灵活使用精灵可视区域(TextureRect)与锚点(anchorPoint),并结合可视区域与锚点制作进度条!
Himi 原创, 欢迎转载,转载请在明显处注明! 谢谢。
原文地址:http://blog.csdn.net/xiaominghimi/article/details/6911387
今天Himi单用一篇博文来给童鞋们介绍精灵相关的两个常用的细节知识点;
首先来介绍第一个知识点:精灵可视区域;
不管在哪个移动平台上进行开发游戏都会接触使用到可视区域,比如Kjava(J2me)平台的setClip方法,Android的clipRect方法等等,那么在iOS上也一样存在,这里我们介绍cocos2d引擎中的可视区域得函数是setTextureRect;
可能没有接触过游戏得童鞋不明白其概念,那么Himi就简单概述下:
所谓可视区域就是在一个完整的表面上对其设置一定大小的区域,让其只显示设置的区域的面,其他部分隐藏不显示出来;最常用的是将一张图片设置一个可视区域,只让这张图展示设置的区域;
那么这里在啰嗦几句,在cocos2d中精灵CCSprite的可视区域一般可以通过两种方式来设置:
1.在创建精灵的时候进行设置;2.在创建后进行设置;举例如下:
新建一个cocos2d项目,然后在HelloWorldLayer.m中init方法中创建一个精灵,代码如下:
- //---正常创建的icon图
- CCSprite * spriteOld =[CCSprite spriteWithFile:@"icon.png"];
- spriteOld.position=ccp(80,100);
- [self addChild:spriteOld];
- //---创建时设置30宽30高的可视区域
- CCSprite * spriteNew =[CCSprite spriteWithFile:@"icon.png" rect:CGRectMake(0, 0, 30,30)];
- spriteNew.position=ccp(150,100);
- [self addChild:spriteNew];
- //---创建后对其设置30宽30高的可视区域
- CCSprite * spriteT =[CCSprite spriteWithFile:@"icon.png"];
- [spriteT setTextureRect:CGRectMake(10, 10, 30, 30)];
- spriteT.position=ccp(230,100);
- [self addChild:spriteT];
上面我创建了3个精灵,第一个没有设置可是区域的icon精灵,第二个和第三个是设置了可视区域宽30高30的精灵,但是第二个和第三个精灵的可是区域宽高相同,但是起始点不同;而且第二个是从创建精灵的时候设置可视区域,第三个精灵则是创建精灵后进行设置的,设置的地方不一样,功能是一样的;
需要详细讲解的是不管用以上两种设置可视区域的哪种方法都需要传入一个CGRect对象,这个CGrect参数有四个,坐标x,y,以及宽高w,y;
那么CGRect在可是区域的函数中的作用如下:
CGRect的x,y表示从这个精灵贴图的(x,y)坐标开始设置可视区域,(w,h)可视区域的大小;
下面是运行效果图,童鞋们通过三个精灵(从左往右)之间的对比就很容易明白的:
下面介绍第二个知识点:精灵锚点(anchorPoint);
渲染锚点的作用就是在渲染图片的时候确定其渲染的方式,一般常用的锚点有以下几种:
图片左上角、图片右上角、图片中心点、图片左下角、图片右下角等等
首先童鞋们需要知道一点,在cocos2d引擎中在layer中添加渲染精灵贴图的时候默认的锚点是其中心点;
那么由于cocos2d中layer的原点(0,0)点是屏幕的左下角,所以如果默认创建一个精灵添加到layer中的话,是精灵的中心点放置在layer的原点上,即精灵图片显示在屏幕中只是精灵的宽一半高一半,如下图:
对应代码如下:
- //---使用默认锚点
- CCSprite * spriteOld =[CCSprite spriteWithFile:@"icon.png"];
- [self addChild:spriteOld];
那么如果我们设置其精灵的锚点为左下角则正好将精灵icon完整显示出来,因为精灵的左下角正好与layer的原点重合,如下图:
对应代码如下:
- //---设置精灵锚点为左下角
- CCSprite * spriteNew =[CCSprite spriteWithFile:@"icon.png"];
- spriteNew.anchorPoint=ccp(0,0);
- [self addChild:spriteNew];
设置的方法是精灵的anchorPoint属性,赋值的是个CGPoint对象,其CGPoint中的x与y最大取1,表示最右与最下;
---------以上介绍的过于简单,那么下面Himi利用可视区域与锚点的特性制作一种从左往右样式简单进度条;
首先我们仍然使用cocos2d的icon图作为一个进度条,然后让其从左往右不断显示出来;步骤如下:
第一步:创建一个精灵,设置精灵的锚点为x=0(最左侧),y=0.5(精灵的y轴中点),代码如下:
- //---使用默认锚点
- CCSprite * spriteP =[CCSprite spriteWithFile:@"icon.png"];
- spriteP.position=ccp(size.width*0.5,size.height*0.5);//设置坐标
- spriteP.anchorPoint=ccp(0,0.5);//设置锚点
- [self addChild:spriteP z:0 tag:88]; //将精灵添加到layer中显示
细心的童鞋可能会发现以上代码运行后发现精灵并不显示在屏幕中点,嗯,因为我们设置了精灵的锚点,现在精灵的左下角与屏幕中点重合着;
第二步:添加一个变量用于记录当前进度:
- @interface HelloWorldLayer : CCLayer
- {
- float currentShowRect;//当前可视区域的大小
- }
然后开启一个刷新函数:
- -(id) init
- {
- [self scheduleUpdate];
- }
- -(void)update:(ccTime)himi{//每一帧都会执行的函数
- }
最后一步:在刷新函数中书写从左往右慢慢显示icon进度条逻辑代码,代码如下:
- -(void)update:(ccTime)himi{//每一帧都会执行的函数
- //实现进度条逻辑
- CCSprite *sprite =(CCSprite*)[self getChildByTag:88];
- currentShowRect++;
- if(currentShowRect>=100){
- currentShowRect=0;
- }
- [sprite setTextureRect:CGRectMake(0, 0, currentShowRect,sprite.position.y)];
- }
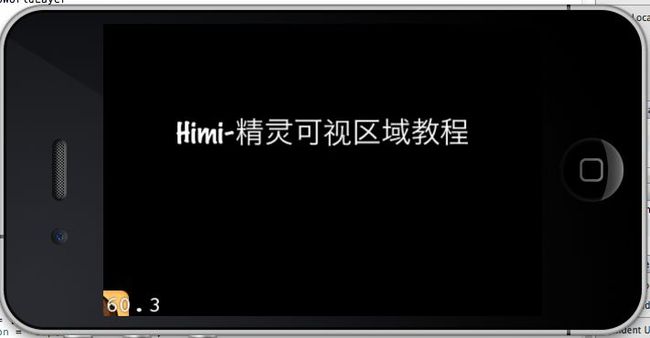
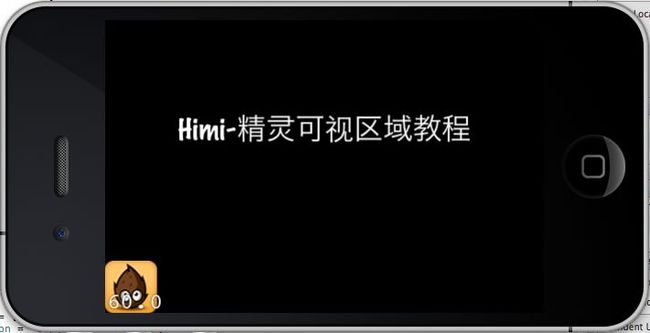
运行截图如下:(icon显示区域越来越大,不断循环)
OK,本篇介绍完毕,可能童鞋们会认为本篇知识点过于简单,如果你是个经常关注Himi博客的童鞋,那么你会发现Himi基本上所有的博文都是介绍了很多细节方面的问题,原因一,千篇一律的文章太多,别人都写那么多了,我也没必要赘述。原因二,Himi常说的,细节决定一切,虽然说得绝对了些,但是事实开发项目中基本都是细节问题困扰着大家;
好了,不多说了,继续忙了;