- 使用datepicker和uploadify的冲突解决(IE双击才能打开附件上传对话框)
zhanglb12
在开发的过程当中,IE的兼容无疑是我们的一块绊脚石,在我们使用的如期的datepicker插件和使用上传附件的uploadify插件的时候,两者就产生冲突,只要点击过时间的插件,uploadify上传框要双才能打开ie浏览器提示错误Missinginstancedataforthisdatepicker解决方案//if(.browser.msie&&'9.0'===.browser.version
- 7、jQuery插件之uploadify文件上传(基于flash)
sensus森森
jQueryflash上传插件
Uploadify上传文件body{font:13pxArial,Helvetica,Sans-serif;}UploadifyDemo$(function(){$('#file_upload').uploadify({'formData':{'timestamp':'','token':''},'swf':'uploadify.swf',//该文件必须有的'uploader':'uploadif
- uploadify多文件上传插件的使用帮助
nuc_八道门
前端开发jquery插件
uploadify使用帮助:官网下载uploadify插件http://www.uploadify.com/download插件要求环境:1)jQuery1.4.x以上2)FlashPlayer9.0.24以上(新版Chrome不支持)解压后文件列表1)jquery.uploadify.min.js2)uploadify.php3)uploadify.swf4)uploadify.css5)upl
- H5单张、多张图片上传
weixin_30263277
前端javascript后端ViewUI
前言今天我们聊一聊图片上传,单张Or多张,如今,各大图片上传插件数不胜数,例如:Jquery的verupload.js,jQueryFileUpload、Uploadify、jQuery.filter等等。But。上面说到的这些插件,今天我们不谈,我们来看一看使用HTML5中的FileReader如何实现图片的单张及多张预览、删除、上传等功能。先看下实现后的效果如下:实现前端部分这块是用户点击按钮
- php asp.net session,asp.net通过sessionid cookie获取session信息
随风涂梅明
phpasp.netsession
如何设置asp.netsessionid获取用户session信息,如使用了uploadify,swfupload等居于flash上传的控件,非ie浏览器flash不会传递sessionid的cookie值到服务器,会导致无法获取当前用户的session值,从而无法将图片和当前用户关联起来。解决办法就是通过get/post传递当前用户的SessionId到服务器(sessionid值也存储在coo
- Asp.Net无刷新上传并裁剪头像(用Jquery插件 Uploadify实现) 附完整源码
浪浪小白浪
开发网站几乎都做过上传图片并截图,做个无刷新Asp.Net上传并截图示例实现功能:1.选择文件,自动上传并生成缩放图(上传带进度条),形成预览图2.在预览区,实现鼠标拖拽截图区,截取图片(示例截图区按缩放图小边为截图正方形长度,可扩展为截图区可变形式)3.点击保存,截取小图,保存截取图并显示在页面上,并删除原缩略图示例截图:上传中上传成功并截图---------------------------
- 基于jquery的上传插件Uploadify的API中文说明及例题
web前端执行者
以下附上Uploadify部分参数的介绍:uploader:uploadify.swf文件的相对路径,该swf文件是一个带有文字BROWSE的按钮,点击后弹出打开文件对话框,默认值:uploadify.swf。script:后台处理程序的相对路径。默认值:uploadify.phpcheckScript:用来判断上传选择的文件在服务器是否存在的后台处理程序的相对路径fileDataName:设置一
- WEB 项目大文件上传下载解决方案
jianshu1212
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。第一步:前端修改由于项目使用的是BJUI前端框架,并没有使用框架本身的文件上传控件,而使用的基于jQuery的Uploadify文件上传组件,在项目使用的jslib项目中找到了BJUI框架集成jQueryUploadify的部分,这部分代
- Goby 漏洞发布|JeeSpringCloud uploadFile.jsp 文件上传漏洞
Gobysec
网络安全
漏洞名称:JeeSpringClouduploadFile.jsp文件上传漏洞EnglishName:JeeSpringClouduploadFile.jspfileuploadvulnerabilityCVSScore:9.8影响资产数:282漏洞描述:JeeSpringCloud是一款免费开源的Java互联网云快速开发平台。JeeSpringCloud访问/static/uploadify/u
- JavaScript大文件分片上传/多线程上传
jianshu1212
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。第一步:前端修改由于项目使用的是BJUI前端框架,并没有使用框架本身的文件上传控件,而使用的基于jQuery的Uploadify文件上传组件,在项目使用的jslib项目中找到了BJUI框架集成jQueryUploadify的部分,这部分代
- 泛微OA e-office平台uploadify.php任意文件上传漏洞
gaynell
漏洞复现phpweb安全安全系统安全网络安全
泛微OAe-office平台uploadify.php任意文件上传漏洞复现0x01前言免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用!!!0x02漏洞描述泛微e-office系统是标准、易用、快速部署上线的专业协同OA软件,国内协同OA办公领域
- uploadifive上传工具php版使用
阿酷tony
文章存档javascriptuploadifiveuploadifive上传uploadifive上传插件
uploadifive自带的DEMO文件。下载地址:http://www.uploadify.com/download/UploadiFiveTestbody{font:13pxArial,Helvetica,Sans-serif;}UploadifyDemo$(function(){$('#file_upload').uploadify({'formData':{'timestamp':'','
- Django从0到1用uploadify实现文件上传功能
西电大侠
本人环境DebianDjango1.11uploadify官网下载最新版。uploadify官网demo写的很简单。而且不是基于django的,所以可能要花些时间做些研究,我去网上搜了djangouploadify,发现介绍的都很简单,而且最关键的坑都没指出来。之前自己用过uploadify,成功过,后来过了很久再做,还是花了几个小时才配置成功,所以,这次一定要详细记录碰到的坑。直接上代码,有问题
- MetInfo 鸡肋getshell
索马里的乌贼
发布时间:2017-01-02公开时间:N/A漏洞类型:文件上传危害等级:高漏洞编号:xianzhi-2017-01-73318655测试版本:N/A漏洞详情app/system/include/module/uploadify.class.php65行publicfunctiondoupfile(){global$M;$this->upfile->set_upfile();$info['save
- uploadify多图片上传(html5版本)
William_Wei007
前端技术类
最近在做公司后台,关于项目发布的功能,需求中有多个图片上传的功能。故查询资料,开发整理如下(之前发过一版flash的,现在将html5整理如下,与之前那篇的差别就是插件参数的不同)。说明一下:在官网html5版本,是要收费的。首先下载相关的外部文件(js,css等)以及案例。1、地址:付费:http://www.uploadify.com/download/不付费:自己找,我是从http://ww
- 泛微 E-Office 任意文件上传漏洞 CVE-2023-2648(漏洞复现)
玖禁
学习漏洞复现安全
漏洞介绍:泛微E-Office9.5版本中文件上传处理程序接口uploadify.php参数Filedata的操作导致任意文件上传,攻击者可以通过远程控制接口上传恶意文件。漏洞级别:高危复现过程:抓个包,放入重放器,GET提交一下问题文件路径,返还回来空则为存在该漏洞换成exp,提交以下,获得上传完成后的路径注意一下:这里的cookie需要自己获取这里可以参照一下【漏洞预警】泛微E-Office命
- jquery.uploadify图片文件上传与显示
pmsyn
javajava图片上传uploadify
图片上传与显示本例子以jquery.uploadify+java+springMVC开发1、上传HTML页面2、在函数中设置上传参数3、将文件存储到数据库(此处使用springMvc)4、将数据库中上传图片文件显示到jsp页面1、上传HTML页面2、在函数中设置上传参数functionshowUploadImageDialog(){varsetting={'swf':curpath+'/resou
- 百度 flash html5自切换 多文件异步上传控件webuploader基本用法
lmrylll
html5javajavascript
双核浏览器下在chrome内核中使用uploadify总有302问题,也不知道如何修复,之所以喜欢360浏览器是因为帮客户控制渲染内核:若页面需默认用极速核,增加标签:若页面需默认用ie兼容内核,增加标签:若页面需默认用ie标准内核,增加标签:要解决302问题也很简单,就是html5的文件上传,正好最近在ueditor里看到百度的webuploader,会自动选择flashhtml5,就是一个成熟
- uploadifive + MissingServletRequestPartException: Required request part 'file_upload' is not present
走向自由
jqueryuploadifiveuploadifyspringbootthymeleaf
最近学习SpringBoot时,使用jqueryuploadify/uploadifive插件进行图片上传时碰到一坑,在此记录下。解决方案看最后。问题描述:页面使用普通form提交方式后台可以正确无误获得到图片,但是使用uploadify组件时则总是抛出异常:ResolvedexceptioncausedbyHandlerexecution:org.springframework.web.mult
- ASP.NET网盘管理系统源码
淘源码d
网盘asp.net
源码分享,需要源码学习可私信我。程序介绍:创建多级文件夹,上传文件,可进行删除,修改,排序,搜索等,并对uploadify上传控件进行了自定义美化,异步上传。多级文件夹:可在根目录中创建文件夹,双击文件夹即可进入下一级目录,可上传文件或新建目录下载:单击列表中的文件名称即可下载文件删除:支持多选删除或使用右键弹出菜单删除命令修改名称:右键文件夹或文件修改名称排序:可按照名称排序搜索:搜索文件名称中
- 前端怎么实现web端上传超大文件
jianshu1212
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。第一步:前端修改由于项目使用的是BJUI前端框架,并没有使用框架本身的文件上传控件,而使用的基于jQuery的Uploadify文件上传组件,在项目使用的jslib项目中找到了BJUI框架集成jQueryUploadify的部分,这部分代
- 在EasyUI项目中使用FileBox控件实现文件上传处理
伍华聪_开发框架
我在较早之前的随笔《基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用》Web框架介绍中介绍了基于Uploadify的文件上传操作,免费版本用的是Jquery+Flash实现文件的上传处理,HTML5收费版本的没有试过。随着Flash逐渐退出整个环境,很多浏览器都可能不再支持Flash的了,因此在更新原有EasyUI整个框架的时候,我们对框架全面进行了完善,
- ThinkPHP 解决使用uploadify 在Firefox浏览器上传图片出现HTTP 500报错
whitecat
一、uploadify使用详解1.在html中的file标签可以用来上传文件,但是在文件较大或者多文件上传的时候,file标签就不太适合了。而uploadify插件是基于js的jquery库写的,结合ajax和flash,实现多文件上传功能。2.主要文件:jquery.uploadify.js(主要插件)jquery-1.7.2.min.js(jquery主件)uploadify.swf(flas
- laravel图片和文件的上传
小龙123
获取表单传来的图片有两种方式$file=$request::file('picfile');或者$request=$request::all();//注意先先取全,得到的是数组$file=$request['picfile'];1.前端页面{{----}}{{csrf_field()}}$(function(){$('#file_upload').uploadify({'buttonText':'
- shape文件上传与展示
lzugis
概述本文讲述如何在OL中结合GeoTools实现shp数据的上传与展示。流程shp上传展示流程图实现效果面线点使用技术jquery插件uploadify和ServletFileUpload实现shp文件的上传;ZipFile实现zip文件的解压;Geotools实现shp文件转换为geojson;openlayers4实现数据的展示。实现代码1、前端代码shp文件body,#map{margin:
- uploadify上传文件 Firefox HTTP IO 302 错误
dengqi0832520
jsp
困扰已久,今天终于解决了。直接上代码吧,functionupload(){$("#uploadify").uploadify({'auto':false,//选完文件后是否自动上传'swf':'/scripts/jquery/uploadify/uploadify.swf',//引入uploadify.swf'uploader':''+'/cls/clearsettle/upload.do;jse
- asp.net使用uploadify上传出现的IO Error问题
IT流渊
asp.net
解决方法:1、uploadify控件的自定义size必须调整大小,即属性:sizeLimit:'300000000000'//根据自己需要2、asp.net中webconfig用记事本打开,插在之间,“”maxRequestLength大小自己定义3、修改iis的配置文件打到%windir%/system32/inetsrv/config/applicationhost.config,用记事本打开
- Java解决火狐浏览器使用uploadify上传报错302以及报IO error错问题
码旺
兼容性
最近使用同时添加的上传控件uploadify,可以支持批量上传,但是控件是用Flash做的,在IE、360浏览器还好,但是在火狐浏览器出现了上传报错Httperror302,网上查询到是因为由于jqueryuploadify是借助flash来实现上传的,每一次向后台发送数据流请求时,ie会自动把本地cookie存储捆绑在一起发送给服务器。但firefox、chrome不会这样做,他们会认为这样不安
- .NET导入表格到数据库的方法
weixin_30794491
数据库javascript
HTMLa代码工资导入供应商导入线路导入线路列表JS代码,注意要导入:jquery.uploadify.min.js$("#GnExcel").uploadify({swf:'/Theme/NewBlueVacation/images/uploadify.swf',uploader:'/HeadOffice/UploadExcel',successTimeout:100000,width:32,h
- Uploadfile 控件上传文件的使用方法(js+jsp+后台)
无韵之离骚
Uploadfile
Jquery.Uploadify是JQuery的一个上传插件,实现的效果非常不错,支持多文件上传、带进度显示。不过官方提供的实例时php版本的,本文将详细介绍Uploadify在js中的使用,您也可以点击下面的链接进行演示或下载。官方下载:http://www.uploadify.com/download/官方文档:http://www.uploadify.com/documentation/官方
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源
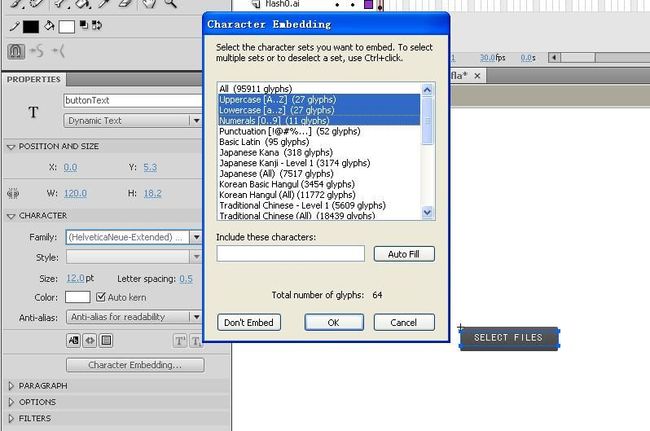
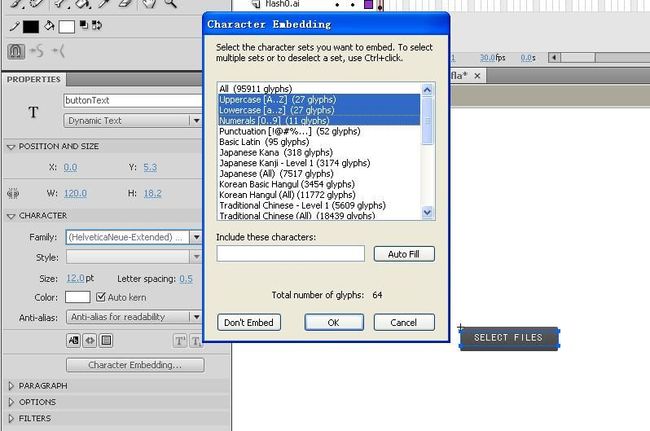
 只要字体那里把嵌入字体全取消,它就会使用设备字体了,产生的swf文件10K,比原始给的小了15K。就是少在这些内嵌字体上了。
只要字体那里把嵌入字体全取消,它就会使用设备字体了,产生的swf文件10K,比原始给的小了15K。就是少在这些内嵌字体上了。