Sprite Kit学习笔记(一)初探
转载:http://blog.csdn.net/kobbbb/article/details/9093601
OS 7新引入的Sprite Kit类库算是给iOS游戏开发者带来一些福音吧,由于是用底层的东西做开发,在效率方面应该会有很大的提高。也不单单是在游戏方面,任何需要动画效果的app也可以利用Sprite Kit来实现。
每天抽点时间出来学习一下,做一下笔记,今天是第一次学习笔记,先跟大家总体的介绍一下整个Sprite Kit框架,接下来会利用官方的例子带大家进入Sprite Kit。学过cocos2d的朋友可能会学得比较快,其实很多东西都是相通的,有关cocos2d的东西就不多说。

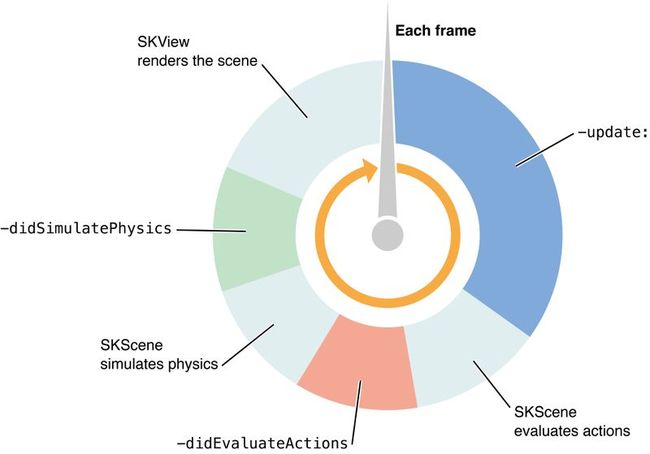
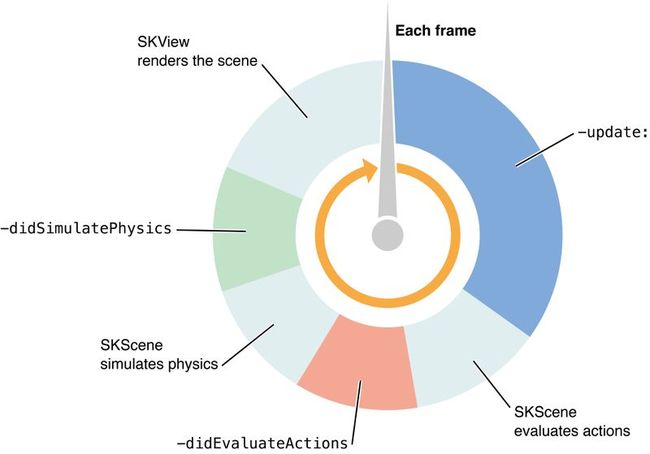
如上图所示,这是每一帧会做的事情,更新每一帧的内容,然后是场景中的行为,再就是物理系统,最后通过SKView进行渲染。可以通过一个UIviewController,将其view object的class属性由UIView改为SKView,然后在上面做你想要渲染的东西,可以通过storyboard对其view进行修改,有了SKView之后就需要SKScene了,再场景中添加你要的游戏对象,这不难理解吧。Sprite Kit好像没有Layer的概念,可以直接在Scene上面直接画东西,SKSpriteNode便是你要在Scene上面呈现的精灵,另外添加文本为SKLabelNode,同样继承SKNode,建议大家去了解一下整一个的Node Tree。
大概的框架逻辑就是,在Sprite View上添加Sprite Scene,Sprite渲染在Scene上,Node Tree展示了所有可以出现在Scene上的东西,node可以执行action,Scene上有物理系统,由于目前相关资料比较少,官方文档都是英文,本人阅读能力有限,大概知道也就这些,在后续学习的过程中会加点补充,或者深入给大家介绍。
好了,有了一个大概了解之后,开始用例子了来学习Sprite Kit
首先iOS 7只能在Xcode5.0或者以上版本进行开发,Xcode5.0的运行环境为OS X 10.8以上,新建一个项目,在class prefix那里填上Sprite,平台选择iPhone,创建之后,第一步在项目中导入Sprite Kit Framwork,在storyboard中,展开Sprite View Controller,选中View,在右边的identity inspector面板里,将custom class改为SKView。目前好像没有SKView可以直接创建的,所以只能通过这种方法来创建SKView。
在SpriteViewController.h文件里添加语句:#import <SpriteKit/SpriteKit.h>
在viewDidLoad函数里对SKview做一些初始化操作
获取当前的SKView需要讲view强制转化为SKView,showFPS显示帧数,showsDrawCount显示当前绘画次数,showsNodeCount显示当前node的数量
创建一个新的类继承SKScene,命名为HelloScene,在SpriteViewController.m文件#import “HelloScene.h”
在viewWillAppear:animated函数里实现如下代码:
通过设置size初始化一个HelloScene,presentScene:可以理解为显示Scene,如果当前SKView有一个Scene也会被新的Scene替代。
如无意外,运行之后可以看到模拟器里一个空的黑色界面,在最下面一行显示 0 nodes 0 draws 60.0fps
接下来我们要在HelloScene里添加一些东西,在HelloScene.h里添加 @property BOOL contentCreated;
在.m文件里面添加如下代码:
这里didMoveToView:函数在Scene被present到SKView后立即执行,我们可以在这里对Scene做一些初始化,设置背景颜色为蓝色,scaleMode为适应Scene大小,然后在Scene上添加一个SKLabelNode,在newHelloNode函数中,我们设置其字体样式,文本内容,字体大小,位置,这些应该不难理解。
允许一下,效果图如下:
接下来,我们再为文本添加一些动作,实现一下动画效果,还是在.m文件里,添加如下代码:
这里重写了touchesBegan:withEvent函数,即点击屏幕便开始播放动画。定义一个动作,上面的代码写得很清楚,Sprite Kit自带的很多种,我解释一下上的各个动作吧,哦,这里说一下,可以通过name属性拿到具有相同name的node,它允许多个node具有同样的名字。第一个动作是上升100个单位,时间间隔为0.5,第二个动作是放大2倍,然后停0.5秒,接着fadeOut,最后一个是将labelNode从Scene里面移除,将这几个动作用一个队列连接起来,它便会一个接一个地播放下去,然后runAction就ok了。
运行,点击屏幕,动画开始执行,如无意外,整个HelloWorld会照着我们的动作而行动着,这时可以观察一下最下面一行nodes和draws的数量变化,动画执行完后我们发现,它停住,只剩下蓝色的Scene,好吧,现在我们要它完成后跳转到另一个Scene
来咯,新建一个类,同样继承SKScene,命名为SpaceshipScene,添加如下代码,对其进行初始化设置:
判断是否创建,然后初始化,为了区分,我们把背景颜色设置为黑色,然后是Scene跳转的实现,在HelloScene.m中#import “SpaceshipScene.h”,在touchesBegan:withEvent函数里将runAction:函数更改为:
根据字面意思,不难知道,此函数作用为执行动作moveSequence后执行block中的内容,我们就是在这个block里面实现跳转,设置跳转的方式,SpriteKit提供好几种跳转方式,大家可以一一去试一下,这里用上下拉开Scene的方式,调用view的presentScene函数,此时我们添加一个跳转效果,所以调用presentScene:transition函数,将我们设置的transition赋值给它就搞定了。
运行,在文本动画结束后边会按我们设置的跳转方式跳转到黑色的SpaceshipScene,很简单吧,没错,就是这么简单。
接着我们再添加一些比较复杂的SKSpriteNode,让我们的场景不再空荡荡的
在SpaceshipScene.m里的createSceneContents函数里添加如下代码:
实现newSpaceship函数:
通过设置颜色和大小初始化一个SKSpriteNode,并为其添加动作,repeatActionForever:即永远重复的播放动画
这样的一个SKSpriteNode未免太简单了,我们再给添加两个子对象,这里简单说一些父子关系,对父对象的平移、放大、旋转等操作会连带子对象一起,而子对象自身的操作则不会影响父对象。
在newSpaceship函数里面,runAction的后面添加如下代码:
接着实现newLight函数:
同样初始化设置颜色和大小,注意,light的position属性的参照物为其parent,即hull。这里我们为light添加了一个闪烁的动作,用fadeOut和fadeIn可以实现,也是永远重复执行。
这个时候运行一下程序,再执行到SpaceshipScene这里,会看到一个ship带着左右两个闪烁的光点在屏幕上来回运动。
再来点更好玩的,物理系统,为我们的游戏对象加上物理效果,come on
在newSpaceship函数添加代码:hull.physicsBody = [SKPhysicsBodybodyWithRectangleOfSize:hull.size];这样就为我们的ship添加了一个物理系统,运行程序执行到SpaceshipScene这里,奇怪的事情发生咯,我们的ship没按照我们的动画反而自己往下掉,掉出了屏幕可视范围外,做过2D游戏的应该知道的啦,这是重力影响的结果,我们只需再添加一行代码:hull.physicsBody.dynamic = NO;即不使用重力效果,这时再运行,发现又恢复正常了。
我们再添加一下下落的陨石,这时我们需要使用重力效果。还是在SpaceshipScene.m文件的createSceneContents函数里面,添加代码:
接着实现addRock方法:
这里又有了一个新的动作函数,performSelector:onTarget:,在动作执行的时候便调用addRock函数,注意这里执行一个重复动作的是self即Scene执行的,两个内联函数是为了计算下落陨石的初始x坐标,使其随机从上边缘任意点下落,addRock方法中,设置陨石的颜色大小位置名字属性。然后添加物理系统,这里需要注意的是usesPreciseCollisionDetection属性,使用精确的碰撞检测,有经验的朋友应该知道,在两个相撞物体,当有其中一个速度过快时,普通碰撞检测无法检测到,速度快的物体将直接穿过另一个物体,或者承受物体足够大,在还没穿越的时候检测到碰撞也是可能的。当启用usesPreciseCollisionDetection属性后,便可精确检测出这些碰撞,在本例子中,陨石速度不算太快,所以设不设置都没有影响,最后别忘了将陨石添加为Scene的child
还有就是,在陨石掉出屏幕后要销毁陨石,不然陨石一直存在,越来越多,最终会使程序崩溃。在SpcaeshipScene.m文件里面重写didSimulatePhysics函数,这是一个每一帧都会调用的函数,模拟物理系统完成后执行,判断每个陨石的y坐标,超出屏幕便从父对象里移除。代码如下:
enumerateChildNodesWithName:usingBlock:函数可以取得所有具有name的nodes,这里取得node,并移除。
这是最终效果图:

这些都只是写皮毛的东西,相对来说比较简单,不过,还是挺好玩的,接下来会继续学习,然后陆续放上自己的学习笔记,最后是整个demo的源码
OS 7新引入的Sprite Kit类库算是给iOS游戏开发者带来一些福音吧,由于是用底层的东西做开发,在效率方面应该会有很大的提高。也不单单是在游戏方面,任何需要动画效果的app也可以利用Sprite Kit来实现。
每天抽点时间出来学习一下,做一下笔记,今天是第一次学习笔记,先跟大家总体的介绍一下整个Sprite Kit框架,接下来会利用官方的例子带大家进入Sprite Kit。学过cocos2d的朋友可能会学得比较快,其实很多东西都是相通的,有关cocos2d的东西就不多说。

如上图所示,这是每一帧会做的事情,更新每一帧的内容,然后是场景中的行为,再就是物理系统,最后通过SKView进行渲染。可以通过一个UIviewController,将其view object的class属性由UIView改为SKView,然后在上面做你想要渲染的东西,可以通过storyboard对其view进行修改,有了SKView之后就需要SKScene了,再场景中添加你要的游戏对象,这不难理解吧。Sprite Kit好像没有Layer的概念,可以直接在Scene上面直接画东西,SKSpriteNode便是你要在Scene上面呈现的精灵,另外添加文本为SKLabelNode,同样继承SKNode,建议大家去了解一下整一个的Node Tree。
大概的框架逻辑就是,在Sprite View上添加Sprite Scene,Sprite渲染在Scene上,Node Tree展示了所有可以出现在Scene上的东西,node可以执行action,Scene上有物理系统,由于目前相关资料比较少,官方文档都是英文,本人阅读能力有限,大概知道也就这些,在后续学习的过程中会加点补充,或者深入给大家介绍。
好了,有了一个大概了解之后,开始用例子了来学习Sprite Kit
首先iOS 7只能在Xcode5.0或者以上版本进行开发,Xcode5.0的运行环境为OS X 10.8以上,新建一个项目,在class prefix那里填上Sprite,平台选择iPhone,创建之后,第一步在项目中导入Sprite Kit Framwork,在storyboard中,展开Sprite View Controller,选中View,在右边的identity inspector面板里,将custom class改为SKView。目前好像没有SKView可以直接创建的,所以只能通过这种方法来创建SKView。
在SpriteViewController.h文件里添加语句:#import <SpriteKit/SpriteKit.h>
在viewDidLoad函数里对SKview做一些初始化操作
SKView *spriteView = (SKView *)self.view;
spriteView.showsFPS = YES;
spriteView.showsDrawCount = YES;
spriteView.showsNodeCount = YES;
获取当前的SKView需要讲view强制转化为SKView,showFPS显示帧数,showsDrawCount显示当前绘画次数,showsNodeCount显示当前node的数量
创建一个新的类继承SKScene,命名为HelloScene,在SpriteViewController.m文件#import “HelloScene.h”
在viewWillAppear:animated函数里实现如下代码:
HelloScene *hello = [[HelloScene alloc]initWithSize:CGSizeMake(360, 480)];
SKView *spriteView = (SKView *)self.view;
[spriteView presentScene:hello];
通过设置size初始化一个HelloScene,presentScene:可以理解为显示Scene,如果当前SKView有一个Scene也会被新的Scene替代。
如无意外,运行之后可以看到模拟器里一个空的黑色界面,在最下面一行显示 0 nodes 0 draws 60.0fps
接下来我们要在HelloScene里添加一些东西,在HelloScene.h里添加 @property BOOL contentCreated;
在.m文件里面添加如下代码:
- (self)didMoveToView: (SKView*) view
{
if (!self.contentCreated)
{
[self createSceneContents];
self.contentCreated = YES;
}
}
- (void)createSceneContents
{
self.backgroundColor = [SKColor blueColor];
self.scaleMode = SKSceneScaleModeAspectFit;
[self addChild: [self newHelloNode]];
}
- (SKLabelNode*)newHelloNode
{
SKLabelNode *helloNode = [SKLabelNode labelNodeWithFontNamed:@"Chalkduster"];
helloNode.text = @"Hello, World!";
helloNode.fontSize = 24;
helloNode.position = CGPointMake(CGRectGetMidX(self.frame),CGRectGetMidY(self.frame));
return helloNode;
}
这里didMoveToView:函数在Scene被present到SKView后立即执行,我们可以在这里对Scene做一些初始化,设置背景颜色为蓝色,scaleMode为适应Scene大小,然后在Scene上添加一个SKLabelNode,在newHelloNode函数中,我们设置其字体样式,文本内容,字体大小,位置,这些应该不难理解。
允许一下,效果图如下:
接下来,我们再为文本添加一些动作,实现一下动画效果,还是在.m文件里,添加如下代码:
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
SKNode *helloNode = [self childNodeWithName:@"helloNode"];
if (helloNode != nil) {
helloNode.name = nil;
SKAction *moveUp = [SKAction moveByX:0 y:100 duration:0.5];
SKAction *zoom = [SKAction scaleTo:2 duration:0.25];
SKAction *pause = [SKAction waitForDuration:0.5];
SKAction *fadeAway = [SKAction fadeOutWithDuration:0.25];
SKAction *remove = [SKAction removeFromParent];
SKAction *moveSequence = [SKAction sequence:@[moveUp, zoom, pause, fadeAway, remove]];
[helloNode runAction:moveSequence];
}
}
这里重写了touchesBegan:withEvent函数,即点击屏幕便开始播放动画。定义一个动作,上面的代码写得很清楚,Sprite Kit自带的很多种,我解释一下上的各个动作吧,哦,这里说一下,可以通过name属性拿到具有相同name的node,它允许多个node具有同样的名字。第一个动作是上升100个单位,时间间隔为0.5,第二个动作是放大2倍,然后停0.5秒,接着fadeOut,最后一个是将labelNode从Scene里面移除,将这几个动作用一个队列连接起来,它便会一个接一个地播放下去,然后runAction就ok了。
运行,点击屏幕,动画开始执行,如无意外,整个HelloWorld会照着我们的动作而行动着,这时可以观察一下最下面一行nodes和draws的数量变化,动画执行完后我们发现,它停住,只剩下蓝色的Scene,好吧,现在我们要它完成后跳转到另一个Scene
来咯,新建一个类,同样继承SKScene,命名为SpaceshipScene,添加如下代码,对其进行初始化设置:
@interface SpaceshipScene ()
@property BOOL contentCreated;
@end
@implementation SpaceshipScene
- (void)didMoveToView:(SKView *)view
{
if (!self.contentCreated)
{
[self createSceneContents];
self.contentCreated = YES;
}
}
- (void)createSceneContents
{
self.backgroundColor = [SKColor blackColor];
self.scaleMode = SKSceneScaleModeAspectFit;
}
判断是否创建,然后初始化,为了区分,我们把背景颜色设置为黑色,然后是Scene跳转的实现,在HelloScene.m中#import “SpaceshipScene.h”,在touchesBegan:withEvent函数里将runAction:函数更改为:
[helloNode runAction: moveSequence completion:^{
SKScene* spaceshipScene = [[SpaceshipScene alloc] initWithSize:self.size];
SKTransition *doors = [SKTransition doorsOpenVerticalWithDuration:0.5];
[self.view presentScene:spaceshipScene transition:doors];
}];
根据字面意思,不难知道,此函数作用为执行动作moveSequence后执行block中的内容,我们就是在这个block里面实现跳转,设置跳转的方式,SpriteKit提供好几种跳转方式,大家可以一一去试一下,这里用上下拉开Scene的方式,调用view的presentScene函数,此时我们添加一个跳转效果,所以调用presentScene:transition函数,将我们设置的transition赋值给它就搞定了。
运行,在文本动画结束后边会按我们设置的跳转方式跳转到黑色的SpaceshipScene,很简单吧,没错,就是这么简单。
接着我们再添加一些比较复杂的SKSpriteNode,让我们的场景不再空荡荡的
在SpaceshipScene.m里的createSceneContents函数里添加如下代码:
SKSpriteNode *spaceship = [self newSpaceship]; spaceship.position = CGPointMake(CGRectGetMidX(self.frame), CGRectGetMidY(self.frame)); [self addChild:spaceship];
实现newSpaceship函数:
- (SKSpriteNode *)newSpaceship
{
SKSpriteNode *hull = [[SKSpriteNode alloc] initWithColor:[SKColor grayColor] size:CGSizeMake(33,24)];
SKAction *hover = [SKAction sequence:@[
[SKAction waitForDuration:1.0],
[SKAction moveByX:100 y:50.0 duration:1.0],
[SKAction waitForDuration:1.0],
[SKAction moveByX:-100.0 y:-50 duration:1.0]]];
[hull runAction: [SKAction repeatActionForever:hover]];
return hull; }
通过设置颜色和大小初始化一个SKSpriteNode,并为其添加动作,repeatActionForever:即永远重复的播放动画
这样的一个SKSpriteNode未免太简单了,我们再给添加两个子对象,这里简单说一些父子关系,对父对象的平移、放大、旋转等操作会连带子对象一起,而子对象自身的操作则不会影响父对象。
在newSpaceship函数里面,runAction的后面添加如下代码:
SKSpriteNode *light1 = [self newLight]; light1.position = CGPointMake(-28.0, 6.0); [hull addChild:light1]; SKSpriteNode *light2 = [self newLight]; light2.position = CGPointMake(28.0, 6.0); [hull addChild:light2];
接着实现newLight函数:
- (SKSpriteNode *)newLight
{
SKSpriteNode *light = [[SKSpriteNode alloc] initWithColor:[SKColor yellowColor] size:CGSizeMake(8,8)];
SKAction *blink = [SKAction sequence:@[
[SKAction fadeOutWithDuration:0.25],
[SKAction fadeInWithDuration:0.25]]];
SKAction *blinkForever = [SKAction repeatActionForever:blink];
[light runAction: blinkForever];
return light;
}
同样初始化设置颜色和大小,注意,light的position属性的参照物为其parent,即hull。这里我们为light添加了一个闪烁的动作,用fadeOut和fadeIn可以实现,也是永远重复执行。
这个时候运行一下程序,再执行到SpaceshipScene这里,会看到一个ship带着左右两个闪烁的光点在屏幕上来回运动。
再来点更好玩的,物理系统,为我们的游戏对象加上物理效果,come on
在newSpaceship函数添加代码:hull.physicsBody = [SKPhysicsBodybodyWithRectangleOfSize:hull.size];这样就为我们的ship添加了一个物理系统,运行程序执行到SpaceshipScene这里,奇怪的事情发生咯,我们的ship没按照我们的动画反而自己往下掉,掉出了屏幕可视范围外,做过2D游戏的应该知道的啦,这是重力影响的结果,我们只需再添加一行代码:hull.physicsBody.dynamic = NO;即不使用重力效果,这时再运行,发现又恢复正常了。
我们再添加一下下落的陨石,这时我们需要使用重力效果。还是在SpaceshipScene.m文件的createSceneContents函数里面,添加代码:
SKAction *makeRocks = [SKAction sequence: @[
[SKAction performSelector:@selector(addRock) onTarget:self],
[SKAction waitForDuration:0.10 withRange:0.15]
]];
[self runAction: [SKAction repeatActionForever:makeRocks]];
接着实现addRock方法:
static inline CGFloat skRandf() {
return rand() / (CGFloat) RAND_MAX;
}
static inline CGFloat skRand(CGFloat low, CGFloat high) {
return skRandf() * (high - low) + low;
}
- (void) addRock
{
SKSpriteNode *rock = [[SKSpriteNode alloc] initWithColor:[SKColor brownColor] size:CGSizeMake(8,8)];
rock.position = CGPointMake(skRand(0, self.size.width), self.size.height-50);
rock.name = @"rock";
rock.physicsBody = [SKPhysicsBody bodyWithRectangleOfSize:rock.size];
rock.physicsBody.usesPreciseCollisionDetection = YES;
[self addChild:rock];
}
这里又有了一个新的动作函数,performSelector:onTarget:,在动作执行的时候便调用addRock函数,注意这里执行一个重复动作的是self即Scene执行的,两个内联函数是为了计算下落陨石的初始x坐标,使其随机从上边缘任意点下落,addRock方法中,设置陨石的颜色大小位置名字属性。然后添加物理系统,这里需要注意的是usesPreciseCollisionDetection属性,使用精确的碰撞检测,有经验的朋友应该知道,在两个相撞物体,当有其中一个速度过快时,普通碰撞检测无法检测到,速度快的物体将直接穿过另一个物体,或者承受物体足够大,在还没穿越的时候检测到碰撞也是可能的。当启用usesPreciseCollisionDetection属性后,便可精确检测出这些碰撞,在本例子中,陨石速度不算太快,所以设不设置都没有影响,最后别忘了将陨石添加为Scene的child
还有就是,在陨石掉出屏幕后要销毁陨石,不然陨石一直存在,越来越多,最终会使程序崩溃。在SpcaeshipScene.m文件里面重写didSimulatePhysics函数,这是一个每一帧都会调用的函数,模拟物理系统完成后执行,判断每个陨石的y坐标,超出屏幕便从父对象里移除。代码如下:
-(void)didSimulatePhysics
{
[self enumerateChildNodesWithName:@"rock" usingBlock:^(SKNode *node, BOOL *stop) {
if (node.position.y < 0)
[node removeFromParent];
}];
}
enumerateChildNodesWithName:usingBlock:函数可以取得所有具有name的nodes,这里取得node,并移除。
这是最终效果图:

这些都只是写皮毛的东西,相对来说比较简单,不过,还是挺好玩的,接下来会继续学习,然后陆续放上自己的学习笔记,最后是整个demo的源码