JS/CSS module LazyLoad 之三
在开始这篇前,有两个小问题须说明一下
情况一
LazyLoad.js(['a.js','a.js'],function(){});
有人会问为什么要在页面中引入两次a.js? 我也想问。其实是多余的。但有人就喜欢这么用,那怎么办。只能凉拌了。我可以在内部对数组中重复元素去重下。但这无疑增加了LazyLoad.js的代码量,或者说我更愿意看到不要这么去写。当然我自己用肯定不会这么写的。
情况二
LazyLoad.js(['a.js'], function(){});
LazyLoad.js(['b.js'], function(){});
这种写法也是杜绝的,它等同于
LazyLoad.js(['a.js', 'b.js'], function(){});
有人或许想在每一个js载入后单独有一个回调,这个功能后续有专门的篇幅。 因为这个系列的前提是所有的js都加载后才回调,即所有资源加载完后只回调一次。
好了,如果你赞同以上约定,那么请继续往下看。
前两篇完成对js和css的惰性加载功能,但其实还有一些问题的。最重要的就是加载重复资源的问题。这篇会在将已经加载过的资源(JS/CSS)记录下,第二次加载重复的则会有如下提示
html如下
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>LazyLoad_0.3.js</title>
<script src="http://files.cnblogs.com/snandy/LazyLoad_0.3.js"></script>
<script type="text/javascript">
var ary = [
'http://files.cnblogs.com/snandy/a.js',
'http://files.cnblogs.com/snandy/b.js',
'http://files.cnblogs.com/snandy/c.js'
];
LazyLoad.js(ary, function(){
c();
});
function clk(){
LazyLoad.js(['http://files.cnblogs.com/snandy/a.js'], function(){
alert('b');
});
}
</script>
</head>
<body>
<button onclick="clk()">loading a.js again</button>
</body>
</html>
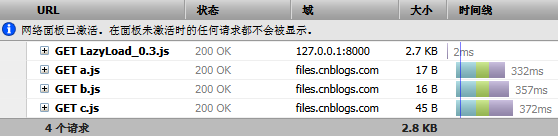
页面打开后就载入了a,b,c三个js,点击按钮"loading a.js again"后会弹出对话框
从Firebug可以看到,不会重复载入a.js。
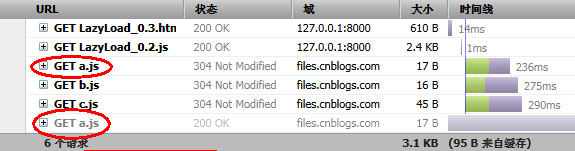
但如果此html文件引入的上一篇的LazyLoad_0.2.js,你会发现a.js被再次载入了
此外,上一篇代码虽然较容易理解。如js与css方法时分开的。但冗余代码较多。此篇LazyLoad_0.3.js做了重构,请仔细比对。