SAP学习笔记 (SAP Portal学习笔记2)
基本概念
关于SAP的UI,有几个重要的概念必须知道:
1.Framework page
2.Theme
3.Desktop
4.Display rules.
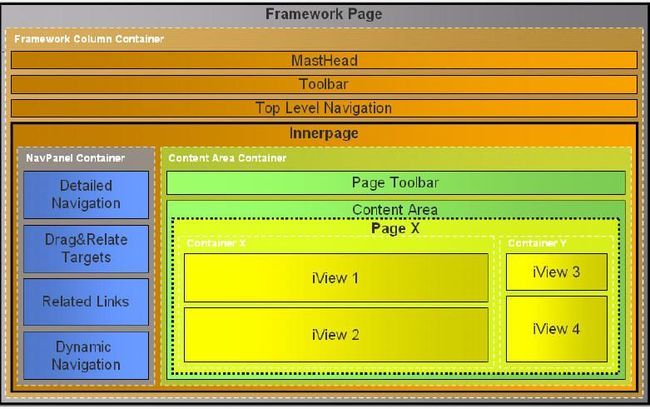
1. Framework page就是框架页面。它主要决定了Portal主界面的布局。默认的Portal主界面由多个小的视图构
成,如下图1所示,比如最上面的MastHead、Toobar,都是小的视图。而Framework page就是放视图的一个页面:
2. Theme就是主题,用框架页面决定需要放什么、怎么放的问题,那么主题就是来决定怎么显示它们。主题可
以配置portal页面整体显示的风格,每个地方的字体大小、颜色等。
3. Desktop是桌面。桌面是指每个用户登录进入Portal以后看到的一切。实际上很简单,Desktop = Framework
page + Theme。一个Portal可以针对不同的用户群配置多种桌面,然后通过配置Display rules来决定用户进入
portal后看什么桌面。
4. Display rules 显示规则。在前面的3个都配好以后,用这个Display rule来为不同的用户类型分配不同的
桌面。比如portal的默认桌面是A,新配置的桌面是B。我想让管理员进入portal还是使用默认桌面A,所有其它
用户都用新桌面B。那么规则可以这样定义: if user = administrator , desktop = A. else, desktop = B.
配置步骤
然后配置的时候大致也是按照这样的顺序:
1. 先从标准的默认框架页面copy一个出来做修改。
2. 然后找一个系统自带的主题copy出来做修改。
3. 再copy一个标准的desktop出来,把新的框架页面和主题放进去。
4. 最后修改一下系统里的Display rule。
具体步骤
开始前,先看默认的portal的界面,如下图2所示:
1. 配置框架页面
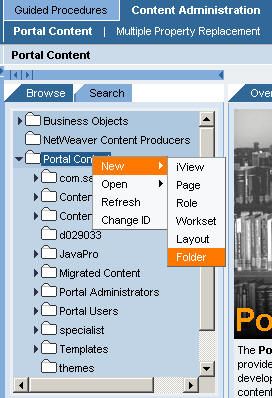
(1) 首先在Portal Content下面新建一个文件夹"project1",以后所有的文件都会放到这里。
路径: Content Administration -> Portal Content -> Portal Content ->
如下图3所示:
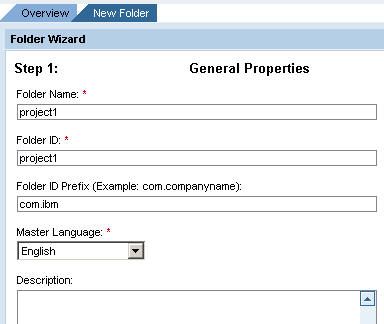
如图4所示:
新建的文件夹名称和id都是project1.
(2) 把标准的框架页面(Default Framework Page)copy出来
路径:
Content Administration -> Portal Content -> Portal Content -> Portal Users -> Standard Portal
Users -> Default Framework Page
如图5所示:
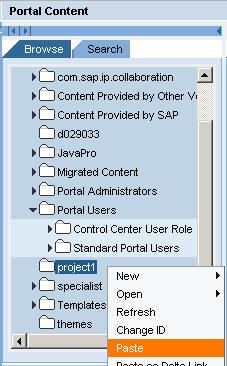
然后再porject1中粘贴。如图6所示:
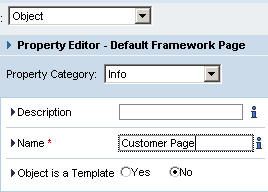
编辑copy出来的框架页面,首先将其名称改为"Customer Page",如图7所示:
然后我不喜欢自带的工具条,就是有搜索的那一栏,可以在框架页面中把它删掉。如图8所示:
最后保存,结束了框架页面的配置。
2.配置主题
路径:
System Administration -> Portal Display -> Theme Editor
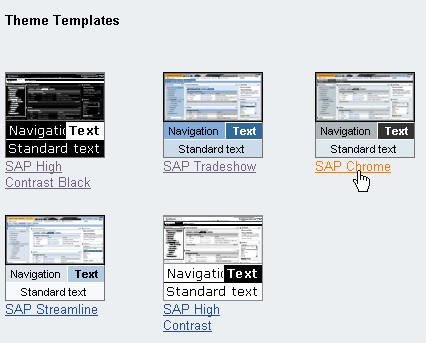
在这里可以看到多个主题模板。我选择SAP Chrome,点击它。如图9所示:
现在进入了Theme Editor,我把它另存为"CustomerTheme",如图10所示:
copy开始后,当前主题变成了灰色,主题的copy会稍稍花一点时间,等copy结束后,就可以看CustomerTheme了。然后对它做任意的修改了。
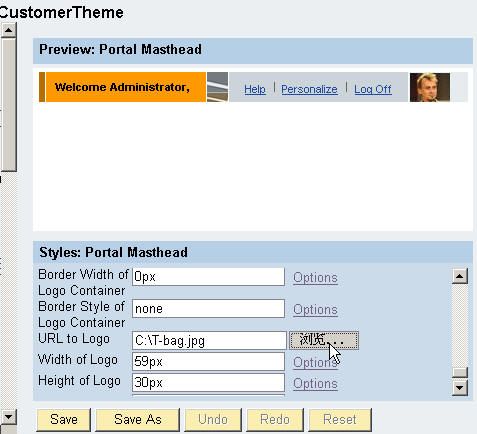
首先我不喜欢最右上角的SAP logo,那么换掉也很简单。它是属于masthead的一部分,在主题的masthead部分,属性的最下面有一个“URL to Logo”的属性,直接浏览到我自己的logo就好了。如图11所示。最后保存,结束对新主题的修改。
3.配置桌面
路径:
System Administration -> Portal Display -> Desktop & Display Rules
-> Portal Content -> Portal Users -> Standard Portal Users -> Default Portal Desktop
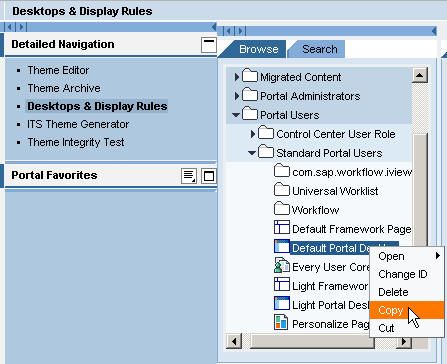
将它copy到文件夹project1中,如图12所示:
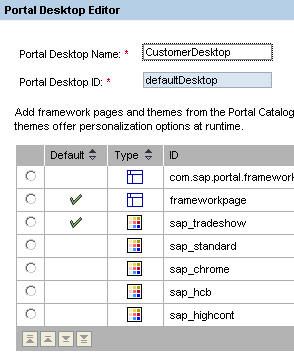
首先将其改名为CustomerDesktop,如图13所示:
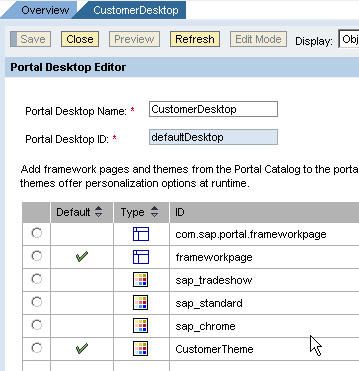
由于现在默认的frameworkpage就是刚刚新建的CustomerPage,所以现在只需要将CustomerTheme加进去,并设为 Default就可以了。找到themes文件夹,然后选择CustomerTheme,并将其加入CustomerDesktop,如图14所示:
最后保存的CustomerDesktop如图15所示,它使用的是CustomerPage + CustomerTheme:
4.配置显示规则
路径:
System Administration -> Portal Display -> Desktop & Display Rules
-> Portal Content -> Portal Administrators -> Super Administrators -> Master Rule Collection
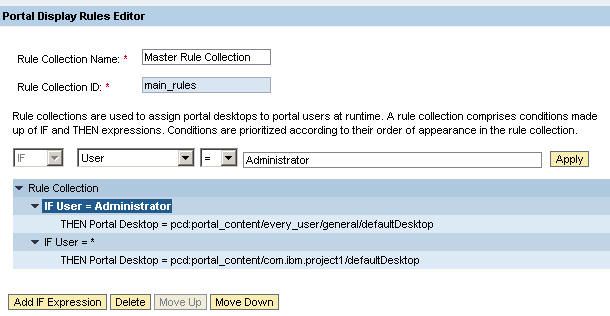
编辑Master Rule Collection,我定义的规则是如果是管理员,则还是系统默认的界面。如果是其他用户,则显
示为刚刚配置的CustomerDesktop,如图16所示:
5.测试
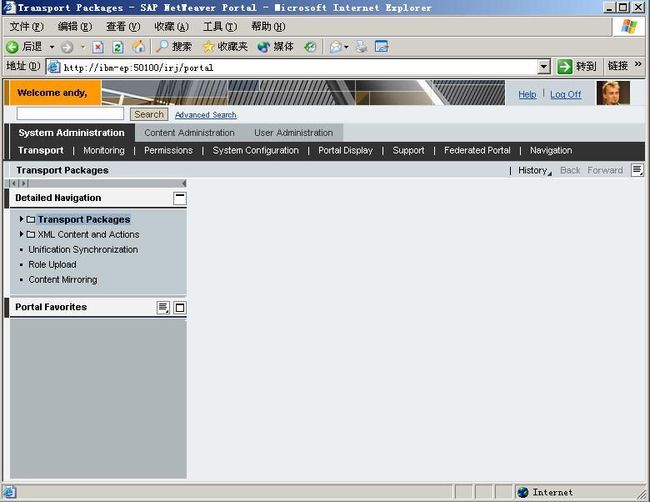
现在重新用Administrator帐号登录portal,界面没有任何变化,如图17所示:
使用测试帐号testuser帐号登录Portal,界面就是我们配置过的界面,如图18所示:
小结
从这个简单的例子可以看到SAP Portal的确提供非常方便人性化的配置方式,来实现灵活的界面。下一篇笔记,我会继续给Portal加上KM的知识管理功能。
转自:http://blog.csdn.net/starshus/archive/2009/01/17/3810878.aspx