Flash Builder4与Flash cs4 协同工作
众所周知,Flash builder4(Flex builder3)的编程方便性比Flash cs4可以好多了,但Flash cs4的设计方便
性又比fb强多了,所以我们可以在cs4中进行界面的设计,而在fb中进行代码的书写:
--Flash cs部分
1.首选 打开Flash cs4,新建一个Flash(as3)文件,保存为 lib.fla
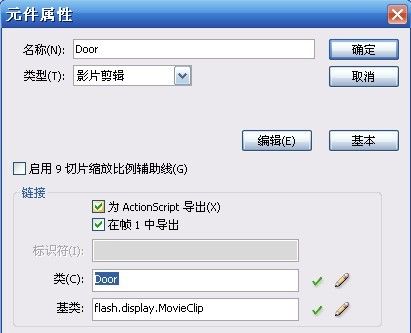
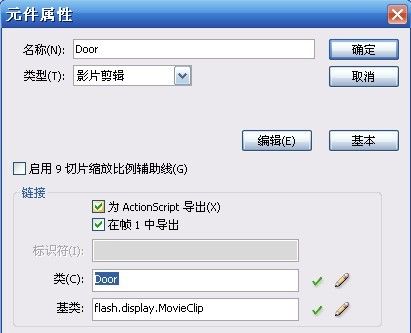
,ctrl+f8,新建一个组件,名称为Door,类型为影片剪辑,并为as导出.
之后,绘制一个 类似门的图形.注册点为(0,0)

2.利用上面的步骤再新建一个组件,名称为Window,类型为影片剪辑,为as导出:
之后,绘制一个 类似闯的图形.注册点为(0,0)

3.在 舞台上各 拖放一个 Door,实例名称分别为window,door.
4. 按 ctrl + enter ,然后就可以看到发布的lib.swf了.
-- Flash builder4 部分
1. 新建actionscript工程,名称为lib,在src目录下建立目录assets,将导出的lib.swf拷入assets目录下.
2. 开始写代码了,首选我们尝试载入lib.swf到舞台上
运行(f11)后,正常的话将看到一个门 一个窗了.
现在尝试第二种,实例化lib.swf里面的Door和Window类.
将Door嵌入进来.
这样,就可以看到 新实例的Door与Window了.
如此,设计师在Flash cs中完成界面绘制,由程序员可以借助Flash builder4的代码书写方便性来完成逻辑的实现.
性又比fb强多了,所以我们可以在cs4中进行界面的设计,而在fb中进行代码的书写:
--Flash cs部分
1.首选 打开Flash cs4,新建一个Flash(as3)文件,保存为 lib.fla
,ctrl+f8,新建一个组件,名称为Door,类型为影片剪辑,并为as导出.
之后,绘制一个 类似门的图形.注册点为(0,0)

2.利用上面的步骤再新建一个组件,名称为Window,类型为影片剪辑,为as导出:
之后,绘制一个 类似闯的图形.注册点为(0,0)

3.在 舞台上各 拖放一个 Door,实例名称分别为window,door.
4. 按 ctrl + enter ,然后就可以看到发布的lib.swf了.
-- Flash builder4 部分
1. 新建actionscript工程,名称为lib,在src目录下建立目录assets,将导出的lib.swf拷入assets目录下.
2. 开始写代码了,首选我们尝试载入lib.swf到舞台上
var loader:Loader = new Loader();
loader.load(new URLRequest("assets/lib.swf"));
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,init);
private function init(e:Event):void{
var mc:MovieClip = (e.target.content) as MovieClip;
addChild(mc);
}
运行(f11)后,正常的话将看到一个门 一个窗了.
现在尝试第二种,实例化lib.swf里面的Door和Window类.
将Door嵌入进来.
[Embed(source="assets/lib.swf#Door")]public var Door:Class;
[Embed(source="assets/lib.swf#Window")]public var Window:Class;
private function showSymbol():void{
var d:Object = new Door();
d.y = 100;
addChild(new Door());
addChild(new Window());
}
这样,就可以看到 新实例的Door与Window了.
如此,设计师在Flash cs中完成界面绘制,由程序员可以借助Flash builder4的代码书写方便性来完成逻辑的实现.