Extjs学习笔记(三) 数据模型model
数据集MODEL
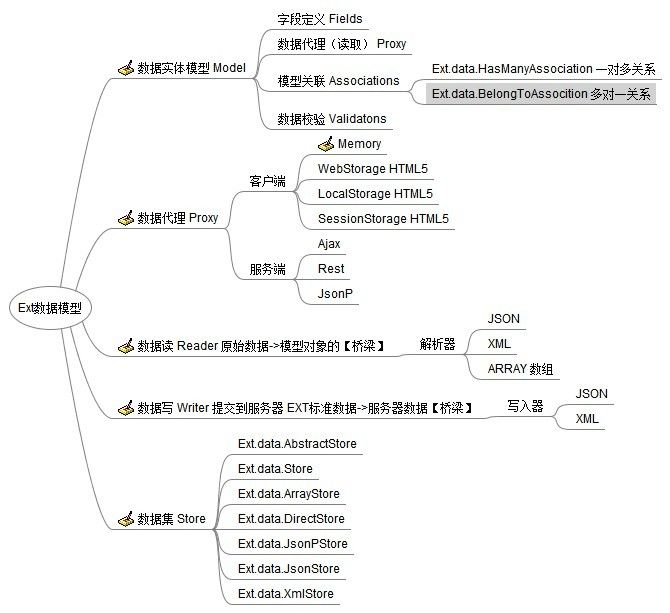
类层次图
数据模型对真实世界中对事物在系统中的反应 extjs4.0中的mode相当于 DB中的table 或 JAVA 中的Class
@model的创建:
//第一种方式 我们利用Ext.define来创建我们的模型类
//DB table person(name,age,email)
Ext.define("person",{
//继承
extend:"Ext.data.Model",
fields:[
{name:'name',type:'auto'},
{name:'age',type:'int'},
{name:'email',type:'auto'}
]
});
//第二种方式 MVC模式中model一定是M层
Ext.regModel("user",{
fields:[
{name:'name',type:'auto'},
{name:'age',type:'int'},
{name:'email',type:'auto'}
]
});
@model的实例:三种方法
//第一种实例化方式 1.new关键字
var p = new person({
name:'uspcat.com',
age:26,
email:'[email protected]'
});
// alert(p.get('name'));
//第二种实例化方式
var p1 = Ext.create("person",{
name:'uspcat.com',
age:26,
email:'[email protected]'
});
//alert(p1.get('age'));
//第三种实例化方式
var p2 = Ext.ModelMgr.create({
name:'uspcat.com',
age:26,
email:'[email protected]'
},'person');
//alert(p2.get('email'));
//alert(p2.getName());//? class object.getClass.getName
alert(person.getName());
@Validations验证
Ext.data.validations.lengthMessage = "错误的长度";//重定义错误中文提示(汉化)
Ext.onReady(function(){
//扩展也就是我们自定义验证机制的的一个新的验证方法
Ext.apply(Ext.data.validations,{
age:function(config, value){
var min = config.min;
var max = config.max;
if(min <= value && value<=max){
return true;
}else{
this.ageMessage = this.ageMessage+"他的范围应该是["+min+"~"+max+"]";
return false;
}
},
ageMessage:'age数据出现的了错误'
});
Ext.define("person",{
extend:"Ext.data.Model",
fields:[
{name:'name',type:'auto'},
{name:'age',type:'int'},
{name:'email',type:'auto'}
],
validations:[
{type:"length",field:"name",min:2,max:6},
{type:'age',field:"age",min:0,max:150}////age 不能小于0也不能大于150
]
});
var p1 = Ext.create("person",{
name:'uspcat.com',
age:-26,
email:'[email protected]'
});
var errors = p1.validate();
var errorInfo = [];
errors.each(function(v){
errorInfo.push(v.field+" "+v.message);
});
alert(errorInfo.join("\n"));
});
@初识数据代理proxy
person.jsp
<%@page language="java" contentType="text/html" pageEncoding="UTF-8"%>
<%
System.out.println(request.getParameter("id"));
response.getWriter().write("{name:'uspcat.com',age:26,email:'[email protected]'}");
%>
代理JS
Ext.onReady(function(){
Ext.define("person",{
extend:"Ext.data.Model",
fields:[
{name:'name',type:'auto'},
{name:'age',type:'int'},
{name:'email',type:'auto'}
],
proxy:{
type:'ajax',
url:'person.jsp'
}
});
var p = Ext.ModelManager.getModel("person");
//代理
p.load(1, {
scope: this,
failure: function(record, operation) {
},
success: function(record, operation) {
alert(record.data.name)
},
callback: function(record, operation) {
}
});
})
@Molde的一对多和多对一
(function(){
Ext.onReady(function(){
//类老师
Ext.regModel("teacher",{
fideld:[
{name:'teacherId',type:"int"},
{name:'name',type:"auto"}
],
hasMany:{
model: 'student',
name : 'getStudent',
filterProperty: 'teacher_Id' //关联字段
}
});
//学生
Ext.regModel("student",{
fideld:[
{name:'studentId',type:"int"},
{name:'name',type:"auto"},
{name:"teacher_Id",type:'int'}
]
});
//t.students 得到子类的一个store数据集合,自动变为复数形式。
})
})();
本笔记记于“USPCAT.COM的EXTJS4.0视频教程学习过程”