Extjs学习笔记(十二) gridpane MVC
1.extjs中创建应用用到的方法
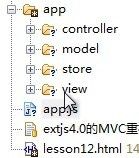
MVC文件结构

Ext.application() 实际上是(类)Ext.app.Application
例子
Ext.application({
name: 'MyApp',
launch: function() {
Ext.create('Ext.container.Viewport', {
items: {
html: 'My App'
}
});
}
});
Ext.app.Controller 控制器
Ext.ComponentQuery 组建查询去(extjs4.0新特性) 实际上是(类) Ext.container.Containerxtype: container
app.js:
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.Loader.setConfig({
enabled:true
});
Ext.application({
name : 'AM',//应用的名字
appFolder : "app",//应用的目录
launch:function(){//当前页面加载完成执行的函数
Ext.create('Ext.container.Viewport', { //简单创建一个试图
layout:'auto',//自动填充布局
items: {
xtype: 'userlist',
title: 'Users',
html : 'List of users will go here'
}
});
},
controllers:[
'Users'
]
});
})
controller/User.js
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
init:function(){
this.control({
'userlist button[id=delete]':{
click:function(o){
var gird = o.ownerCt.ownerCt;
var data = gird.getSelectionModel().getSelection();
if(data.length == 0){
Ext.Msg.alert("提示","您最少要选择一条数据");
}else{
//1.先得到ID的数据(name)
var st = gird.getStore();
var ids = [];
Ext.Array.each(data,function(record){
ids.push(record.get('name'));
})
//2.后台操作(delet)
Ext.Ajax.request({
url:'/extjs/extjs!deleteData.action',
params:{ids:ids.join(",")},
method:'POST',
timeout:2000,
success:function(response,opts){
Ext.Array.each(data,function(record){
st.remove(record);
})
}
})
//3.前端操作DOM进行删除(ExtJs)
}
}
}
});
},
views:[
'List'
],
stores :[
"Users"
],
models :[
"User"
]
});
Model/User.js
//User类
Ext.define('AM.model.User', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', type: 'string',sortable : true},
{name: 'age', type: 'int',sortable : true},
{name: 'email', type: 'string',sortable : true}
]
});
store/User.js
//User数据集合
Ext.define('AM.store.Users', {
extend: 'Ext.data.Store',
model: 'AM.model.User',
storeId: 's_user',
proxy:{
type:'ajax',
url:'/extjs/extjs!getUserList.action',
reader: {
type: 'json',
root: 'topics'
},writer:{
type:'json'
}
},
autoLoad: true //很关键
});
view/List.js
//User数据集合
Ext.define('AM.store.Users', {
extend: 'Ext.data.Store',
model: 'AM.model.User',
storeId: 's_user',
proxy:{
type:'ajax',
url:'/extjs/extjs!getUserList.action',
reader: {
type: 'json',
root: 'topics'
},writer:{
type:'json'
}
},
autoLoad: true //很关键
});