ckeditor自定义插件
为CKEditor在线编辑器增加一个自定义插件
CKEditor是一个非常优秀的在线编辑器,它的前身就是FCKEditor,CKEditor据官方说是重写了内核的,但功能和性能比FCKEditor更为强大和优越。记得07年的时候第一次接触FCKEditor,那时候花了一天时间研究如何在它基础上增加一个自定义插件,可以参考这里http://j2ee.blog.sohu.com/36813753.html,但过程比较复杂和麻烦。其实CKEditor提供了非常方便的可扩展的插件体系,用户通过它的扩展插件体系就可以非常方便的增加自定义插件,我这里简单的给出一个完整的插件示范。
先到http://ckeditor.com/这里下载最新版本的CKEditor,我下载的是3.3.1版,大概有2M左右,包含了全部源码和测试用例。下载完毕后,解压到硬盘,假设CKEditor解压后的目录是${ckeditor},下面提到的都是用这个进行替代。下面就开始一步步制作属于我们自己的插件了。
一、创建插件目录结构
1、进入到${ckeditor}\plugins目录下,创建目录helloworld,这个目录名称就是我们的插件名称
2、在helloworld目录下分别建立三个目录:dialogs、images、lang
二、编写插件文件
每个插件都会有一个plugin.js的插件文件存在于插件目录的根目录下,一般使用CKEditor提供的API来进行插件的动态增加。首先,我们在helloworld目录下建立plugin.js文件,使用utf-8存储,该文件的内容如下:
-
/**
-
* Title:CKEditor插件示范
-
* Author:铁木箱子(http://www.mzone.cc)
-
* Date:2010-08-02
-
*/
-
CKEDITOR.
plugins.
add
(
'helloworld'
,
{
-
lang
:
[
'zh-cn'
,
'en'
]
,
-
requires
:
[
'dialog'
]
,
-
init
:
function
(a
)
{
-
var b
= a.
addCommand
(
'helloworld'
,
new CKEDITOR.
dialogCommand
(
'helloworld'
)
)
;
-
a.
ui.
addButton
(
'helloworld'
,
{
-
label
: a.
lang.
tbTip
,
-
command
:
'helloworld'
,
-
icon
:
this.
path
+
'images/hello.png'
-
}
)
;
-
CKEDITOR.
dialog.
add
(
'helloworld'
,
this.
path
+
'dialogs/helloworld.js'
)
;
-
}
-
}
)
;
三、插件的对话框
我们在上面的插件文件中写了一个requires: ['dialog'],表示当点击工具栏上的插件图标时会调用一个对话框来进行处理。我们先在helloworld\dialogs目录下建立一个helloworld.js文件,使用utf-8保存,内容如下:
-
/**
-
* Title:CKEditor在线编辑器的代码插入插件
-
* Author:铁木箱子(http://www.mzone.cc)
-
* Date:2010-07-21
-
*/
-
CKEDITOR.
dialog.
add
(
'helloworld'
,
function
(editor
)
{
-
var _escape
=
function
(value
)
{
-
return value
;
-
}
;
-
return
{
-
title
: editor.
lang.
dlgTitle
,
-
resizable
: CKEDITOR.
DIALOG_RESIZE_BOTH
,
-
minWidth
:
360
,
-
minHeight
:
150
,
-
contents
:
[
{
-
id
:
'cb'
,
-
name
:
'cb'
,
-
label
:
'cb'
,
-
title
:
'cb'
,
-
elements
:
[
{
-
type
:
'textarea'
,
-
required
:
true
,
-
label
: editor.
lang.
mytxt
,
-
style
:
'width:350px;height:100px'
,
-
rows
:
6
,
-
id
:
'mytxt'
,
-
'default'
:
'Hello World'
-
}
]
-
}
]
,
-
onOk
:
function
(
)
{
-
var mytxt
=
this.
getValueOf
(
'cb'
,
'mytxt'
)
;
-
editor.
insertHtml
(mytxt
)
;
-
}
,
-
onLoad
:
function
(
)
{
-
}
-
}
;
-
}
)
;
四、插件的语言文件支持
CKEditor本身就是支持i18n的,因此我们可以为插件定义多种语言,这样可以适应更多的场合。进入helloworld\lang目录,在这个目录下建立en.js和zh-cn.js两个文件,分别用来支持中文和英文,内容分别如下:
-
/**
-
* 支持英文的语言包(文件名称en.js),第一个参数是插件名称
-
*/
-
CKEDITOR.
plugins.
setLang
(
'helloworld'
,
'en'
,
{
-
tbTip
:
'Hello World Plugin Demo'
,
-
mytxt
:
'Text'
,
-
dlgTitle
:
'Hello World Plugin Demo(Powered By mzone.cc)'
-
}
)
;
-
-
/**
-
* 支持英文的语言包(文件名称zh-cn.js),第一个参数是插件名称
-
*/
-
CKEDITOR.
plugins.
setLang
(
'helloworld'
,
'zh-cn'
,
{
-
tbTip
:
'Hello World插件示范'
,
-
mytxt
:
'文本'
,
-
dlgTitle
:
'Hello World 插件示范(Powered By mzone.cc)'
-
}
)
;
这里定义的语言都是我们在插件中使用到的变量,一般在插件文件中的使用是editor.lang.propName,其中editor是当前的编辑器实体变量,插件一般都会传递的,propName是我们在语言文件中定义的属性名称,比如这里的tbTip等。
五、插件的图片指定
我们其实在第二步编写插件文件中中已经指定了插件的图片文件:icon: this.path + ‘images/hello.png’。这里的icon指的就是在编辑器工具栏上显示的图标,我们这里找一个16×16大小的png图片,命名为hello.png,然后放到helloworld\images目录下即可。
六、演示验证插件
完成上面5个步骤后,插件基本上就已经完成了。为了能够使插件可以出现在编辑器的工具栏中,我们还需要做如下配置:
1、打开${ckeditor}\config.js文件,修改内容为如下:
-
CKEDITOR.
editorConfig
=
function
( config
)
-
{
-
// Define changes to default configuration here. For example:
-
// config.language = 'fr';
-
// config.uiColor = '#AADC6E';
-
-
config.
language
=
'zh-cn'
;
-
-
config.
toolbar_MyBasic
=
[
-
[
'Bold'
,
'Italic'
,
'-'
,
'NumberedList'
,
'BulletedList'
]
,
-
[
'-'
,
'Link'
,
'Unlink'
,
'Image'
,
'helloworld'
]
-
]
;
-
-
config.
extraPlugins
+=
(config.
extraPlugins
?
',helloworld'
:
'helloworld'
)
;
-
}
;
其中config.extraPlugins这行是关键,表明这个是我们编写的额外插件,需要集成到CKEditor中去。这个仅仅是注册而已,如果需要显示在工具栏中,还要定义一个toolbar,比如我们这里定义了一个MyBasic的toolbar,并且只选取了CKEditor中最常用的几个工具,然后最后我们增加了helloworld的插件,这样我们就把刚才编写的插件注册到MyBasic的toolbar中了。
2、写一个demo.html文件进行测试
我们在${ckeditor}根目录下建立一个demo.html文件来测试下我们刚写的插件是否有效,内容如下:
-
<html>
-
<head>
-
<title>CKEditor插件编写示例-Powered By mzone.cc
</title>
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
-
<script type="text/javascript" src="ckeditor.js"></script>
-
</head>
-
<body>
-
<textarea cols="80" id="editor1" name="editor1" rows="10">This is the content!
</textarea>
-
<script>
-
CKEDITOR.replace("editor1", {
-
toolbar : 'MyBasic',
-
height : 300,
-
width : 800
-
});
-
</script>
-
</body>
-
</html>
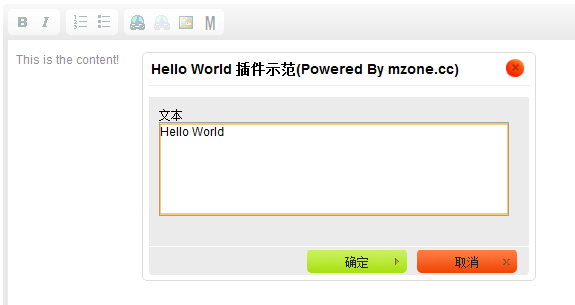
然后在浏览器中打开demo.html文件,就可以看到在编辑器的工具栏中最后一个就是我们刚写的插件了,如下图所示:
七、插件包下载和部署
上面演示效果的完整插件包可以从这里下载,将插件包下载后,安装如下方式进行部署:
1、解压插件包,将helloworld目录整个复制到${ckeditor}\plugins目录下;
2、将demo.html文件复制到${ckeditor}根目录下;
3、将第六步中的修改config.js文件内容替换掉${ckeditor}\config.js文件的内容;
4、完成后,在浏览器中运行demo.html文件即可看到效果