1,去官网ckeditor.com下载ckeditor_3.6.2.zip和http://cksource.com/下载ckfinder_java_2.4.1.zip,然后分别解压出来为ckeditor文件和ckfinder文件项目中webRoot目录下
2,在jsp页面导入js
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<script type="text/javascript" src="ckfinder/ckfinder.js"></script>
然后在jsp页面中引入在线编辑器
<script type="text/javascript">
if( CKEDITOR.instances['content'] ){ //解决 例外被抛出且未被接住 问题
CKEDITOR.remove(CKEDITOR.instances['content']);
}
var editor =CKEDITOR.replace("content");//引号中的字符串要和文本域中name的值一致
CKFinder.setupCKEditor(editor,'ckfinder/');
</script>
<body>
<textarea rows="20" cols="70" name="content"></textarea>
</body>
3,配置config.xml文件 , 放在WEB-INF 下
<config>
<!-- true表示将启用ckfinder , false表示将停用ckfinder -->
<enabled>true</enabled>
<baseDir></baseDir>
<!-- 文件存放的地址 -->
<baseURL>/ckeditor_demo/CKFinderJava/userfiles/</baseURL>
<licenseKey></licenseKey>
<licenseName></licenseName>
<imgWidth>1600</imgWidth>
<imgHeight>1200</imgHeight>
<imgQuality>80</imgQuality>
<uriEncoding>UTF-8</uriEncoding>
<forceASCII>false</forceASCII>
<userRoleSessionVar>CKFinder_UserRole</userRoleSessionVar>
<!--检查双扩展名 -->
<checkDoubleExtension>true</checkDoubleExtension>
<checkSizeAfterScaling>true</checkSizeAfterScaling>
<secureImageUploads>true</secureImageUploads>
<htmlExtensions>html,htm,xml,js</htmlExtensions>
<hideFolders>
<folder>.svn</folder>
<folder>CVS</folder>
</hideFolders>
<hideFiles>
<file>.*</file>
</hideFiles>
<defaultResourceTypes></defaultResourceTypes>
<!-- 配置路径以及格式 -->
<types>
<type name="Files">
<url>%BASE_URL%files/</url>
<directory>%BASE_DIR%files</directory>
<maxSize>0</maxSize>
<allowedExtensions>7z,aiff,asf,avi,bmp,csv,doc,docx,fla,flv,gif,gz,gzip,jpeg,jpg,mid,mov,mp3,mp4,mpc,mpeg,mpg,ods,odt,pdf,png,ppt,pptx,pxd,qt,ram,rar,rm,rmi,rmvb,rtf,sdc,sitd,swf,sxc,sxw,tar,tgz,tif,tiff,txt,vsd,wav,wma,wmv,xls,xlsx,zip
</allowedExtensions>
<deniedExtensions></deniedExtensions>
</type>
<type name="Images">
<url>%BASE_URL%images/</url>
<directory>%BASE_DIR%images</directory>
<maxSize>0</maxSize>
<allowedExtensions>bmp,gif,jpeg,jpg,png</allowedExtensions>
<deniedExtensions></deniedExtensions>
</type>
<type name="Flash">
<url>%BASE_URL%flash/</url>
<directory>%BASE_DIR%flash</directory>
<maxSize>0</maxSize>
<allowedExtensions>swf,flv</allowedExtensions>
<deniedExtensions></deniedExtensions>
</type>
</types>
<!-- 可允许的操作 -->
<accessControls>
<accessControl>
<role>*</role>
<resourceType>*</resourceType>
<folder>/</folder>
<folderView>true</folderView>
<folderCreate>true</folderCreate>
<folderRename>true</folderRename>
<folderDelete>true</folderDelete>
<fileView>true</fileView>
<fileUpload>true</fileUpload>
<fileRename>true</fileRename>
<fileDelete>true</fileDelete>
</accessControl>
</accessControls>
<thumbs>
<enabled>true</enabled>
<url>%BASE_URL%_thumbs/</url>
<directory>%BASE_DIR%_thumbs</directory>
<directAccess>false</directAccess>
<maxHeight>100</maxHeight>
<maxWidth>100</maxWidth>
<quality>80</quality>
</thumbs>
<!-- 图片浏览——图片缩略图 -->
<plugins>
<plugin>
<name>imageresize</name>
<class>com.ckfinder.connector.plugins.ImageResize</class>
<params>
<param name="smallThumb" value="90x90"></param>
<param name="mediumThumb" value="120x120"></param>
<param name="largeThumb" value="180x180"></param>
</params>
</plugin>
<plugin>
<name>fileeditor</name>
<class>com.ckfinder.connector.plugins.FileEditor</class>
<params></params>
</plugin>
</plugins>
<basePathBuilderImpl>com.ckfinder.connector.configuration.ConfigurationPathBuilder
</basePathBuilderImpl>
</config>
4,配置web.xml文件
<!-- =================ckeditor+ckfinder图片上传功能的配置=================== --> <servlet> <!-- servlet的命 名===注册名称,这个名称可以任意的 --> <servlet-name>ConnectorServlet</servlet-name> <!-- servlet 所在包 --> <servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class> <init-param> <!-- 初始化设置 --> <param-name>XMLConfig</param-name> <param-value>/WEB-INF/config.xml</param-value> </init-param> <init-param> <!-- 设置是否可以查看debug,在正常时候需要设置为false. --> <param-name>debug</param-name> <param-value>false</param-value> </init-param> <!-- load-on-startup 元素在web应用启动的时候指定了 servlet被加载的顺序,它的值必须是一个整数。 如果它的值是一个负整数或是这个元素不存在, 那么容器会在该servlet被调用的时候,加载这个servlet 。如果值是正整数或零,容器在配置的时候就加载并初始化这个servlet, 容器必须保证值小的先被加载。如果值相等,容器可以自动选择先加载谁。 在此不是必须的 --> <load-on-startup>1</load-on-startup> </servlet> <!-- 映射的相对路径,主要是在其他地方使用,比如js,页面访问 --> <servlet-mapping> <servlet-name>ConnectorServlet</servlet-name> <url-pattern>/ckfinder/core/connector/java/connector.java</url-pattern> </servlet-mapping> <filter> <filter-name>FileUploadFilter</filter-name> <filter-class>com.ckfinder.connector.FileUploadFilter</filter-class> <init-param> <param-name>sessionCookieName</param-name> <param-value>JSESSIONID</param-value> </init-param> <init-param> <param-name>sessionParameterName</param-name> <param-value>jsessionid</param-value> </init-param> </filter> <filter-mapping> <filter-name>FileUploadFilter</filter-name> <url-pattern>/ckfinder/core/connector/java/connector.java</url-pattern> </filter-mapping> <!-- =================ckeditor+ckfinder图片上传功能的配置=================== -->
5,导入需要的jar包,放在lib目录下,这些jar包可以在下载的ckeditor文件和ckfinder文件里找到,如果没找到,也可在网上下载
ckeditor-java-core-3.5.3.jar
CKFinder-2.4.1.jar
CKFinderPlugin-FileEditor-2.4.1.jar
CKFinderPlugin-ImageResize-2.4.1.jar
commons-fileupload-1.2.2.jar
commons-io-2.0.1.jar
Thumbnailator-0.4.5.jar
6,配置上传路径
在webRoot/ckeditor/config.js中加入下面的内容:
/*
Copyright (c) 2003-2013, CKSource - Frederico Knabben. All rights reserved.
For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function(config) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.language = 'zh-cn'; // 配置语言
// config.uiColor = '#BFEFFF'; //背景颜色
config.uiColor = '#edf4fa';
config.width = 800; // 宽度
config.height = 300; // 高度
config.skin = 'kama'; // 界面v2,kama,office2003
config.toolbar = 'Full';// 工具栏风格Full,Basic
config.htmlEncodeOutput = true;
config.startupOutlineBlocks = false;
// config.resize_enabled = false; // 取消 “拖拽以改变尺寸”功能
config.font_names = '宋体;楷体_GB2312;新宋体;黑体;隶书;幼圆;微软雅黑;Arial; Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana;';// 字体
// config.removePlugins = 'save'; // 去掉ckeditor“保存”按钮
//config.enterMode = CKEDITOR.ENTER_BR; // 换行方式
//config.shiftEnterMode = CKEDITOR.ENTER_BR;// 当输入:shift+Enter是插入的标签
// 工具栏
config.toolbar_Full = [
[ 'Source', '-', 'Save', 'NewPage', 'Preview', '-', 'Templates' ],
[ 'Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-',
'Print', 'SpellChecker', 'Scayt' ],
[ 'Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll',
'RemoveFormat' ],
// ['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select',
// 'Button', 'ImageButton', 'HiddenField'],
[ 'Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript',
'Superscript' ],
'/',
[ 'NumberedList', 'BulletedList', '-', 'Outdent', 'Indent',
'Blockquote', 'CreateDiv' ],
[ 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock' ],
[ 'Link', 'Unlink', 'Anchor' ],
[ 'Files', 'Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley',
'SpecialChar', 'PageBreak' ],
// '/',
[ 'Styles', 'Format', 'Font', 'FontSize' ],
[ 'TextColor', 'BGColor' ],
[ 'Maximize', 'ShowBlocks', '-', 'About' ] ];
config.toolbar_Basic = [ [ 'Bold', 'Italic', '-', 'NumberedList','BulletedList', '-', 'Link', 'Unlink', '-', 'About' ] ];
// 图片上传配置
config.filebrowserBrowseUrl = '../ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = '../ckfinder/ckfinder.html?type=Images';
config.filebrowserFlashBrowseUrl = '../ckfinder/ckfinder.html?type=Flash';
// 图片浏览配置
config.filebrowserUploadUrl = '../ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = '../ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = '../ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash';
// config.filebrowserWindowHeight='50%';//CKFinder浏览窗口高度,默认值70%,也可以赋像素值如:1000
// config.filebrowserWindowWidth='70%';//CKFinder浏览窗口宽度,默认值80%,也可以赋像素值
};
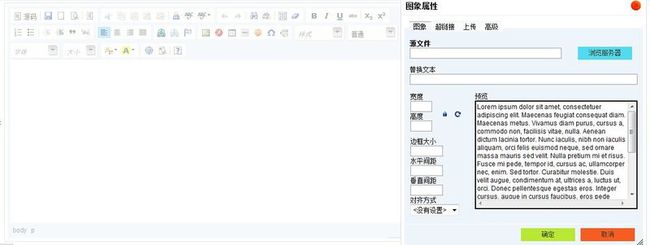
7 , 启动服务, 访问如图:
8 , 注意
1> config.xml 的 <baseURL>/ckeditor_demo/CKFinderJava/userfiles/</baseURL>:
2> tomcat服务器默认编码是ISO-8859-1 , 如需要支持中文名称的文件 ,需修改tomcat\conf\server.xml . 在<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" /> 加上属性 URIEncoding="utf-8"