Ext学习笔记08 - 日期控件
日期控件
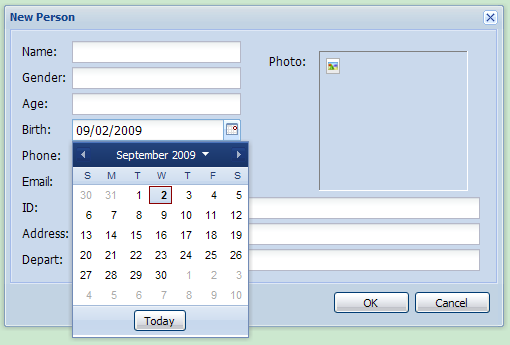
在上一篇笔记中的基础上,为Birth加上日期控件:
items:[
{fieldLabel:"Name"},
{fieldLabel:"Gender"},
{fieldLabel:"Age"},
{
xtype:"datefield",
fieldLabel:"Birth"
},
{fieldLabel:"Phone"},
{fieldLabel:"Email"}
]
可以看到简单的指定item的xtype属性为 datefield 就可以实现日期控件了
但是这里出现了一个问题,生成日期控件之后Photo中的照片不见了,回头想想我们在取照片的时候是采用
_window.findByType("textfield")[6].getEl().dom.src = "../../../image/default_pic.gif";
findByType()方法来取Ext的Element对象的,在这里把原来Birth的TextField转换成了DateField,TextField的个数就少了一个,所以之前的索引位置是第 7 个 ,现在要改为第 6 个就正确了(看来使用这种方法还是有一定缺陷的,一旦其他部分的Component发生改变,这里还要跟着变,最好还是使用直接引用唯一的一个ID的方式是最准确和方便的,不用去数它究竟Index哪个位置)。
修改日期的格式
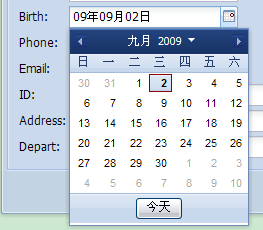
日期控件产生的日期格式是根据Local来定义的,通过引用 Locale 文件 可以确定默认的Locale定义的格式,也可以通过其他的属性来进行自定义格式。
引用Locale文件
<script type="text/javascript" src="../../../ext/build/locale/ext-lang-zh_CN.js"></script>
如果没有没有指定Locale文件,则默认使用英文的Locale文件。
自定义格式:
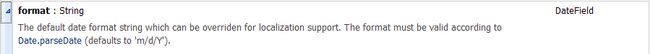
在API中查找DateField,可以找到定义日期格式可以通过format构造参数来实现,在Dojo的日期控件中也同样是有format属性的,这一点看起来很类似。
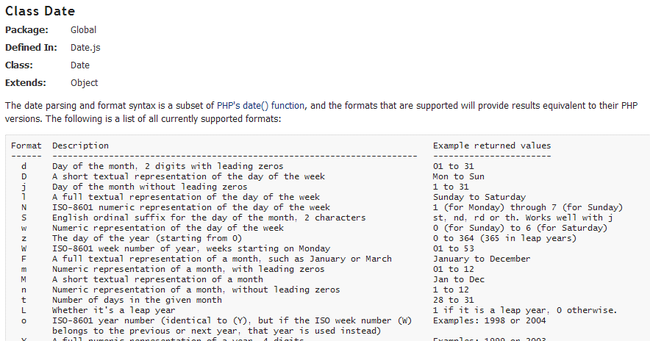
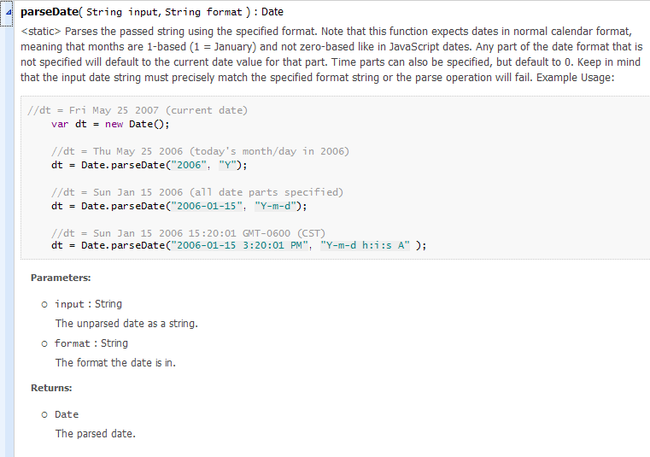
通过API可以看到日期的格式化是通过Date.parseDate来实现的,再看一下Date类中parseDate()方法的实现:
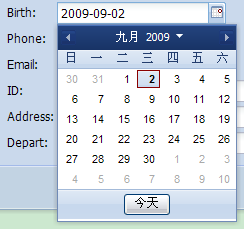
API中写的非常清楚,连例子都给出来了,就不多啰嗦了。来试验一下,使用"Y-m-d"模式来格式化日期:
{
xtype:"datefield",
format:"Y-m-d",
fieldLabel:"Birth"
},
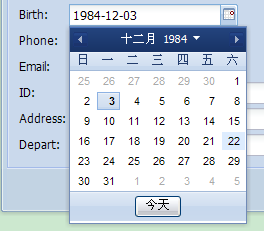
效果如下
在某些情况下需要对日期设置一个初始值,比如员工的生日,这个可以通过构造参数 value 来设置:
{
xtype:"datefield",
format:"Y-m-d",
value:"1984-12-03",
fieldLabel:"Birth"
},
如果默认日期要设置成为当天的日期,设置构造参数。
如果value的值输入字符或字符和数字的组合,如“adaffdasdf”或“adf1984”,DateField控件中都会显示空白。
如果value的值输入不符合格式的数字,如format为"Y-m-d",但是value值为“1984”,则DateField控件会给出“2010-09-22”这样不知所谓的结果。应当确保value和format一致。
如果要避免类似的情况:![]()
用户输入错误的字符,导致提交到后台的数据不正确,可以禁止用户输入,设置readOnly为true
{
xtype:"datefield",
format:"Y-m-d",
value:"1984-12-03",
readOnly:true,
fieldLabel:"Birth"
},
这样就只能选择而不能手动填写了,当然也可以进行验证来提示用户输入不正确,因为有些用户还是习惯手动输入,这样速度会比较快,验证这点后面再说。
通常情况下,如果知道了出生日期,就可以通过出生日期来计算出年龄,思路是这样:在页面初始化的时候先给年龄一个默认值(和设置的出生日期相匹配),然后在用户选择了出生日期之后再进行计算来得到年龄,为年龄的TextField赋值。这样自然要为DateField添加一个事件,第一反映就是想到了DateField有没有像 onChange 或者 onblur 这样的事件呢?还是来看一下API是如何定义DateField的吧:
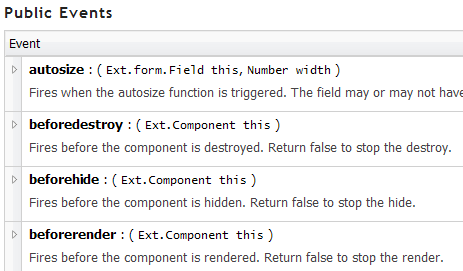
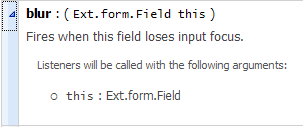
API中定义了一组Public Event,其中有blur这样的一个Event,
blur响应了DateField失去焦点时的事件,可以将修改年龄的动作注册到这个事件中,
{
fieldLabel:"Age",
value:"25"
},
{
xtype:"datefield",
format:"Y-m-d",
value:"1984-12-03",
readOnly:true,
fieldLabel:"Birth",
listeners:{
"blur":function(_df){
var _age = _df.ownerCt.findByType("textfield")[2];
_age.setValue(new Date().getFullYear() - _df.getValue().getFullYear());
}
}
},
这样就可以实现了,然后将年龄设置成为readOnly。
_df 是怎么来的? 看一下上面的API就明白了,传进来的参数是 this ,就是当前的DateField本身。
alert了一下_df的ID,得到的是ext-comp-1007,是因为我们自己在设计Component的时候没有为它们的ID赋值,Ext会自己自动给Components加上ID。
我试了 blur 和 change 两个事件,change表现的行为和blur是一样的,而不是像 普通的onChange或者onblur一样,看来 Ext 对事件的封装还需要进一步的了解。
日期控件将在以后不断补充遇到的问题。
这部分的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>DateField in Window</title>
<link type="text/css" rel="stylesheet" href="../../../ext/resources/css/ext-all.css">
<script type="text/javascript" src="../../../ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../../../ext/ext-all.js"></script>
<script type="text/javascript" src="../../../ext/build/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var _window=new Ext.Window({
title:"New Person",
width:500,
height:320,
plain:true,
layout:"form",
defaultType:"textfield",
labelWidth:45,
bodyStyle:"padding-top: 10px; padding-left:10px;",
items:[{
xtype:"panel",
baseCls:"x-plain",
layout:"column",
items:[{
columnWidth:.5,
layout:"form",
defaults:{xtype:"textfield", width:170},
labelWidth:45,
baseCls:"x-plain",
/*bodyStyle:"padding-top: 10px; padding-left:10px;",*/
items:[
{fieldLabel:"Name"},
{fieldLabel:"Gender"},
{
fieldLabel:"Age",
value:"25",
readOnly:true
},
{
xtype:"datefield",
format:"Y-m-d",
value:"1984-12-03",
readOnly:true,
fieldLabel:"Birth",
listeners:{
"blur":function(_df){
var _age = _df.ownerCt.findByType("textfield")[2];
_age.setValue(new Date().getFullYear() - _df.getValue().getFullYear());
}
}
},
{fieldLabel:"Phone"},
{fieldLabel:"Email"}
]
},
{
columnWidth:.5,
layout:"form",
style:"padding:10px 10px 0 10px",
labelWidth:45,
baseCls:"x-plain",
items:[
{
xtype:"textfield",
inputType:"image",
width:150,
height:140,
fieldLabel:"Photo"
}
]
}
]
},{
fieldLabel:"ID",
width:"400"
},{
fieldLabel:"Address",
width:"400"
},{
fieldLabel:"Depart",
width:"400"
}],
showLock:false,
listeners:{
"show":function(_window){
if(!_window["showLock"]){
_window.findByType("textfield")[5].getEl().dom.src = "../../../image/default_pic.gif";
_window["showLock"]=true;
}
}
},
buttons:[
{
text:"OK",
handler:function(){
alert(this.ownerCt.buttons[1].text);
}
},
{text:"Cancel"}
]
});
_window.show();
});
</script>
</head>
<body>
</body>
</html>
Ext学习笔记01 - NameSpace,类实例属性,类实例方法,类静态方法
Ext学习笔记04 - UI组件 - Component, Button
Ext学习笔记05 - UI组件 - Panel,TextField