jQuery动画实现 让页面动起来 <>
一.摘要
本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.
开发人员一直痛疼做动画. 但是有了jQuery你会瞬间成为别人(那些不知道jQuery的人)眼里的动画高手! 本文将介绍jQuery的动画相关函数.原来做动画如此简单!
二.前言
本系列文章的实例都是针对某一个技术细节的, 因为我们要学习的是基础知识, 虽然总有人希望要复杂一些的应用示例, 但是我想还是让我们先把基础打牢, 有了扎实的基础凭借每个人的智慧一定能创造出更多更好的应用.
就在写这篇文章的前几天, 还有不止一个同事在为了"弹出层"效果而犯愁. 但是以后再面对这样的功能看过本篇文章的每一个人都可以开心的微笑了. jQuery, make work easy !
三.从实例开始
做web程序经常要使用弹出层, 比如单击文字或按钮显示一段提示文字等. 假设有如下需求: 
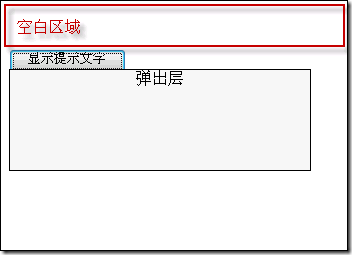
- 单击图中的"显示提示文字"按钮, 在按钮的下方显示一个弹出层.
- 单击任何空白区域或者弹出层,弹出层消失.
用原始javascript我们也完全可以完成这个工作. 有以下几点注意事项:
1. 弹出层的位置需要动态计算. 因为触发弹出事件的对象可能出现在页面的任何位置, 比如截图中的位置.
2. 为document绑定单击是关闭弹出层的函数, 要使用多播委托, 否则可能冲掉其他人在document绑定的函数.
3. 为document绑定了关闭函数后, 需要在显示函数中取消事件冒泡, 否则弹出层将显示后立刻关闭.
用jQuery, 我们可以轻松地实现此实例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery - Start Animation</title> <script type="text/javascript" src="../scripts/jquery-1.3.2-vsdoc2.js"></script> <script type="text/javascript"> $(document).ready(function() { //动画速度 var speed = 500; //绑定事件处理 $("#btnShow").click(function(event) { //取消事件冒泡 event.stopPropagation(); //设置弹出层位置 var offset = $(event.target).offset(); $("#divPop").css({ top: offset.top + $(event.target).height() + "px", left: offset.left }); //动画显示 $("#divPop").show(speed); }); //单击空白区域隐藏弹出层 $(document).click(function(event) { $("#divPop").hide(speed) }); //单击弹出层则自身隐藏 $("#divPop").click(function(event) { $("#divPop").hide(speed) }); }); </script> </head> <body> <div> <br /><br /><br /> <button id="btnShow">显示提示文字</button> </div> <!-- 弹出层 --> <div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; position: absolute; display:none; width: 300px; height: 100px;"> <div style="text-align: center;">弹出层</div> </div> </body> </html>
除了实现了基本的显示和隐藏功能, 现在显示和隐藏弹出层是渐变动画效果! jQuery的动画函数如此简单, 第一次我在项目中使用时带给了我意外的惊喜. 曾经我一直为跨浏览器计算位置头痛, 但是通过jQuery的offset()函数和height()函数, 可以精确的计算弹出层的位置. 这些函数是封装好且跨浏览器的. 需要注意要在设置弹出层位置属性的时候,加上"px", 否则在FireFox下容易出现问题.
jQuery的动画函数主要分为三类:
- 基本动画函数: 既有透明度渐变, 又有滑动效果. 是最常用的动画效果函数.
- 滑动动画函数: 仅使用滑动渐变效果.
- 淡入淡出动画函数: 仅使用透明度渐变效果.
这三类动画函数效果各不相同, 用法基本一致. 大家可以自己尝试.
另外也许上面的三类函数效果都不是我们想要的, 那么jQuery也提供了自定义动画函数, 将控制权放在我们手里让我们自己定义动画效果.
下面对三类内置动画函数和自定义动画函数分别讲解.
四. 基本动画函数
上例中使用的show()和hide()是我们使用最多的基本动画函数.
下面是jQuery的基本动画函数:
基本动画函数 Basics
| 名称 | 说明 | 举例 |
| show( ) | 显示隐藏的匹配元素。 这个就是 'show( speed, [callback] )' 无动画的版本。如果选择的元素是可见的,这个方法将不会改变任何东西。无论这个元素是通过hide()方法隐藏的还是在CSS里设置了display:none;,这个方法都将有效。 |
显示所有段落: |
| show( speed, [callback]) | 以优雅的动画显示所有匹配的元素,并在显示完成后可选地触发一个回调函数。 可以根据指定的速度动态地改变每个匹配元素的高度、宽度和不透明度。在jQuery 1.3中,padding和margin也会有动画,效果更流畅。 |
用缓慢的动画将隐藏的段落显示出来,历时600毫秒: $("p").show(600); |
| hide( ) | 隐藏显示的元素 这个就是 'hide( speed, [callback] )' 的无动画版。如果选择的元素是隐藏的,这个方法将不会改变任何东西。 |
隐藏所有段落: |
| hide( speed, [callback] ) | 以优雅的动画隐藏所有匹配的元素,并在显示完成后可选地触发一个回调函数。 可以根据指定的速度动态地改变每个匹配元素的高度、宽度和不透明度。在jQuery 1.3中,padding和margin也会有动画,效果更流畅。 |
用600毫秒的时间将段落缓慢的隐藏: $("p").hide("slow"); |
| toggle( ) | 切换元素的可见状态。 如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。 |
切换所有段落的可见状态: $("p").toggle() |
| toggle( switch ) | 根据switch参数切换元素的可见状态(ture为可见,false为隐藏)。 如果switch设为true,则调用show()方法来显示匹配的元素,如果switch设为false则调用hide()来隐藏元素。 |
切换所有段落的可见状态: var flip = 0; |
| toggle( speed, [callback] ) | 以优雅的动画切换所有匹配的元素,并在显示完成后可选地触发一个回调函数。 可以根据指定的速度动态地改变每个匹配元素的高度、宽度和不透明度。在jQuery 1.3中,padding和margin也会有动画,效果更流畅。 |
用200毫秒将段落迅速切换显示状态,之后弹出一个对话框: |
1. 使用基本动画函数
基本的动画函数主要分为show, hide和toggle三个. 都提供了无参数的版本, 表示不适用动画切换元素的显示状态:
$("#divPop").show(); $("#divPop").hide(); $("#divPop").toggle();
都提供了两个参数的重载, 因为回调函数可以省略, 所以可以像开篇实例中使用的, 传入一个数值作为唯一参数, 则会在参数规定的时间内用动画效果显示/隐藏元素:
$("#divPop").show(200); $("#divPop").hide("fast"); $("#divPop").toggle("slow");
如果传递了200, 表示图层会在200毫秒内通过渐变的形式显示出来. speed参数可以使用三种预定速度之一的字符串("slow", "normal", or "fast")或表示动画时长的毫秒数值(如:1000).
三个函数都可以传入回调函数callback,签名如下:
function callback() { this; // dom element }
在回调函数中的this是执行此函数的DOM对象. 会在动画结束时执行.
2. 使用toggle函数
toggle函数是功能更强大的函数, 可以切换元素的可见状态. 我们经常遇到需要使用toggle的情况. 比如希望一段文字第一次单击显示弹出层, 第二次单击隐藏弹出层.
我们将开篇实例稍作修改即可实现这个效果:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Animation - Toggle </title> <script type="text/javascript" src="../scripts/jquery-1.3.2-vsdoc2.js"></script> <script type="text/javascript"> $(document).ready(function() { //动画速度 var speed = 500; //绑定事件处理 $("#btnShow").click(function(event) { //取消事件冒泡 event.stopPropagation(); //设置弹出层位置 var offset = $(event.target).offset(); $("#divPop").css({ top: offset.top + $(event.target).height() + "px", left: offset.left }); //切换弹出层的显示状态 $("#divPop").toggle(speed); }); }); </script> </head> <body> <div> <br /><br /><br /> <button id="btnShow">提示文字</button> </div> <!-- 弹出层 --> <div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; position: absolute; display:none; width: 300px; height: 100px;"> <div style="text-align: center;">弹出层</div> </div> </body> </html>
toggle()函数可以传递一个boolean值的参数, 比如: toogle(true)等同于show(), toogle(fasle)等同于hide().
五. 滑动动画函数
基本动画函数的效果是一个综合了滑动和透明度渐变的函数, jQuery还单独提供了只有滑动效果的相关函数.
滑动动画函数 Sliding
| 名称 | 说明 | 举例 |
| slideDown(speed, [callback]) | 通过高度变化(向下增大)来动态地显示所有匹配的元素,在显示完成后可选地触发一个回调函数。 这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式显示出来。在jQuery 1.3中,上下的padding和margin也会有动画,效果更流畅。 |
用600毫秒缓慢的将段落滑下: $("p").slideDown("slow"); |
| slideUp(speed, [callback]) | 通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。 | 用600毫秒缓慢的将段落滑上: $("p").slideUp("slow"); |
| slideToggle(speed, [callback]) | 通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数。 | 用600毫秒缓慢的将段落滑上或滑下: $("p").slideToggle("slow"); |
讲解
slideDown就是show的滑动效果版本, slideUp就是hide的滑动效果版本, slideToggle就是toggle的滑动效果版本.
参数完全相同:
$("#divPop").slideDown(200); $("#divPop").slideUp("fast"); $("#divPop").slideToggle("slow");
六.淡入淡出动画函数
淡出淡出函数只提供透明度渐变的效果.
淡入淡出函数 Fading
| 名称 | 说明 | 举例 |
| fadeIn( speed, [callback] ) | 通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。 这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。 |
用600毫秒缓慢的将段落淡入: $("p").fadeIn("slow"); |
| fadeOut( speed, [callback] ) | 通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。 | 用600毫秒缓慢的将段落淡出: $("p").fadeOut("slow"); |
| fadeTo(speed, opacity, [callback]) | 把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成后可选地触发一个回调函数。 | 用600毫秒缓慢的将段落的透明度调整到0.66,大约2/3的可见度: $("p").fadeTo("slow", 0.66);$("p").fadeTo("slow", 0.66); |
讲解
fadeIn和fadeOut两个函数对应show和hide, 用于将对象以透明度渐变的效果显示和隐藏:
$("#divPop").fadeIn(200); $("#divPop").fadeOut("fast");
透明度渐变没有切换函数.
需要特别讲解的是fadeTo函数. 这个函数能让对象渐变到指定的透明度上. opacity参数取值从0-1, 比如0.6表示透明度为60%.
和fadeIn与fadeOut不同的是, fadeTo函数只改变对象的透明度, 即使透明度为0对象仍然占位. 而fadeIn和fadeOut最后一定会改变对象的display属性, fadeOut后对象将从页面上消失(不占位), 但是fadeTo仅仅是让其透明(占位).
fadeTo函数可以配合fadeIn使用. 比如默认的情况下, fadeIn最后让对象完全显示:
但是如果之前使用过fadeTo设置弹出层的透明度, 则可以让其以半透明:
核心代码如下:
//设置弹出层的透明度 $("#divPop").fadeTo(0, 0.66); //让弹出层透明显示 if ($("#divPop").css("display") == "none") { $("#divPop").fadeIn(speed); } else { $("#divPop").fadeOut(speed); }
用fadeTo设置了弹出层透明度后, 在使用fadeIn会让对象显示并且渐变到fadeTo设置的透明度.
这里介绍的仅仅是两个函数的特性, 实际应用中并不一定要两者配合使用.
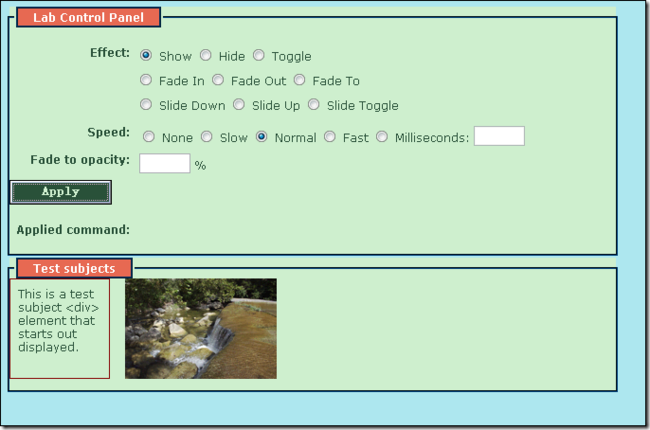
六. 动画实验室
动画实验室是"jQuery实战"一书中的示例, 方便我们查看上面三种动画的效果. 对应源代码的 chapter7\lab.effects.html 文件.源代码在本文最后提供下载.实验室截图如下:
七.自定义动画函数
上面三个渐变动画函数已经基本满足了我们日常需求. 但是如果我们一定要创建自己的特殊的效果, jQuery也为我们提供了相关函数.
自定义动画函数 Custom
| 名称 | 说明 | 举例 |
| animate( params, [duration], [easing], [callback] ) | 用于创建自定义动画的函数。 这个函数的关键在于指定动画形式及结果样式属性对象。这个对象中每个属性都表示一个可以变化的样式属性(如“height”、“top”或“opacity”)。注意:所有指定的属性必须用骆驼形式,比如用marginLeft代替margin-left. 而每个属性的值表示这个样式属性到多少时动画结束。如果是一个数值,样式属性就会从当前的值渐变到指定的值。如果使用的是“hide”、“show”或“toggle”这样的字符串值,则会为该属性调用默认的动画形式。 在 jQuery 1.2 中,你可以使用 em 和 % 单位。另外,在 jQuery 1.2 中,你可以通过在属性值前面指定 "+=" 或 "-=" 来让元素做相对运动。 jQuery 1.3中,如果duration设为0则直接完成动画。而在以前版本中则会执行默认动画。 |
点击按钮后div元素的几个不同属性一同变化: // 在一个动画中同时应用三种类型的效果 |
| animate( params, options ) | 用于创建自定义动画的函数。 这个函数的关键在于指定动画形式及结果样式属性对象。这个对象中每个属性都表示一个可以变化的样式属性(如“height”、“top”或“opacity”)。注意:所有指定的属性必须用骆驼形式,比如用marginLeft代替margin-left. 而每个属性的值表示这个样式属性到多少时动画结束。如果是一个数值,样式属性就会从当前的值渐变到指定的值。如果使用的是“hide”、“show”或“toggle”这样的字符串值,则会为该属性调用默认的动画形式。 在 jQuery 1.2 中,你可以使用 em 和 % 单位。另外,在 jQuery 1.2 中,你可以通过在属性值前面指定 "+=" 或 "-=" 来让元素做相对运动。 |
第一个按钮按了之后展示了不在队列中的动画。在div扩展到90%的同时也在增加字体,一旦字体改变完毕后,边框的动画才开始: $("#go1").click(function(){ $("#block1").animate( { width: "90%"}, { queue: false, duration: 5000 } ) .animate( { fontSize: '10em' } , 1000 ) .animate( { borderWidth: 5 }, 1000); }); $("#go2").click(function(){ $("#block2").animate( { width: "90%"}, 1000 ) .animate( { fontSize: '10em' } , 1000 ) .animate( { borderWidth: 5 }, 1000); }); |
| stop( [clearQueue], [gotoEnd] ) | 停止所有在指定元素上正在运行的动画。 如果队列中有等待执行的动画(并且clearQueue没有设为true),他们将被马上执行
gotoEnd (Boolean):让当前正在执行的动画立即完成,并且重设show和hide的原始样式,调用回调函数等。
|
点击Go之后开始动画,点Stop之后会在当前位置停下来: |
参数说明
1.params(可选)
类型:Options
说明:一组包含作为动画属性和终值的样式属性和及其值的集合.
讲解:通过把元素的样式属性值, 从当前值逐渐调整到params设置的值而产生动画效果.
2.duration(可选)
类型:String,Number
说明:三种预定速度之一的字符串("slow", "normal", or "fast")或表示动画时长的毫秒数值(如:1000)
讲解:动画效果持续的时间, 时间越长则变得越慢. 如果省略则不会产生动画.
3.easing(可选)
类型:String
说明:要使用的擦除效果的名称(需要插件支持).默认jQuery提供"linear" 和 "swing".
讲解:为了让元素逐渐达到params设置的最终效果, 我们需要有一个函数来实现渐变, 这类函数就叫做easing函数. 但是需要这里传递的只是easing函数名称, 使用前需要先将easing函数注册到jQuery上.
4.options参数
类型:Options
说明:一组包含动画选项的值的集合。
讲解:所支持的属性如下:
- duration: 与上面的duration参数相同
- easing: 与上面的easing参数相同
- complete :类型为Function, 在动画完成时执行的函数
- step: Callback
- queue (Boolean): (默认值: true) 设定为false将使此动画不进入动画队列 (jQuery 1.2中新增)
讲解
自定义动画属于高级应用, 在这里我暂时无法做详细的讲解.下面通过两个示例让大家简单了解如何使用自定义动画.
Bug提示: 下面两个示例使用vsdoc2智能提示版本的jQuery类库在FireFox下存在透明度无法渐变的问题. 请使用其他版本.
自定义坠落动画:
这个示例让一个图层从屏幕最上方掉落到最下方, 并且消失.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Animation - fadeTo </title> <script type="text/javascript" src="../scripts/jquery-1.3.2.js"></script> <script type="text/javascript"> $(document).ready(function() { $("#divPop") .animate( { "opacity": "hide", "top": $(window).height() - $("#divPop").height() - $("#divPop").position().top }, 600, function() { $("#divPop").hide(); } ); }); </script> </head> <body> <div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; width: 300px; height: 100px; position:absolute;"> <div style="text-align: center;">弹出层</div> </div> </body> </html>
自定义消散动画:
这个示例让一个div越来越大最后消失:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Animation - fadeTo </title> <script type="text/javascript" src="../scripts/jquery-1.3.2.js"></script> <script type="text/javascript"> $(document).ready(function() { $("#divPop") .animate( { "opacity": "hide", "width": $(window).width()-100 , "height": $(window).height()-100 }, 500 ); }); </script> </head> <body> <div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; width: 300px; height: 100px; position:absolute;"> <div style="text-align: center;">弹出层</div> </div> </body> </html>
八.全局控制属性
最后讲一下和动画相关的属性:
名称: jQuery.fx.off
返回值: Boolean
说明:
关闭页面上所有的动画。
讲解:
把这个属性设置为true可以立即关闭所有动画(所有效果会立即执行完毕)。有些情况下可能需要这样,比如:
* 你在配置比较低的电脑上使用jQuery。
* 你的一些用户由于动画效果而遇到了 可访问性问题
当把这个属性设成false之后,可以重新开启所有动画。
比如下面的代码会执行一个禁用的动画:
jQuery.fx.off = true; $("#divPop").show(1000);
虽然使用了动画效果的show函数, 但是因为关闭了所有动画, 所以div会立刻显示出来而没有渐变效果.
九.总结
本文讲解了jQuery提供的三种动画函数:基本动画, 滑动动画和淡入淡出动画. 使用这三种动画已经基本可以满足我们的日常开发需求, 让我们的页面动起来. 简单举例讲解了自定义动画. 对于想深入研究的人本文只能起到抛砖引玉的效果.
代码下载:http://xiazai.jb51.net/201101/yuanma/Code-jQueryStudy.rar