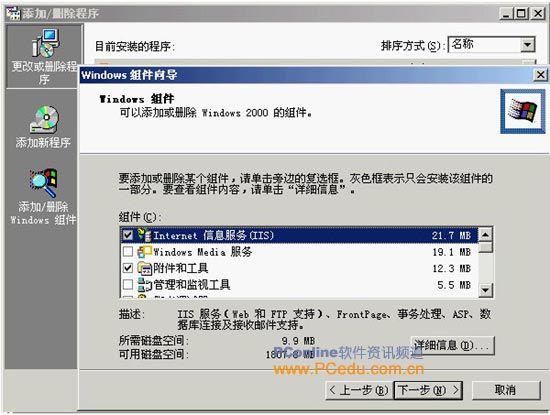
按【开始】→【控制面板】→【安装/删除Windows组件】,勾选“安装Internet信息服务组件”,如图2-1所示。
图2-1 windows组件向导对话框
2.1.2 在IIS服务器上,给Doking’s BLOG安上新家
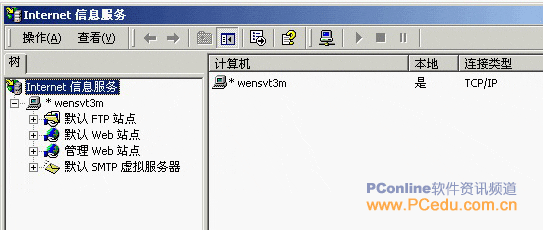
(1)首先在D:\下新建目录“dkblog”,打开【控制面板】→【管理工具】→【Internet 服务管理器】,打开【Internet信息服务】对话框,如图2-2所示。
图2-2 Internet信息服务对话框
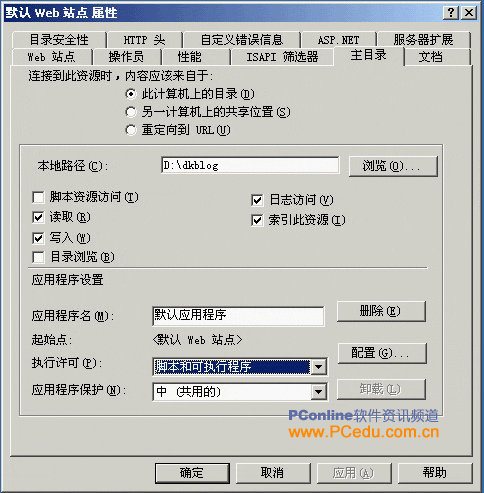
(2)右键单击“默认Web站点”,选择属性,打开【默认Web站点属性】对话框,在对话框中,单击【主目录】选项卡,把本地路径指向“D:\dkblog”,在“执行许可(P):”下拉菜单中选择“脚本和可执行程序”,结果如图2-3所示。
图2-3 站点属性对话框
(3)现在,电脑终于可以在像网络服务一样提供WWW服务了,默认网址:localhost或电脑的IP地址(如:127.0.0.1)。
提醒:大家可不要小看Internet服务器的管理,如果能合理分配好IP地址和站点虚拟目录,也能让电脑真正成为网络服务器,也能让网络上的用户浏览电脑上的网站和数据库。
2.1.3 安装.NET框架
大家可以在微软的网上下载.NET Framework 2.0和相应版本的SDK工具包,也可以从下面网址下载安装:
.NET Framework Version 2.0 Redistributable Package Beta 1 (x86) – 24M
http://go.microsoft.com/fwlink/?linkid=30093&clcid=0x409
.NET Framework 2.0 SDK Beta 1 x86 – 229M
http://www.microsoft.com/downloads/details.aspx?familyid=916EC067-8BDC-4737-9430-6CEC9667655C&displaylang=en
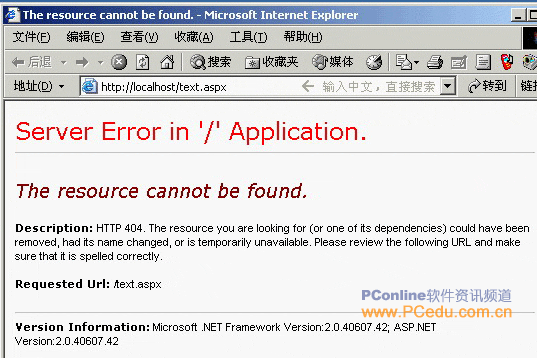
打开IE浏览器,在地址栏上打上“localhost/text.aspx”,假定text.aspx这个文档现在不存在,那么IE浏览器上一定会返回错误信息,如果出现如图2-4所示的错误信息,说明我ASP.NET的运行环境基本构建完毕。
图2-4 找不着文件错误信息
2.1.4 在Windows 2003操作系统中构建ASP.NET运行环境
上面介绍的是在Windows 2000/XP操作系统中构建ASP.NET运行环境的步骤和方法。在Windows 2003操作系统中构建ASP.NET运行环境主要有以下两种方法:
1.使用【配置您的服务器向导】安装IIS 6.0和ASP.NET
(1)从【开始】菜单,单击“管理您的服务器”。
(2)在“管理您的服务器角色”下,单击【添加或删除角色】。
(3)阅读“配置您的服务器向导”中的预备步骤,然后单击“下一步”。
(4)在“服务器角色”下,单击“应用程序服务器(IIS,ASP.NET)”,然后单击“下一步”。
(5)在【应用程序服务器选项】对话框中,选中“启用ASP.NET”复选框,单击“下一步”,然后再单击“下一步”。
(6)阅读概要信息,然后单击“下一步”。
(7)单击“完成”。
2.使用【控制面板】安装IIS 6.0和ASP.NET
(1)从【开始】菜单,单击【控制面板】。
(2)双击【添加或删除程序】。
(3)单击【添加/删除Windows组件】。
(4)在“组件”列表框中,单击“应用程序服务器”。
(5)单击“详细信息”。
(6)单击“Internet信息服务管理器”。
(7)单击“详细信息”以查看IIS可选组件的列表。
(8)选择要安装的所有可选组件。
(9)单击“确定”,直到返回到【Windows 组件向导】。
(10)单击“下一步”,然后完成【Windows 组件向导】。
另外,可以在运行Windows 2003的服务器中的 IIS 管理器中直接启用ASP.NET,具体步骤如下:
(1)从【开始】菜单中,单击“运行”。
(2)在【运行】对话框中的【打开】框中,键入inetmgr,然后单击“确定”。
(3)在IIS管理器中,展开本地计算机,然后单击“Web服务扩展”。
(4)在右侧窗口中,右键单击“ASP.NET”然后单击“允许”。ASP.NET的状态变为“允许”。
2.2 建立Doking’s BLOG 站点
在构建好ASP.NET运行环境之后,可以开始着手开发Doking’s BLOG网站了。首先,必须在Dreamweaver MX中建立Doking’s BLOG站点。
2.2.1 建立Doking’s BLOG站点
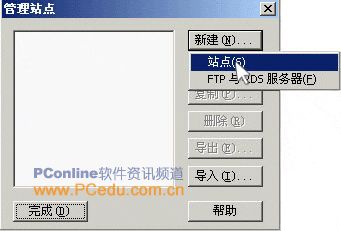
(1)启动Dreamweaver MX 2004,切换到【文件】面板,单击“管理站点”,单击按钮“新建”,如图2-5所示。
图2-5 管理站点对话框
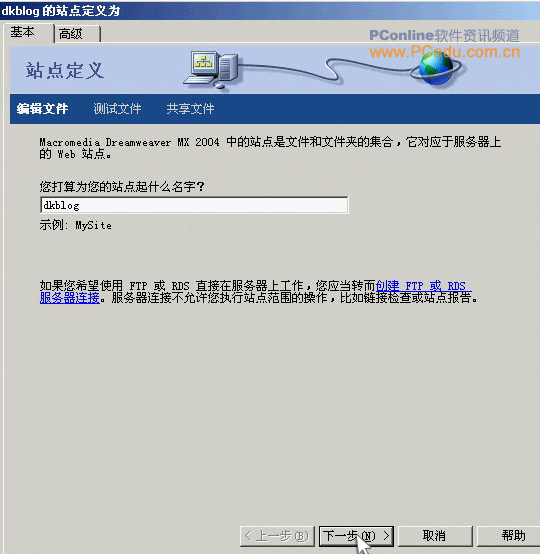
(2)在其下接菜单中,选择“站点(S)”,在弹出对话框中,输入站点名字“dkblog”,结果如图2-6所示。
图2-6 定义站名字
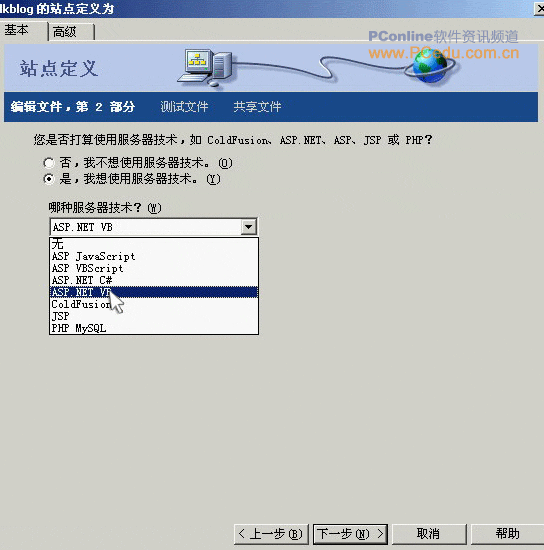
(3)单击“下一步”,选择“是,我想使用服务器技术。(Y)”,在“哪种服务器技术?(W)”下拉菜单中,选择“ASP.NET VB”,结果如图2-7所示。
图2-7 确定服务器技术
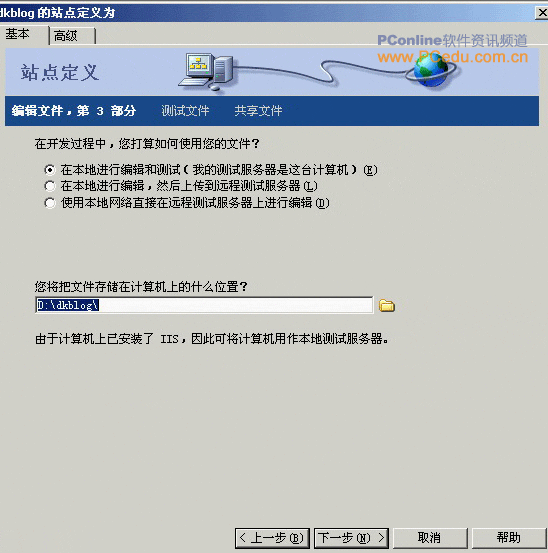
(4)单击“下一步”,选择“在本地进行编辑和测试(我的测试服务器是这台计算机)(E)”,把文件存储指向“D:\dkblog”,如图2-8所示。
(5)单击“下一步”,输入URL地址“http://localhost/”,单击按钮“测试URL(I)”,如果测试成功,会显示如图2-9一样的对话框。
图2-8 指定网站的目录位置
图2-9 测试对话框
(6)单击“下一步”,再单击“下一步”,单击按钮“完成”,完成站点的建立。
2.2.2 部署Doking’s BLOG站点
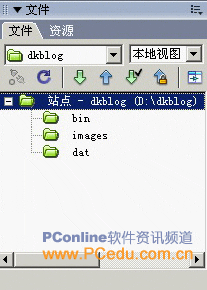
(1)先来看Doking’s BLOG网站的布局,根目录存放.aspx、.htm文件;bin目录是用于部署DreamweaverCtrls.dll控件;dat目录用于存放数据库;images目录存放有关图片文件。在打开文件面板,在“站点—dkblog”下分别新建目录bin、目录dat、目录images,结果如图2-10所示。
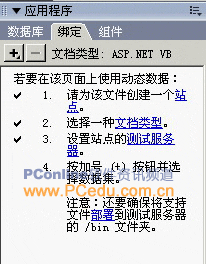
(2)在【文件】菜单中,选择【新建】,在【新建对话框】中,选择类别为“动态页”,选择动态页为“ASP.NET VB”,按“创建”按钮创建第一个动态网页。切换到【应用程序】面板,选择【绑定】选项卡,如图2-11所示。
图2-10 站点的布局 图2-11 绑定对话框
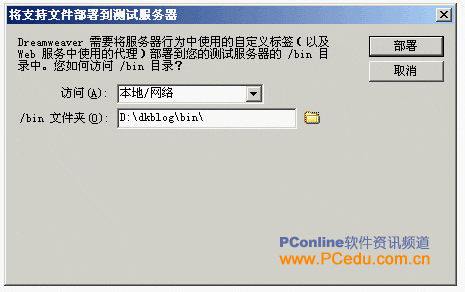
(3)点击“部署”二字,在弹出对话框中把部署目录指向“D:\dkblog\bin\”,如图2-12所示。
(4)点击“部署”按扭,弹出如图2-13的对话框,按“确定”按钮将它关闭。
图2-12 部署设置对话框
图2-13 部署文件对话框
提醒:切记DreamweaverCtrls.dll文件名称及其所在目录bin名称不能更改,并且bin文件夹必须保存在站点的根目录下。
第三章 Doking's BLOG 数据库的设计和连接
构建好开发环境后,Doking's BLOG数据库规划是第三步,它也是直接关系到数据库以后是否能够有效运行的关键步骤,也是对一个数据库开发人员的规范要求。
3.1 数据库的规范化
数据库的规范化主要体现在表与表之间的关系、数据结构及存储两大方面。
3.1.1 数据表之间的关系
许多初学者常常认为,建立一个表储存所有数据就可以了。如果这么认为,那经常会造成数据冗余的。图3-1-1是一个数据表,可以看到画在红色圈中的数据是冗余的。
图3-1-1 一个数据表
冗余数据会影响数据库的有效运行,甚至可以把数据库推毁。为减少冗余数据,得把数据分开储存成几个表,并建立表与表之间的连接关系。表与表之间的连接关系,主要有一对多、多对多、一对一三种方式。
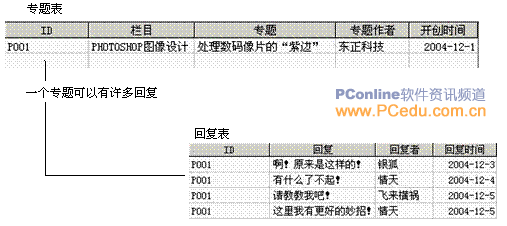
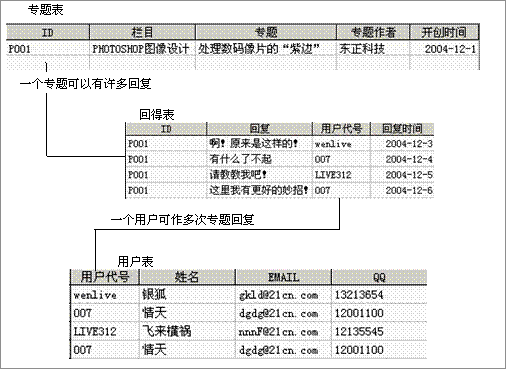
一对多关系,它是数据库中最普通的关系类型。这种关系双被称为是父表与子表关系或主表与分表关系。图3-1-2就体现了一种父表与子表关系。在这里,专题表与回复表就是一对多的关系。专题表是父表,回复表是子表,专题表中的一行在回复表可有零行、一行或许多与之对应,而回复表中的每一行都与专题表中的相应的专题对应。
图3-1-2 一对多关系
多对多关系,就是第一张表的每一行可对应第二张表的许多行,同样地,第二张表中的每行也可与第一第表中的许多行相对应。例如,一个专题可以有许多用户回复,一个用户也可以作多次专题回复。这就需要建立第三张表,将专题代码与用户代码连接,这个表就是前两个表的父表。在图3-1-3中,“回复表”就是“专题表”与“用户表”的父表。
图3-1-3 多对多关系
一对一的关系,就是将一个表中的行与另一表中的行连接来。这种关系非常少见,因为如是有的话,还不如把这两个表合为一张表更为合理。
3.1.2 数据结构与储存
数据库的物理结构必须基于逻辑结构建立的,在设计表格、字段和关系时就需记住一些规则。行与列的顺序并不起什么作用,虽然在数据表中,列会有一定的顺序位置,但它们并不以此来代表引用顺序。记录的顺序只有在它们从数据表中取出并送给用时才起作用。SQL会通过参数数据库索引来处理记录的提取顺序。例如,在数据表中,把性别字段放在姓名字段之前,这个错误没什么,只要在采用SQL语句调用这个数据表时,记得把姓名字段调到性别字段之前就可以了。
设计数据表时,分配字段大小要慎重,在够用的情况下,能省就省。如果字段用于储存整数,请用整数或长整数,不用单精度或双精度,如果够用的话,最好建立100字符的文本类型字段,而不要采用备注字段。为什么?如果你不怕高昂的服务器费用、不怕网络数据库运行缓慢,你大可不必理会这些,但它最严重会导致数据库崩溃。
3.2 Doking’s BLOG数据库的设计
基于上述数据库规范化的知识,这节开始规划设计Doking’s BLOG数据库。Doking’s BLOG数据库中设计了五个数据表,分别是LM表(栏目表)、ZT表(学习笔记表)、HF表(回复表)、YH表(用户表)、GLY表(管理员表),并把数据库命名为“dkblog.mdb”,保存在“D:\dat\”目录下。
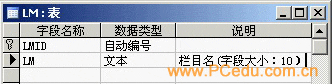
LM表即栏目表,用于网站导航条建立和学习笔记的归类,栏目内容是由网站的管理员设计的,其字段设计如图3-2-1所示
图3-2-1 LM表的字段设计图
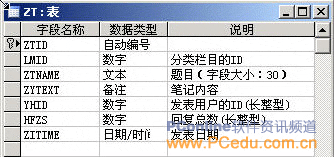
ZT表即学习笔记表,是用于储存用户发表学习心得,其实字段设计如图3-2-2所示:
图3-2-2 ZT表的字段设计图
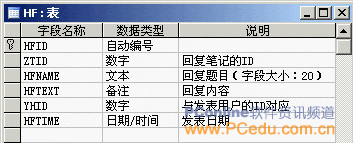
HH表即回复表,储存着用户对已发表的学习笔记的回复,其字段如图3-2-3所示:
图3-2-3 HF表的字段设计图
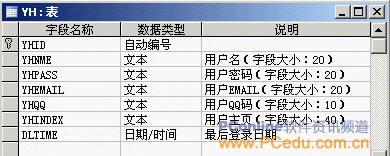
YH表即用户表,储存着用户的注册信息,方便用户登录发表学习笔记和学习笔记的回复。其字段设计如图3-2-4所示:
图3-2-4 YH表的字段设计图
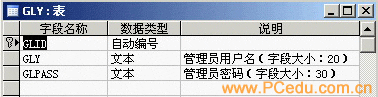
GLY表即管理员表,用于管理员登录,管理网站,其字段设计如图图3-2-5
图3-2-5 GLY表的字段设计图
3.3 创建Doking’s BLOG数据库连接源
(1)启动Dreamweaver MX 2004,在【文件】菜单中,选择【新建】,在【新建对话框】中,选择类别为“动态页”,选择动态页为“ASP.NET VB”,按“创建”按钮,创建一个动态网页。
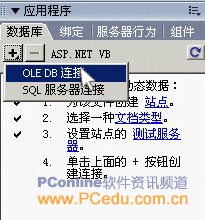
(2)切换到【应用程序】面板,选择【数据库】选项卡,单击“+”号,选择“OLE DB连接”,如图3-3-1所示:
图3-3-1 选择OLE DB连接
(3)在弹出【OLE DB连接】对话框中,输入连接名称“dkconn”,单击“建立”按钮,如图3-3-2所示:
图3-3-2 设置连接名称
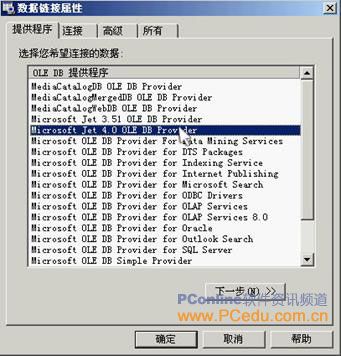
(4)进入【数据连接属性】页面,选择【选择程序】选项卡,由于要连接的数据库是Access2003的数据库,所以在数据库引擎中选择“Microsoft Jet 4.0 OLE DB Provider”作为驱动程序,如图3-3-3所示:
图3-3-3 选择数据库引擎
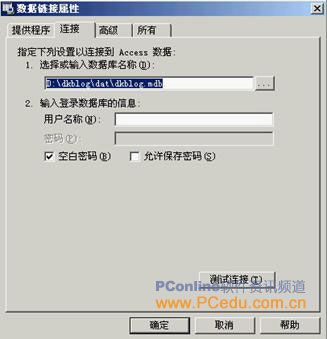
(5)选择【连接】选项卡,选择要连接数据库为“D:\dkblog\dat\dkblog.mdb”,把“用户名”和“密码”的文本框清空,如图3-3-4
图3-3-4 选择连接数据库
(6)选择【高级】选项卡,在设置访问权限中,选择“ReadWrite”,如图3-3-5所示
图3-3-5 设置访问权限
(7)返回【连接】选项卡,单击“测试”按钮,出现如图3-3-6对话框,那说明已经把数据库dkblog.mdb连接到站点上了。单击“确定”按钮完成数据库的连接工作。在站点的根目录下面,可以看到增添了一个新文件“web.config”,以后可以在这个文件直接对数据库的连接进行修改。
图3-3-6 数据库测试对话框
3.4 连接对话框中的“建立”按钮无效的解决
如果您在3.3节中的第(3)步骤中单击【建立】按钮,【数据链接属性】对话框不打开。单击【建立】按钮时没有任何反应。导致此问题的一个原因可能是 MDAC 2.8;XP SP2 中默认包含着 MDAC 2.8。XP SP1 用户如果安装了 MDAC 2.8,则也会受到此问题的影响。此问题只影响 Dreamweaver MX 2004,而对 Dreamweaver MX 没有影响。有两种解决方法:
第一种方法:接3.3节中的步骤中第(3)步骤,在【OLE DB 连接】对话框中的【连接字符串】文本区域中输入:
Provider=Microsoft.Jet.OLEDB.4.0;DataSource=D:\dkblog\dat\dkblog.mdb;Persist Security Info=False
第二种方法:在硬盘上创建一个新的文本文件,将文件的扩展名由 .txt 更改 .udl,然后打开 .udl 文件。该文件可以打开【数据链接属性】对话框。其具体操作如下:
①接3.3节中的步骤中第(3)步骤。执行【开始】|【所有程序】|【附件】|【记事本】系统菜单命令。
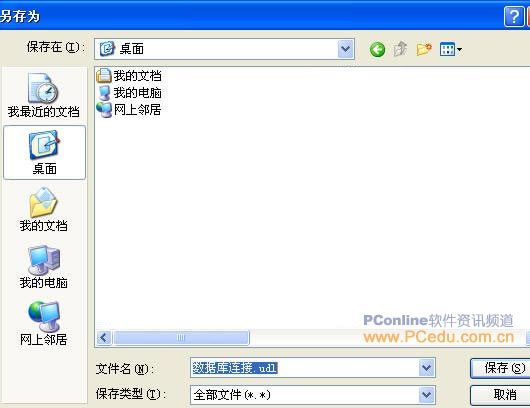
②在记事本程序主窗口中,直接执行执行【文件】|【保存】菜单命令,在弹出【另存】对话框中的输入文件名为数据库连接.udl,如图3-4-1所示。
图3-4-1 保存“数据库连接.udl”
③点击【保存】按钮,关闭记事本程序,切换到【桌面】中,双击“数据库连接”这个文件,按照教程中第(4)—(7)进行操作。单击【确定】按钮,关闭【数据库链接】对话框。
④执行【开始】|【所有程序】|【附件】|【记事本】系统菜单命令。在记事本程序主窗口中,直接执行执行【文件】|【打开】菜单命令,选择“数据库连接”为打开文件。
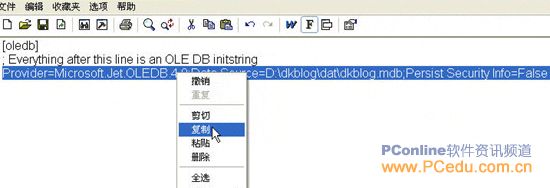
⑤在记事本程序主窗口中,选择第三行所有字符进行复制,如图3-4-2所示。切换到Dremweaver程序中,将其粘贴到第(3)步骤的在弹出【OLE DB连接】对话框中的【连接字符串】文本区域中,这样就完成在Dreamweaver中的数据库链接。
图3-4-2 复制“数据库连接”文件中的第三行所有字符
<!----><!---->
第四章 Doking’s BLOG首页的实现
现在,万事俱备,应该着手Doking’s BLOG的页面设计和数据库前台的实现。
4.1 基本页面设计
这里,不是要谈网页艺术创造的知识,而是讲解在Dreamweaver MX2004中构建网站内页的思路和方法。
4.1.1 网站设计思路
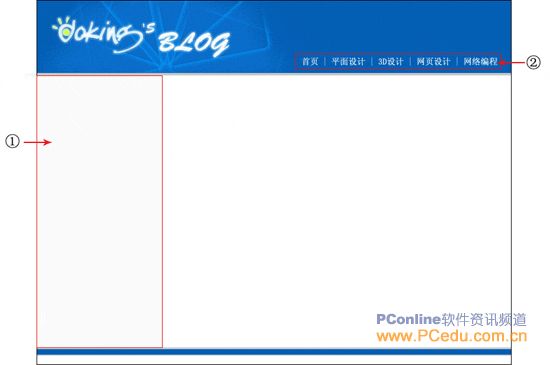
每个网页开始前,一般要在Firworks或在Photoshop等图像设计软件中设计好基本页面设计,图4-1-1就是Photoshop中设计好的基本页面设计图。
图4-1-1 Doking’s BLOG基本页面设计图
在图4-1-1中序号①画上红色方圈部分的是网页的左边栏目,目前是空白的,它的栏目在以后章节中会一一添加上去的,序号②画上红色方圈部分的是网站的导航条,它是由第三章建立的dkblog.mdb数据库中的LM表动态生成的。基本思路已清楚后,开始构建立网站的模板。
4.1.2 构建网站模板
设计思路:构建网站模板,统一网站网页设计。网站的栏目菜单内容由于数据表动态LM生成,也方便网站栏目菜单内容的修改。
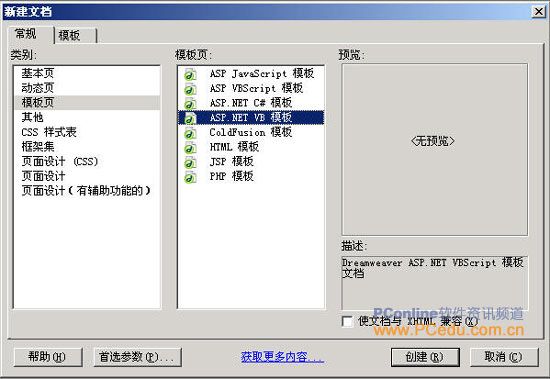
(1)打开【文件】→【新建】,打开【新文档】的对话框,选择“类别:”为“模板页”,选择“模板页:”为“ASP.NET VB 模板”,结果如图4-1-2所示。
图4-1-2 新建模板对话框
(2)单击“创建”按钮,插入图层,在其属性窗口中,把ID设为“main”,把“左(L)”和“上(T)”设为0px,把“宽(W)”设为100%,把对齐方式设为居中。这样是为了把网页居中。
(3)插入一个表格,把ID设为“bodyT”,设宽为780像素(这个是根据你的基本页面设计图的宽度而设计的),单位格的边距和间距设置为0,边框粗细设为0。
(4)把“bodyT”表格第二行的垂直对齐方式设为顶端,再拆分为2列,第1列的宽度设为220px,第1列的宽度设为560px(分配列的宽度也是根据你的基本页面设计图而分配的),把第1列的背景颜色设为RGB(236,236,236)。
(5)给“bodyT”表格的第一、三行分别插入相应的背景图,把第一行的的垂直对齐方式设为底部,水平对齐方式设为右边。
(6)还可以根据需要设计好标题、字体大小,连接字体的颜色或或配色方案等。
(7)建立网站的导航条。
①启动Access2003,打开dkblog.mdb数据库,在LM表的LM字段中按顺序输入平面设计、3D设计、网页设计、网络编程等4个记录,如图4-1-3 所示。
图4-1-3 LM表数据录入
②返回Dreamweaver,切换到【服务器行为】面板,单击“+”按钮,在下拉菜单中选择“数据集”,如图4-1-4所示。
图4-1-4 添加数据集
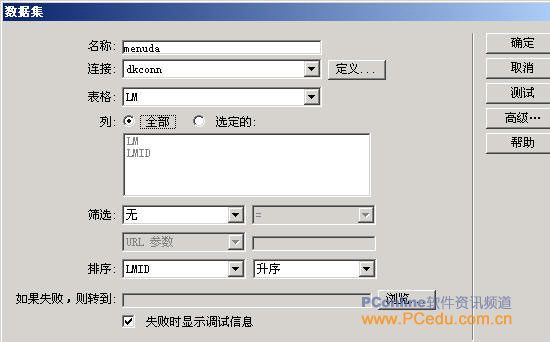
③在弹出【数据集】对话框中,输入数据集名称为“menuda”,在连接下拉菜单中选择“dkconn”,在表格的下拉菜单中选择LM表,选择列为“全部”选项,在排序下拉菜单中选择字段“LMID”,设排序为升序,结果如图4-1-5所示:
图4-1-5 数据集对话框
④单击“测试”按钮,出现如图4-1-6所示的对话框,说明数据集创建成功,单击“确定”按钮完成。
图4-1-6 数据集测试对话框
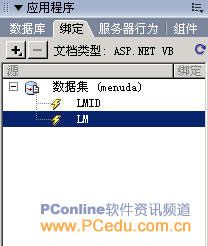
⑤切换到【绑定】选项卡,展开数据集(menuda)的字段,如图4-1-7所示:
图4-1-7 绑定选项卡
⑥拖拉LM字段至表格bodyT的第一行,如图4-1-8所示:
图4-1-8拖拉LM字段
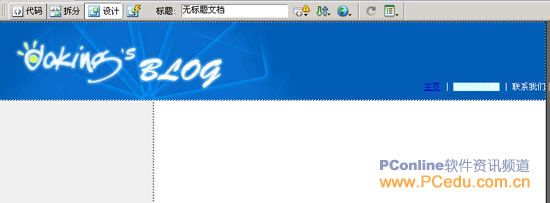
⑦放开鼠标,这时第一行会增加一段带阴影的字符:{menuda.LM},在其前输入“主页 | ”,其后输入符号“ | 联系我们”,结果如图4-1-9所示:
图4-1-9 绑定数据到bodyT表中
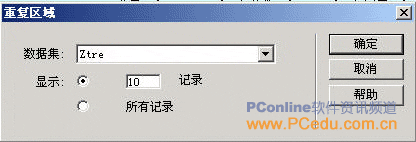
⑧选择带阴影字符{menuda.LM}和后面的字符“ | ”,选择【插入】菜单→【应用程序对象】→【重复区域】,在弹出【重复区域】的对话框中选择数据集为“menuda”,把显示记录选为“所有记录”,如图4-1-10所示,单击“确定”按钮完成网站导航菜单。
图4-1-10 重复区域对话框
(7)把鼠标移到表格bodyT第二行第二列,选择【插入】菜单→【模板对象】→【可编辑区域】,在【新建可编辑区域】对话框中,输入名称为“mainbody”,按下“确定”键,如图4-1-11所示:
图4-1-11 新建可编辑区域
这样就完成网站模板的初期工作,保存模板为bkblog.dwt.aspx。
4.1.3 首页的页面设计
设计思路:完成网站的模板建设工作后,得以它来构建网站和更新网站。
(1)新建“ASP.NET VB” 动态页,打开【修改】菜单→【模板】→【应用模板到页】,在弹出的【选择模板】对话框中,选择模板“dkblog”,单击“选择”按钮,如图4-1-12所示:
图4-1-12 选择模板
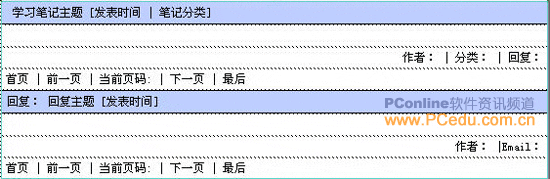
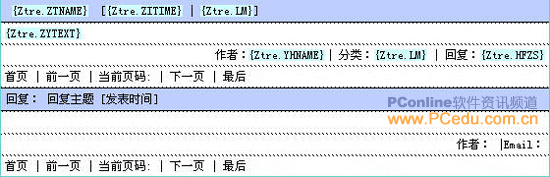
(2)把鼠标移到“mainbody”可编辑区域中,插入表格,设其ID为“ztre”,其实它设计成如图4-1-13所示,这是每一个学习笔记将要显示的内容。
图4-1-13 每一个学习笔记将要显示的内容
4.2 插入数据集
这一节讲解的插入数据集可没有上一节讲解的那么简单。首先看看图4-1-13,每个学习笔记将要显示主题、发表时间、笔记分类(即所属分栏目)、作者(姓名)、回复(个数),再来看看ZT表其设计图(3.2节中的图3-2-2),只有LMID(分类栏目的ID),没有栏目名,这个要连接LM表才能取得;只有YHID(发表者的ID),没有作者的姓名,这个要连接YH表才能取得;其它都可以从ZT表中获得数据。“好复杂啊!”其实不用担心,在Access中就可以解决一切困难。
4.2.1 建立数据表连接查询
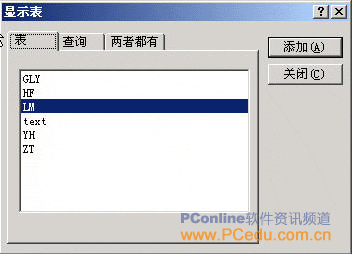
(1)启动Access2003,选择【查询】→双击【在设计视图中创建查询】,在弹出的【显示表】窗口,如图4-2-1所示:
图4-2-1 添加查询连接表
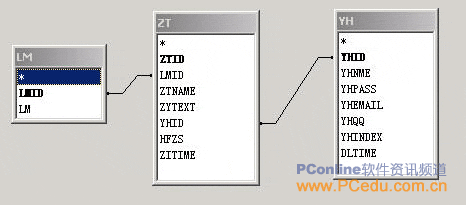
(2)按次序分别添加LM表、ZT表、YH表, 结果如图4-2-2所示:
图4-2-2 数据表连接视图
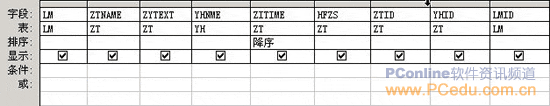
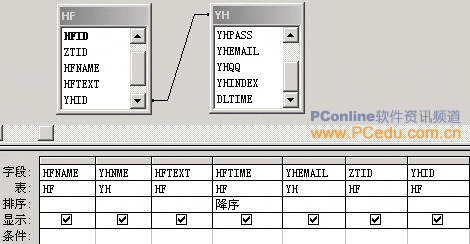
(3)把查询字段设计为,如图4-2-3所示:
图4-2-3 查询字段设计图
(4)保存这个查询为ZTRE,完成在Access中数据表连接查询。
4.2.2 插入数据集
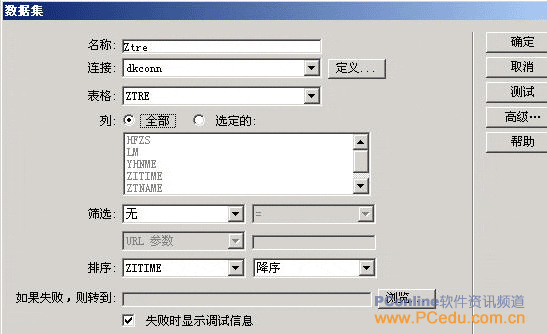
(1)返回到Dreamweaver,切换到【服务器行为】面板,单击“+”按钮,添加数据集Ztre,选择表格为刚才在Access中新建的查询ZTRE,其它的有关设置,如图4-2-4所示:
图4-2-4 Ztre数据集的设置
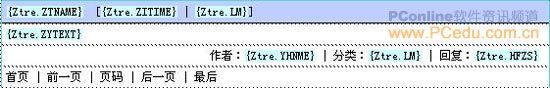
(2)切换到【绑定】选项卡,展开数据集(Ztre),拖拉字段ZTNAME替换表格ztre中的“学习笔记主题”,拖拉字段ZTTIME替换“发表时间”,拖拉字段LM替换“分类”,拖拉字段ZYTEXT到表格ztre的第二行空白处,其他设计如图4-2-5所示:
图4-2-5 绑定数据到ztre表中
(3)切换到【服务器行为】面板,可以看已增添了许多动态文本,双击动态文本(Ztre.ZYTEXT),选格式为“编码—HTML编码格式”,如图4-2-6所示:
图4-2-6 设动态文本格式
(4)选择表格ztre的第一、二、三行,并把它们定义的重复区域,其设置如图4-2-7所示。
图4-2-7 定义重复区域
这样就完成了主页插入数据集和数据绑定工作。
4.3 分页显示
(1)选择“首页”,在【服务器行为】面板,单击“+”按钮,选择【数据集分页】→【移至第一页】,如图4-3-1所示:
图4-3-1 数据集分页菜单
(2)在弹出的对话框中,选择数据集为Ztre,按“确定”键,如图4-3-2所示:
图4-3-2 移至第一页对话框
(3)选定“前一页”,定义为数据集分页的“移至前一页”;选定“后一页”,定义为数据集分页的“移至下一页”;选定“最后”,定义为数据集分页的“移至最后一页”。
(4)把“页码”改为“当前页码:”在【服务器行为】面板,单击“+”按钮,选择【显示记录记数】→【显示当前页号】。
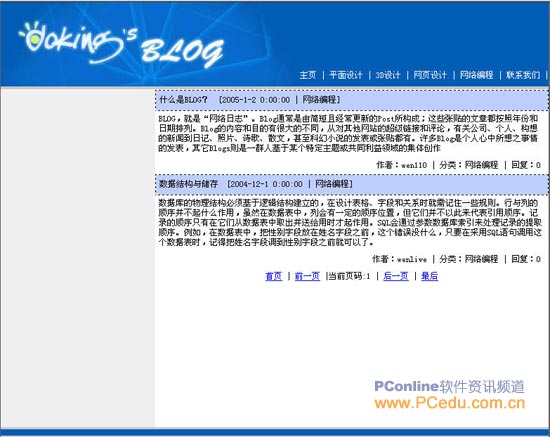
(5)保存了index.aspx,这样就完成了首页的设计工作,在Access中给相应ZT表、YH表随便输入几个记录,进行IE浏览器中浏览(下面的章节中如无特别说明,笔记全属于“网络编程”栏目),大概如图4-3-3所示:
图4-3-3 首页浏览图
第五章 笔记菜单分栏及回复的实现
在第四章中完成的的首页其实很不完善,一是笔记菜单分栏没有链接,不能点击;二是点击笔记题标,不能链接到回复页;三是点击作者,不能链接作者的信息。这一章中将会完善这些功能。
5.1 笔记菜单分栏实现
设计思路:修改模板bkblog.dwt.aspx中菜单分栏的超级链接,进而更新所有网页;打开首页时,浏览按时间降序方式显示所学习笔记的内容,点击菜单分栏,又能根据分栏进行按时间降序方式分类显示学习笔记内容。
5.1.1 建立模板菜单
(1)打开模板bkblog.dwt.aspx,选择动态文本(menuda.LM),创建超级链接,链接到首页(index.aspx),选择【代码显示视图】,把鼠标移至如图5-1-1所示的红色垂直线的地方。(下面没有特别说明所有符号都是英文字符)
图5-1-1 鼠标移至到链接属性
(2)输入“?menanw=”(menanw就是的参数变量),切换到【绑定】面板,拖拉数据集(menuda)下的字段LMID到到刚才输入的等于号后面,结果如图5-1-2所示:
图5-1-2 插入动态属性(a.href)
(3)切换到【服务器行为】面板,可以看已经增加一个服务器行为:动态属性(a.href),如图5-1-3所示:
图5-1-3 服务器行为面板
(4)选择“主页”菜单,创建链接到index.aspx;选择“联系我们”,创建链接到mailto:[email protected]。
(5)保存bkblog.dwt.aspx模板,这时会弹出如图5-1-4所示的对话框。
图5-1-4 更新模板文件对话框。
(6)单击“更新”按钮,完成笔记菜单分栏,并更新首页index.aspx。
5.1.2 在首页中实现分栏显示
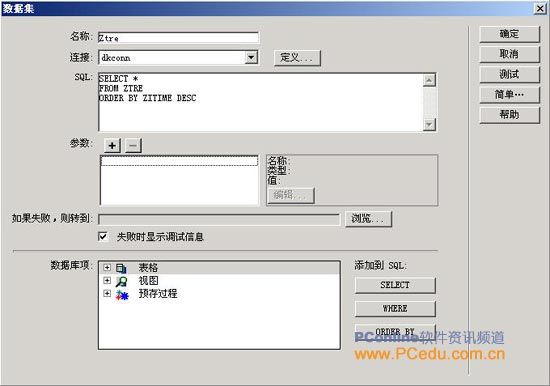
(1)打开首页index.aspx,切换到【服务器行为】面板,双击数据集(Ztre),在弹出的数据集对话框中,单击“高级”按钮,如图5-1-5所示。选择【SQL】文本区域中的SQL命令进行复制,建议把它粘贴到新建立的记事本或Word文本中,它在以后步骤中将会有很大作用(熟悉SQL语言,可以跳过此步骤)。
图5-1-5 数据集高级对话框
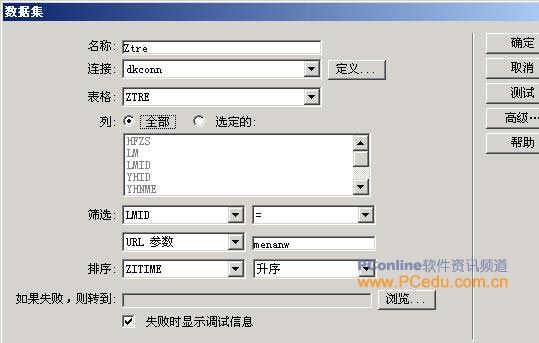
(2)单击“简单”按钮,在【筛选】下拉菜单中选择筛选字段为LMID,选“URL参数”作为参数传递方式,输入参数变量为menanw,按“确定”键,结果如图5-1-6所示:
图5-1-6 修改Ztre数据集为筛选
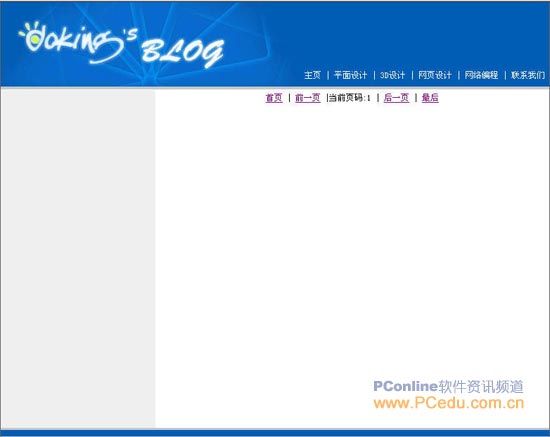
(3)对首页进行IE浏览,浏览结果没有记录,如图5-1-7所示
图5-1-7 首页浏览图
(4)在首页IE浏览中,单击链接“网络编程”,结果如上章的图4-3-3所示,显示出所有网络编程的学习笔记。
“等等,这与原先的设计思路不符合!只有按分栏显示,不能显示所有学习笔记!”这里还有个ASP.NET页间数据传递的问题:Windows应用程序中的各Form窗体间数据传递可以通过定义全局变量(Public static 变量)等方法来实现。而这些方法却无法用以ASP.NET中各Web页面数据传递。例如:当点击数据集导航条会有个Ztre_currentPage的数据传递,却不能传递menanw的数据,也就是说当点击数据集导航条的任何一个超级链接,menan传递的数据永远是空值,这就不能既实现分栏显示,又同时进行在分栏下的分页显示。这里是采取session进行参数传递的方法解决。
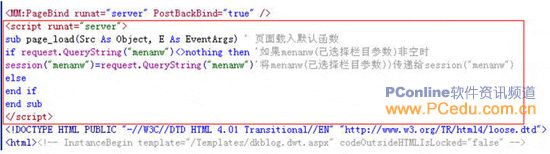
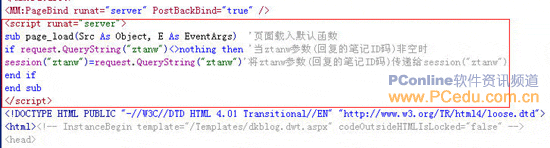
(5)为了把参数变量menanw传递给session("menanw"),切换到代码视图,在<html>标签之前,插入如图5-1-8红色圈中所示的代码。
图5-1-8 给index.aspx插入页面载入默认函数
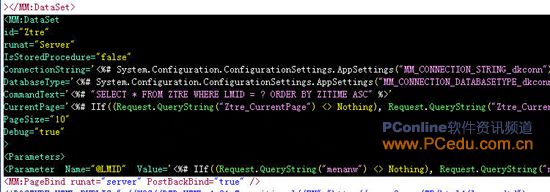
(6)在【服务器行为】面板中选择数据集(Ztre),如图5-1-9所示,带黑色部分的就是数据集(Ztre)定义代码。
图5-1-9 数据集Ztre的代码
(7)找到代码:
CommandText='<%# "SELECT * FROM ZTRE WHERE LMID = ? ORDER BY ZITIME ASC" %>'
把上面的代码改为:
CommandText='<%# IIf(((request.QueryString("menanw")<>nothing) or Request.QueryString("Ztre_CurrentPage") <> Nothing),"SELECT * FROM ZTRE WHERE LMID = ? ORDER BY ZITIME DESC","SELECT * FROM ZTRE ORDER BY ZITIME DESC") %>'
(8)找到代码:
<Parameter Name="@LMID" Value='<%# IIf((request.QueryString("menanw") <> Nothing), request.QueryString("menanw"), "") %>' Type="Integer" /></Parameters></MM:DataSet>
把上面的代码改为:
<Parameter Name="@LMID" Value='<%# IIf((session("menanw") <> Nothing), session("menanw"), "") %>' Type="Integer" /></Parameters></MM:DataSet>
(9)进行IE浏览,结果第四章的图4-3-3所示。完成既定的设计思路。
5.2 回复页面的实现
设计思路:能够实现点击笔记的标题,就能够够链接出一个页面,包括这笔记和相应所有回复。从上一节,可以这已不难了,只在笔记标题的超级链接上进行这个笔记的代码参数传递就可以实现了。
5.2.1 基本页面设计
(1)新建由模板bkblog.dwt.aspx生成的ASP.NET VB 动态页hf.aspx,在mainbody可编辑区域中插入表格ztre,并进行有关设计,结果如图5-2-1所示:
图5-2-1 表格ztre设计图
(2)启动Access2003,建立FH表、YH表连接查询HFRE,其实连接视图及显示字段如图5-2-2所示。
图5-2-2 查询HFRE的有关设计
(3)按4.2.2数据集那节中(1)-(3)步骤,添加数据集Ztre,拖拉字段到相应位置,并进行动态文本(Ztre.ZYTEXT)的格式设置,结果如图5-2-3所示:
图5-2-3 绑定数据到表格ztre
(4)修改数据集Ztre为筛选,筛选字段为ZTID,选“URL参数”作为参数传递方式,输入参数变量为ztanw。
(5)添加数据集Hfre,筛选字段为ZTID,选“URL参数”作为参数传递方式,输入参数变量为ztanw,结果如图5-2-4所示:
图5-2-4 数据集Hfre的设计
(6)拖拉数据集Hfre字段到表格ztre的相应位置,设动态文本(Htre.HFTEXT)的格式设置“编码—HTML编码格式”,将表格ztre的第5、6、7行,定义为重复区域,定义数据分页到表格ztre,结果如图5-2-5所示:
图5-2-5 绑定数据集Htre到表格ztre中
(7)打开首页index.aspx,选择动态文本(Ztre.ZTNAME),创建超级链接,链接到hf.aspx,切换到代码视图,把链接属性改为:hf.aspx?ztanw=,拖拉数据集Ztre下的字段ZTID到等于号之后,结果如图5-2-6所示:
![]()
图5-2-6 在代码中添加动态超级链接
(8)保存hf.aspx和index.asps,在Access中给相应HF表、YH表随便输入几个记录,进行IE浏览器中浏览index.asps,点出有回复的学习笔记主题,如图5-2-7所示:
图5-2-7 回复页的显示
(9)再点击数据集导航的任何一个超级链接,结果如图5-2-8所示:
图5-2-8 点击数据集导航后页面结果
啊!全没了!这就是ASP.NET网页间数据传递的问题。得像5.1节中那进行修改。
(10)切换到代码视图,在<html>标签之前,插入如图5-2-9红色圈中所示的代码。
图5-2-9 给hf.aspx插入页面载入默认函数
(11)找到数据集Ztre中的代码:
<Parameter Name="@ZTID" Value='<%# IIf((request.QueryString("ztanw") <> Nothing), request.QueryString("ztanw"), "") %>' Type="Integer" />
把上面代码中request.QueryString("ztanw")替代为session("ztanw"),结果代码修改为
<Parameter Name="@ZTID" Value='<%# IIf((session("ztanw")<> Nothing), session("ztanw"), "") %>' Type="Integer" />
(12)找到数据集Hfre中的代码:
<Parameter Name="@ZTID" Value='<%# IIf((request.QueryString("ztanw") <> Nothing), request.QueryString("ztanw"), "") %>' Type="Integer" />
把上面代码中request.QueryString("ztanw")替代为session("ztanw"),结果代码修改为
<Parameter Name="@ZTID" Value='<%# IIf((session("ztanw")<> Nothing), session("ztanw"), "") %>' Type="Integer" />
(13)保存hf.aspx。
第六章 Doking’s BLOG用户注册页面的实现
有人发觉:那用户要到哪里发表笔记、回复呢?这是第六、七章将要解决的问题。这一章主要讲解用户注册页面的实现。
6.1 基本页面设计
6.1.1 模板bkblog.dwt.aspx页面的修改
(1)打开模板bkblog.dwt.aspx,在左边栏目插入表格Lefttab,在第一行中插入表单Yhlogfrm,在表单Yhlogfrm中插入表格logtab,并插入有关文本框、文本区域及按钮,结果如图6-1-1所示:
图6-1-1 模板中用户登录设计
(2)将作者相应的文本框命名为Logname;将密码相应的文本框命名为Logpass,类型改为密码;“注册”按钮的动作改为“无”;把“登录”按钮的动作改为“提交表单”。
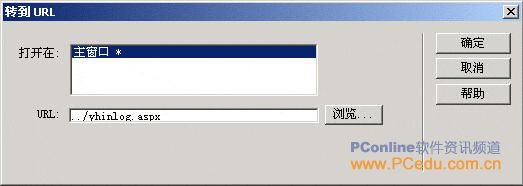
(3)选择按钮“注册”按钮,在【行为】面板中,添加行为转到URL,在弹出的对话框中,输入链接为“../yhinlog.aspx” 如图6-1-2所示:
图6-1-2 添加转到URL的行为
(4)保存模板,更新所有的网页。
6.1.2 注册页面的设计
(1)新建由模板bkblog.dwt.aspx生成的ASP.NET VB 动态页yhinlog.aspx,在mainbody可编辑区域中插入表单Yhinfrm,再插入表格yhinlog,并进行有关设计,结果如图6-1-3所示:
图6-1-3 表格yhinlog的设计
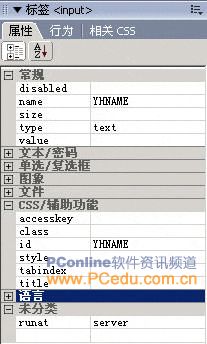
(2)选择用户名相应的文本框,切换到标签面板,展开“CSS/辅助功能”,在id中输入YHNAME;展开“未分类”,输入runat,server,把YHNAME文本框改为服务器控件,如图6-1-4所示:
图6-1-4 修改文本框标签
(3)依此类推,密码相应的文本框命名为YHPASS,密码再确认相应的文本框命名为REPASS,QQ码相应的文本框命名为YHQQ,Email相应的文本框命名为YHEMAIL,主页相应的文本框命名为YHINDEX,将所有文本框改为服务器控件。
(4)选择表单Yhinfrm,并将其改为服务器控件,保存yhinlog.aspx。
6.1.3 完成注册页面的设计
(1)由模板bkblog.dwt.aspx新建动态动态网页yhlogok.aspx,在mainbody可编辑区域中插入三行一列的表格logok,在第二行中输入文字“欢迎”,点击ASP.NET快捷菜单中的“绑定数据”,再点击“修剪的表单元素”,把光标移到如图6-1-5所示的位置,输入“YHNAME”。
![]()
图6-1-5 插入修剪的表单元素
(2)返回设计视图,继续输入文字“Donking's BLOG!”,并、对表格logok,进行有关设计,结果如图6-1-6所示:
图6-1-6 表格logok的设计
(3)选择按钮“主页”按钮,在【行为】面板中,添加行为转到URL,在弹出的对话框中,输入链接为“index.aspx”,保存yhlogok.aspx
6.2验证用户注册
为了防止用户输入错误的注册信息,要对用户注册信息进行规范和验证。
(1)打开yhinlog.aspx,打开ASP.NET快捷菜单,点击【更多标签】,如图6-2-1所示:
图6-2-1 ASP.NET 快捷菜单
(2)在弹出的标签选择器中展开“ASP.NET 标签”→“验证服务器控件”,在右窗架中选中“asp:RequiredFieldvalidator”,单击“插入”按扭,如下图6-2-2所示:
图6-2-2 标签选择器
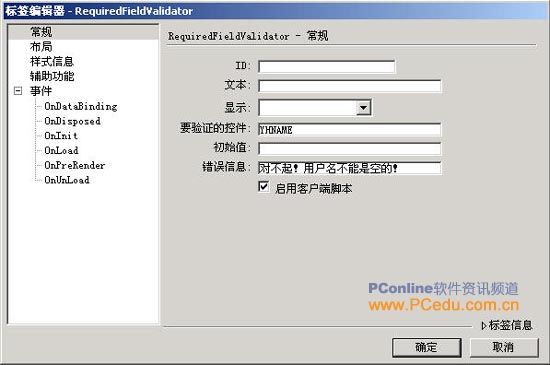
(3)在弹出的标签编辑器中,为文本框YHNAME添加验证控件,填写各项如图6-2-3所示:
图6-2-3 RequiredFieldValidator标签编辑器
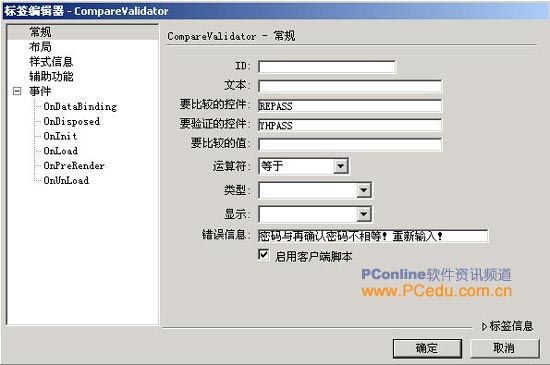
(4)打开标签选择器,插入ASP.NET验证服务器控件→CompareValidator控件,为文本框YHPASS添加与REPASS文本框对比验证控件,填有关信息如图6-2-4所示:
图6-2-4 CompareValidato标签编辑器
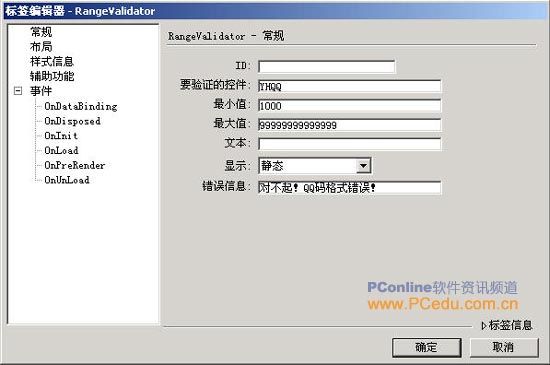
(5)插入ASP.NET验证服务器控件→Rangevalidator控件,为文本框YHQQ添加验证控件,填有关信息如图6-2-5所示:
图6-2-5 Range validator标签编辑器
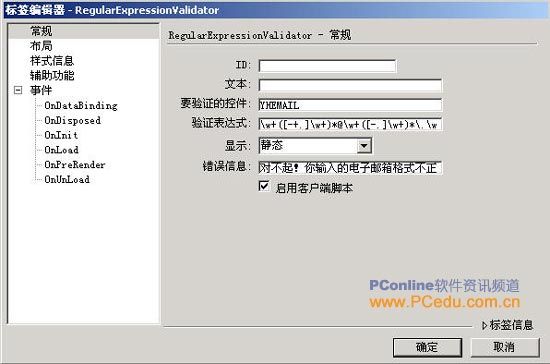
(6)插入ASP.NET验证服务器控件→Regularexpressionvalidator控件,为文本框YHEMAIL添加验证控件,填各项如图6-2-6所示,其中的验证表达式为:\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*
图6-2-6 Regular expression validator标签编辑器
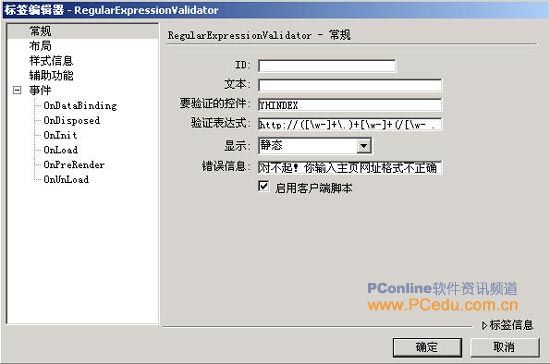
(7)插入ASP.NET验证服务器控件→Regularexpressionvalidator控件,为文本框YHINDEX添加验证控件,填写各项如图6-2-7所示,其中的验证表达式为:http://([\w-]+\.)+[\w-]+(/[\w- ./?%&=]*)?
图6-2-7 Regular expression validator 标签编辑器
(8)应该再一个验证控件防止用户注册的用户名重复。
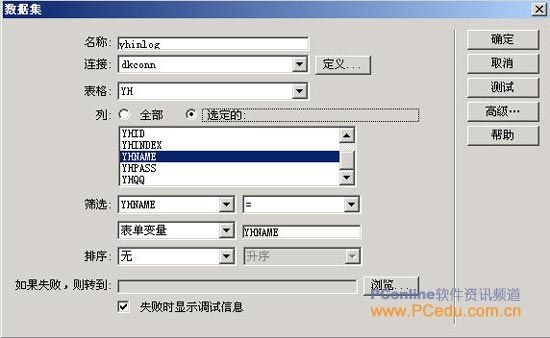
①添加数据集yhinlog,设为筛选,筛选字段为YHNAME,参数变量为来之表单变量YHNAME,其设置如图6-2-8所示:
图6-2-8 插入数据集yhinlog
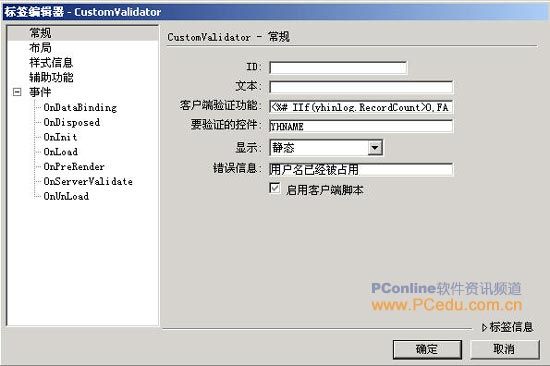
②插入ASP.NET验证服务器控件→CustomValidator控件,为文本框YHINDEX再添加验证控件,填写各项如图6-2-9所示,其中的客户端验证功能为:
<%# IIf(yhinlog.RecordCount>0,FALSE,TRUE) %>
图6-2-9 Custom Validator标签编辑器
(9)保存yhinlog.aspx,在IE中进行浏览,如果出现图6-2-10所示的对话框,那说明的dklog站点根目录下没有子目录aspnet_client,也是就没有验证控件必要的JS脚本库。这个在安装.NET框架的时候,安装程序已经复制在默认站点c:\ Inetpub\wwwroot的根目录下,复制c:\ Inetpub\wwwroot中的子目录aspnet_client到dkblog站点根目录下,就OK了!
图6-2-10 找不到必要JS脚本库
6.3 添加“插入记录”服务器行为
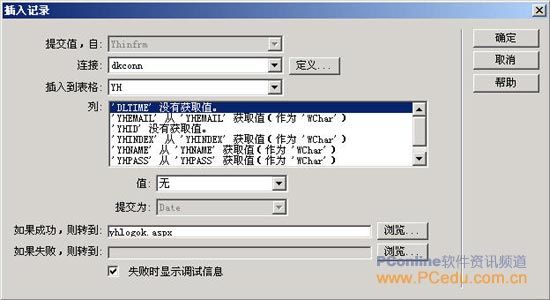
(1)打开yhinlog.aspx,添加【插入记录】服务器行为,表单的有关数据添加到数据表YH中,其有关设置如图6-3-1所示:
图6-3-1 添加【插入记录】服务器行为
(2)ASP.NET是不支持gb2312编码传输。切换到代码视图,找到:
<%@ Page Language="VB" ContentType="text/html" ResponseEncoding="gb2312" %>
把 ResponseEncoding="gb2312" 这句代码删掉就OK了:
<%@ Page Language="VB" ContentType="text/html"%>
(3)保存,在IE中浏览提交用户注册信息,在Access打开YH表,可以发现提交的中文信息全变成了??。那怎么办?不用急,这是由于TASP.NET不支持gb2312编码传输所致。打开yhinlog.aspx,切换到代码视图,找到第一行代码:
<%@ Page Language="VB" ContentType="text/html" ResponseEncoding="gb2312" %>
把它改为:
<%@ Page Language="VB" ContentType="text/html" %>
也就是去除ResponseEncoding="gb2312"。其他网页也按此法进行修改,防止中文提交信息出错。
<!---->
第七章 Doking's BLOG用户登录页面的实现
已完成用户的注册,用户现在可以登录到网站中,发表笔记、笔记回复。
7.1 用户登录服务器行为
用户登录,经过验证正确,页面换了个用户登录后的面貌。
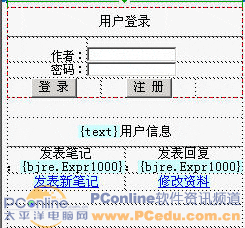
(1)打开模板bkblog.dwt.aspx,在左边栏插入表格yhtab,并设计如图7-1黑色圈中所示。
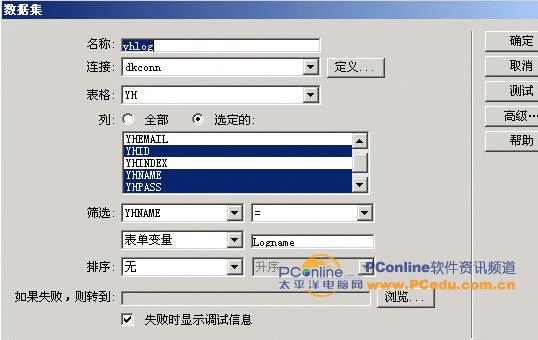
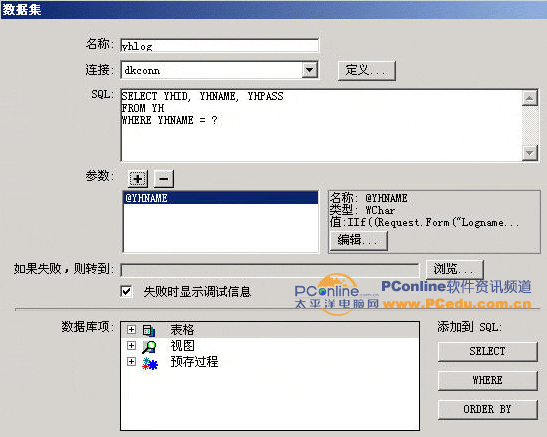
(2)插入关于YH表查询的数据集yhlog,以验证用户登录的正确。
①将数据集yhlog设为筛选,如图7-2所示。
图7-1 表格yhtab的设计图
图7-2 插入数据集yhlog
②点击“高级”按钮,切换到高级数据集模式,如图7-3所示。
图7-3 插入数据集yhlog
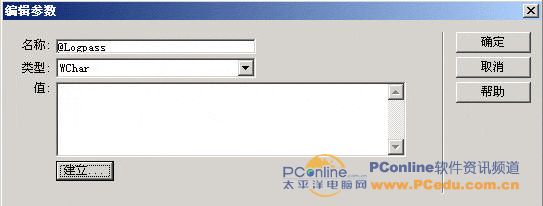
③点击参数“+”,弹出“编辑参数”对话框,填写名称为“@Logpas”,类型选择“WChar”,如图7-4所示。
图7-4 添加参加Logpass
④点击“建立”按钮,弹出“生成值”对话框,名称为“Logpass”,源选择“表单变量”,如图7-5所示。
图7-5 生成值对话框
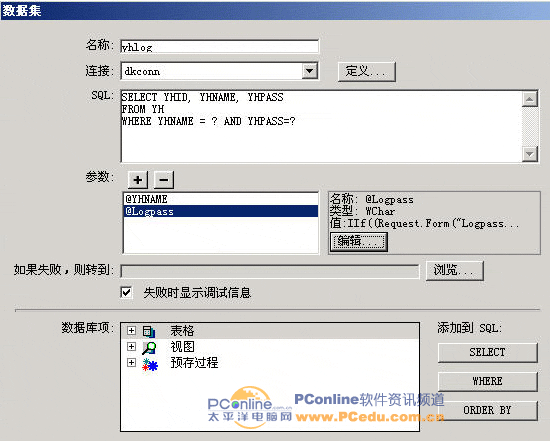
⑤单击“确定”保存设置,一直回到数据集yhlog对话框。修改SQL语句,修改结果如图7-6所示。
图7-6 对数据集yhlog进行修改
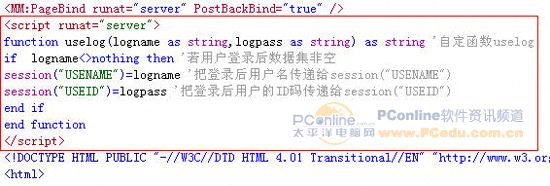
(3)在<html>标签之前,插入如图7-7红色圈所示的代码。
图7-7 定义函数uselog
(4)拖拉模板bkblog.dwt.aspx中的数据集yhlog下的字段YHNAME到页面任何位置,再拖拉数据集yhlog下的字段YHID在其后,代码如下:
<%# yhlog.FieldValue("YHNAME", Container) %><%# yhlog.FieldValue("YHID", Container) %>
把上面代码改为:
<%# uselog(yhlog.FieldValue("YHNAME", Container),yhlog.FieldValue("YHID", Container)) %>
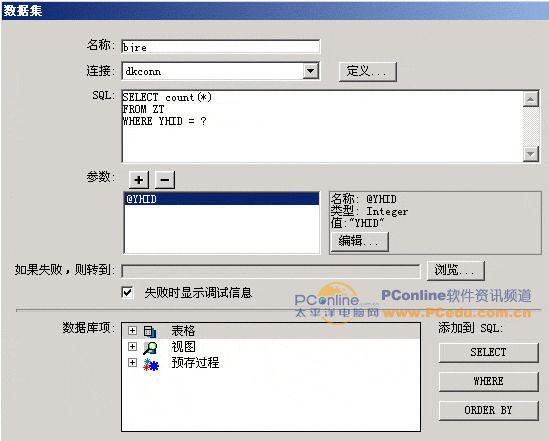
(5)插入关于ZT表查询的数据集bjre,返回该用户发表的学习笔记总数。
①将数据集设为“筛选”,筛选字段为:YHID,筛选方式为:输入值,如图7-8所示。
图7-8 插入数据集bjre
②点击“高级”,切换到高级数据集模式,将SQL修改成如图7-9所示。
图7-9 修改数据集bjre
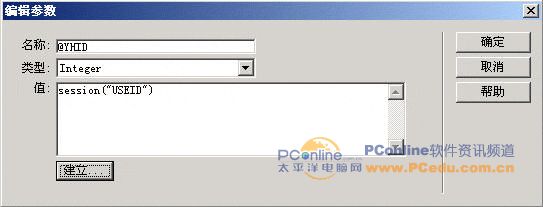
③点击“编辑”按钮,在文本域中把YHID改为session(”USEID”),结果如图7-10所示。
图7-10 编辑数据集bire的参数
④按“确定”键,再按“确定”键完成数据集bire。
(6)插入关于HF表查询的数据集plre,返回该用户发表的学习笔记总数。除了查询表不同外,其他设置与数据集bjre相同(可以先复制粘贴数据集plre,再进行修改)。
(7)拖拉数据集bjre下的字段Eprl100到表格yhtab中的“发表笔记:”之后;拖拉数据集plre下的字段Eprl100到表格yhtab中的“发表回复:”之后。
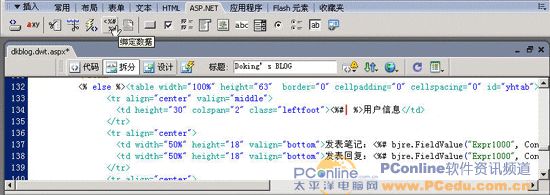
(8)把光标移到表格yhtab中的“用户信息”之前,点击ASP.NET快捷菜单下的“绑定数据”,结果如图7-11所示。
图7-11 插入绑定数据
保持光标在图71红色垂直线的位置,输入:session(“USENAME”)
(9)返回设计视图,给表格yhtab中的“发表新笔记”建立超级链接:../ztfb.aspx
给表格yhtab中的“修改资料”建立超级链接:../yhsg.aspx
结果如图7-12所示。
图7-12 表格yhtab的修改
(10)选择表格yhtab,返回代码视图,按“Ctrl+X”或在【编辑】菜单中选择“剪切”,老方法:把它粘贴到新建立的记事本或Word文档中。
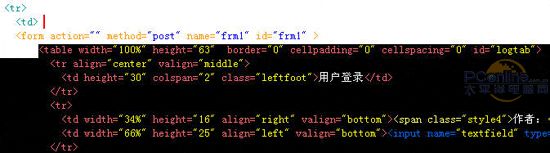
(11)返回设计视图,选择表格logtab,把光标移至如图7-13所示的红色垂直线的位置。
图7-13 移至光标所在位置
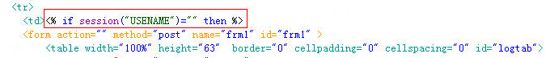
(12)输入代码,如图7-14红色圈中所示。
图7-14 在标签<form>之前插入代码
(13)把光标移到Yhlogfrm结束标签</form>之后,输入代码,如图7-15红色圈中所示。
图7-15 标签</form>之后插入代码
(14)把第7步中剪切的表格yhtab粘贴在代码<%end if%>代码之前,<% else %>之后。
(15)保存模板bkblog.dwt.aspx。打开所有基本于bkblog.dwt.aspx模板建立的网页,分别在【服务器行为】中把bkblog.dwt.aspx模板中新添加的数据集yhlog、bjre、plre,复制、粘贴过来。再插入如第3步骤的代码,就OK了!
(16)在IE浏览器中浏览index.aspx,用户登录前如图7-16所示,用户登录成功如图7-17所示。记得ASP.NET是不支持gb2312编码传输,要进行修改,上一章中已说过了,以后不再哆嗦。
图7-16 用户登录前
图7-17 用户登录后
提醒:为了方便读者学习,教程分成模块来写。实际上一开始就得在模板中所有功能做好,特别是在模板必须插入的数据集及页头载入程序,因为这些在后期修改后不能更新