- cross-plateform 跨平台应用程序-09-phonegap/Apache Cordova 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- android studio ignore assets pattern,如何解决自动忽略资源文件夹中以“_”(下划线)开头的文件/文件夹...
weixin_39848998
androidstudioignoreassetspattern
我想在eclipse提供的Android模拟器上部署PhoneGap应用程序。我决定使用DojoToolkit,它严重依赖于“_”约定(启动带有“_”的文件/文件夹意味着这是一个私有/内部模块)。基本上问题是,在部署应用程序时,每个以“_”开头的文件/文件夹都会被省略。这完全搞砸了,Dojo工具包作为exptected无法正常工作。有没有办法来解决这个问题?答案首先明星这个issue所以谷歌将最终
- 2011705918
qq_28091803
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- 云计算的PDF
qq2011705918
IT电子书pdf
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- android:Cordova Android, hello Cordova ,PhoneGap android
weixin_34054866
gitjavascriptjsonViewUI
文章来自:http://blog.csdn.net/intbird官方文档:http://cordova.apache.org/docs/en/5.0.0//index.htmlintbird的俩DEMO:https://github.com/intbird/cordova-android_cordova4.0.0.githttps://github.com/intbird/cordova-and
- Android:Cordova,JavaScript操作设备功能
偶是不器
AndroidAndroidCordova
Cordova学习Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风等。Cordova还提供了一组统一的JavaScript类库,以及为这些类库所用的设备相关的原生后台代码。Cordova是PhoneGap贡献给Apache后的开源项目,是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎。Cordov
- 美团React Native开源组件库beeshell详解
「已注销」
前端ReactNativeJavaScriptAndroid测试
近年来,伴随着大前端概念的提出和兴起,移动端和前端的边界变得越来越模糊,涌现了一大批移动跨平台开发框架和模式。从早期的PhoneGap、inoc等Hybird技术,到现在耳熟能详的ReactNative、Weex和Flutter等技术,无不体现着移动端开发的前端化。而提供一套三端统一的开发框架,一直是前端奋斗的目标,而ReactNative就是这么一个不错的三端统一的跨平台开发框架,这方面的知识可
- 十款移动APP开发框架
小小鸟008
前端h5app
十款移动APP开发框架:1.jquerymobile框架2.bootstrap框架3.ionic框架4.MobileAngularUI框架5.IntelXDK框架6.AppceleratorTitanium框架7.SenchaTouch框架8.KendoUI框架9.PhoneGap框架10.mui框架1.jquerymobile框架jQueryMobile是jQuery在手机上和平板设备上的版本。
- ionic3 项目使用Cordova自定义插件
星辰大海_王
PS:Ionic为什么要用Cordova插件?先看下Ionic是什么?Ionic(ionicframework)一款开源的Html5移动App开发框架,是以AngularJS为基础的移动端解决方案,Ionic以流行的跨平台移动app开发框架phoengap为蓝本,让开发者可以通过命令行工具快速生成androidios移动app应用。phoengap又是什么?PhoneGap是ApacheCordo
- 《WebKit 技术内幕》学习之十五(4):Web前端的未来
jyl_sh
webkit学习C/C++系统内核webkitC/C++内核编程浏览器内核开发前端
4Cordova项目Cordova是一个开源项目,能够提供将Web网页打包成本地应用格式的可运行文件。读者可能对Cordova项目陌生,但是大家可能对它的前身非常熟悉,那就是PhoneGap项目,它后来被Adobe公司收购。图15-4描述了Cordova的主要工作思想,对于一个Web应用,结合Cordova提供的本地代码和框架,使用Cordova的打包工具将它们一起打包成一个个同系统相关的本地可执
- 2015-5-23PDF的下载链接
qq2011705918
ITpdf电子书
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- 跨端的三种方案原理和对比(WebView,ReactNative,Flutter)
一路向阳~负责的男人
reactnativeflutterreact.js
一、定义WebViewWebView是什么?答:第一代跨平台框架,代表者为:PhoneGap、微信小程序。WebView标签是一种用于在网页中嵌入浏览器窗口的HTML元素。它的底层原理是通过原生平台提供的浏览器引擎来实现网页的渲染和交互。在Android平台上,WebView使用的是Android系统提供的WebView组件,它基于WebKit引擎。为什么WebView会被认为性能不如ReactN
- JSBridge的原理及使用
Gavin-Wang
bridge模式
-JSBridge的起源-PhoneGap(Codova的前身)作为Hybrid鼻祖框架,是一个开源的移动开发框架,允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台的HybirdWebUI开发,应该是最先被开发者广泛认知的JSBridge的应用场景。而对于JSBridge的应用在国内真正兴盛起来,则是因为杀手级应用微信的出现。一、什么是JSBridgeJSBridge是
- 将网页变身移动应用:网址封装成App的完全指南
xxxxfdsax
安卓android
什么是网址封装?网址封装是一个将你的网站或网页直接嵌入到一个原生应用容器中的过程。用户可以通过下载你的App来访问网站,而无需通过浏览器。这种方式不仅提升了用户体验,还可利用移动设备的功能,如推送通知和硬件集成。小猪app封装www.ppzhu.net封装方法封装网址成App通常有两种方法:使用在线平台服务或自行开发。在线平台服务在线平台如PhoneGapBuild,AppyPie,或BuildF
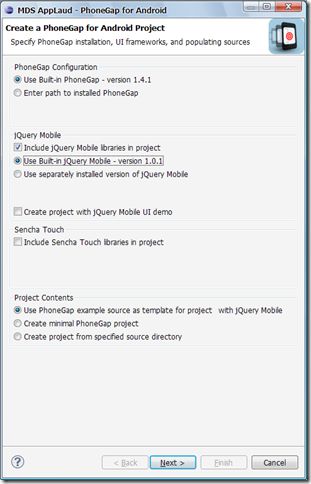
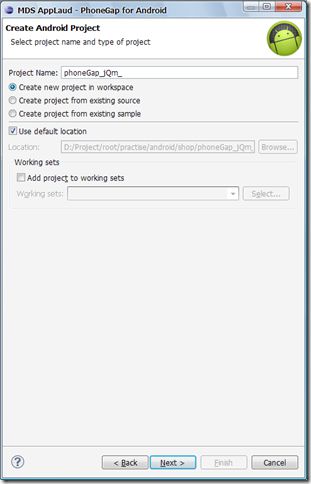
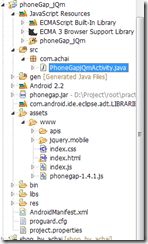
- PhoneGap项目导入到Androidstudio指南
huangxr874668739
AndroidLearningCordovaPhoneGapandroidandroidstudio
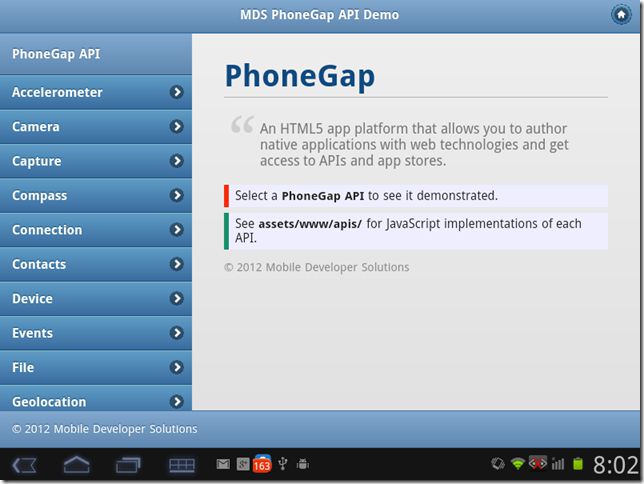
PhoneGap项目导入到Androidstudio指南1.下载安装AndroidStudio1.02.安装PhoneGap,并创建PhoneGap项目,Build项目3.新建一个Android项目,并把第二步phonegap创建android项目时所产生的类库、js、xml配置文件复制到项目中1>利用AndroidStudio创建自己的项目2>分别将第3步中的文件复制进来,platforms\a
- 划时代!Eclipse AI编码新方式——Copilot4Eclipse即将发布
界面开发小八哥
eclipse人工智能javaideweb开发
在本月早些时候,MyEclipse官方宣布了将于本月晚些时候发布全新插件Copilot4Eclipse,它是同类型插件中的第一个,能帮助开发者直接在EclipseIDE中无缝地使用GitHubCopilotAI编码辅助。MyEclipse一次性提供了巨量的Eclipse插件库,无需学习任何新的开发语言和工具,便可在一体化的IDE下进行JavaEE、Web和PhoneGap移动应用的开发。MyEcl
- Sencha Touch/ExtJS6 Modern结合Phonegap/Cordova开发移动端Hybird应用
神秘_博士
Phonegap+SenchaTouchandroidphonegapsencha移动开发phonegapbuild
原文地址:http://blog.csdn.net/lovelyelfpop/article/details/20392377本文介绍的是SenchaTouch结合Cordova/Phonegap开发移动应用的环境搭建介绍。其实SenchaTouch和Cordova/Phonegap并没太大关联,而只是SenchaCmd(打包工具)内部调用了Cordova/Phonegap的build命令。所以,
- 防止html5的video标签在iphone中自动全屏
会做饭的技术男
前端html5hybirdhtml5video
问题:当在iphone中打开html5页面中的video视频时,会默认调取系统播放器,全屏播放视频资源。解决方式:1.首先在html5页面的video标签中添加webkit-playsinline=true;接着在UIWebView中设置allowsInlineMediaPlayback属性;webview.allowInlinesMediaPlayback=YES;2.如果是用Phonegap或
- NFC:Arduino、Android与PhoneGap近场通信
lilin520530
NFCRFID
射频识别,RFID(RadioFrequencyIdentification)技术,又称无线射频识别,是一种通信技术,可通过无线电讯号识别特定目标并读写相关数据,而无需识别系统与特定目标之间建立机械或光学接触。RFID技术的基本工作原理并不复杂:标签进入磁场后,接收解读器发出的射频信号,凭借感应电流所获得的能量发送出存储在芯片中的产品信息(无源标签或被动标签),或者由标签主动发送某一频率的信号(A
- iOS 学习笔记
weixin_30646315
移动开发javacocoapods
一:知识点1.iOS有哪几种开发方式1:原生开发(Native)如:oc2:混编开发(Hybird)如:oc+H53.web开发如:H5+JS+CSSa:webAPP开发框架:1》ReactNative/Cordova(PhoneGap)(Cordova是PhoneGap被捐给apache之后用的项目名)ReactNative与Cordova的区别2》Weex:是一个动态化的高扩展跨平台解决方案,
- ionic极光推送
菠菜盼娣
问题描述:通过后台发送通知给个人。解决方法:1新建账号https://www.jiguang.cn/2安装插件cordova-plugin-jcore1.1.11jpush-phonegap-plugin3.2.13cordovapluignaddcordova-plugin-jcore@
[email protected]
- APP封装打包的方式有几种?
kjccs
ios
前端APP封装打包的方式有多种,以下列举几种常见的方式:使用Cordova(PhoneGap)进行打包:Cordova是一种基于Web技术的开源框架,可以使用HTML、CSS和JavaScript开发跨平台移动应用。通过Cordova,你可以将前端项目打包成APK或iOS安装包。使用ReactNative进行打包:ReactNative是一种使用JavaScript和React构建跨平台移动应用的
- Hybrid移动应用在多页面大数据复杂业务背景下的优化实践方案
天外野草
CordovaHTML5JavascriptHTML5混合应用开发技术栈移动应用优化phonegap
前言对于混合应用而言,性能问题一直被吐槽,虽然设备的内存的不断增大,很大程度上缓解了这个一问题,但是和原生应用来讲还是有很大区别,本人从Phonegap2.x开始,一直的探索和使用混合应用技术。当时的2.x性能真是不怎么样,首次加载时间也比较长,后来phonegap被apache纳入旗下以后,更名为Cordova,可以说从此以后,性能问题得到了很大的改善,占用内存也越来越小,到如今使用的版本已经变
- 在Mac平台下搭建WebStorm+PhoneGap/Cordova开发App应用
「已注销」
PHPmacwebstormcordovaapp
IntelliJIDEA出品的WebStorm是javascript,html5等前端开发的最好的工具之一,本文介绍下如何在Mac环境下WebStorm配置PhoneGap/Cordova,以及配置Android,iOS模拟器生成预览,并为程序签名。首先请确保您的Mac上装有最新版本的JDK,请到:http://www.oracle.com/technetwork/java/javase/down
- 【86 backtrader实现crypto交易策略】backtrader和ccxt对接实现中低频自动化交易-01
云金杞
自动化backtrader量化交易cryptoAberration
最近有点空闲,尝试把backtrader和一些实盘交易的接口对接一下,方便大家进行中低频交易,主要目标包括:股票(qmt),期货(ctpbee),crypto(ccxt),外盘交易(ib,已实现,但是版本比较旧,后期会继续更新).这个周末尝试实现了backtrader和ccxt的对接,主要是参考了下面的开源代码:感谢作者:phonegapX,节省了很多时间,我在phonegapX代码的基础上,进行
- PhoneGap源码分析2——源码结构
a540010
javascriptViewUI
开始分析cordova-2.0.0.js的源码结构,使用UE打开这个文件,按Ctrl+Add键将代码全部折叠,可以看到结构如下:/**版权申明及注释部分*/;(function(){//这里是cordova的内部代码})();1、一开始就是一个分号";",我们知道,分号在javascript中主要作用就是结束一个语句以及构成for循环的语法结构,那么在这里是什么作用呢?个人理解,由于javascr
- XCode运行,提示build successed,无法启动模拟器
chunhazhan5688
xcode
使用phonegap(cordova)创建项目后,开始时使用Xcode6.1或命令行运行项目都可启动模拟器调试;不知道什么原因命令行运行项目完全没有问题,但是Xcode运行,提示buildsuccessed,但是始终无法启动模拟器。Xcode下运行已创建的项目,提示buildsuccessed,但是模拟器无法正常启动的解决方法:进入到Product项下,选择Scheme,单击EditScheme,
- PhoneGap 插件简介
@BruceYan@
移动开发移动设备跨平台phonegapphonegap插件phonegapjavascriptactionfunctioncallbackandroid
一、PhoneGap平台前不久PhoneGap发布了1.0版本,这为移动开发大家族提供了又一个跨平台的解决方案。开发者只要有JavaScript、CSS3、Html5的基础就可以快速开发移动应用,并且一次开发支持iOS、iOS(xcode4)、Android、WebOS、Blackberry、Symbian六大平台。不过,JavaScript的速度虽然在近些年提高了100倍,其速度还是无法和原生代
- 2015-4-26分享的PDF
qq2011705918
电子书pdfIT
图书目录库,每天更新中http://pan.baidu.com/s/siOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书
- 为跨平台应用程序开发引入保险丝
cunjie3951
编程语言python人工智能javaandroid
在开发可跨平台运行的应用程序时,不乏工具。它最初是从PhoneGap开始的,后来变成了Cordova。然后是性能接近本地的混合框架,例如ReactNative和NativeScript。最近还有Google的Flutter。我的观点是,那里有很多这样的框架。如果您对Google的“跨平台移动开发框架”进行快速搜索,就会相信我。如果您刚刚开始开发移动应用程序,那么它可能会瘫痪。这就是为什么了解您的选
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出