unity基础开发----在Unity3D里面实现自动开门和关门
当角色或者摄像机靠近门的时候,门自动打开,离开门自动关上。
步骤一:制作铰链和门
首先在你的场景中建立一个立方体,然后缩小放到门的左面,命名为 Door Hinge
再建立一个立方体,命名为 Door
现在,在你的 Hierarchy 中就能看到 Door 和 Door Hinge
为了能让Door正常运行,需要让Door作为Door Hinge的子物体。拖动Door对象到Door Hinge对象上就可以实现这一点
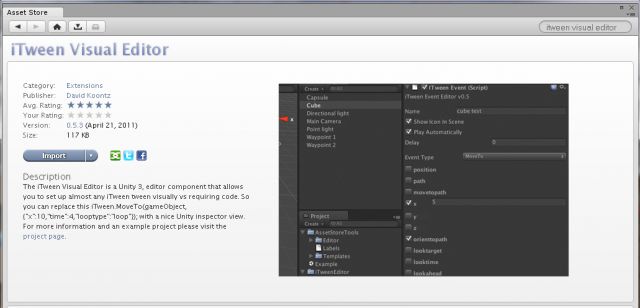
步骤二:安装 iTween Visual Editor
如果你安装了此编辑器,跳过这一步。
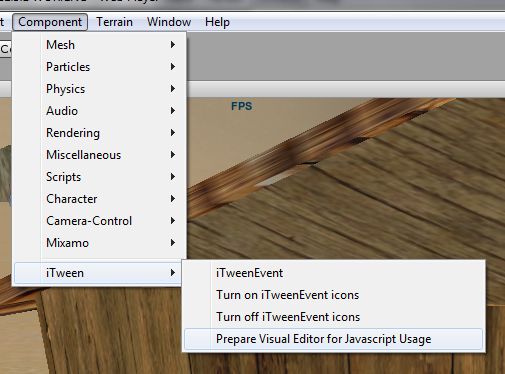
下载后就会自动安装到你的项目文件夹中,但必须要操作下面的步骤让Javascript正常工作。点击 Prepare Visual Editor for Javascript Usage
你只需要去做这一次。然后你就会总是能够使用Javascript的iTween视觉编辑器。
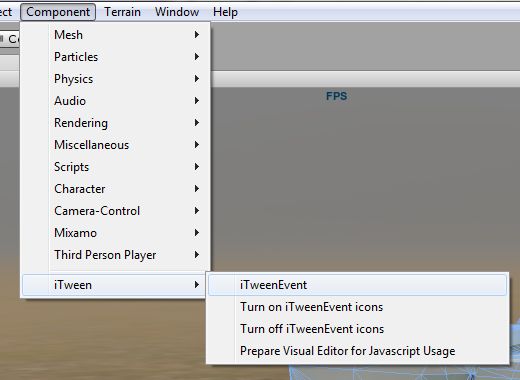
步骤三:添加2个iTweenEvent 到你的 Door Hinge中
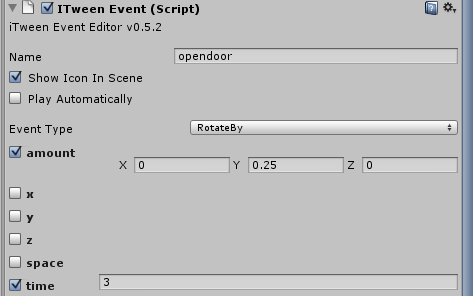
第一个命名为 Opendoor 参数如下:
第二命名为 closedoor 参数如下:
在你的 Door Hinge上你已经建立了2个 iTween Events,opendoor打开门,closedoor关上门。
步骤四:创建一个触发器命名为 Door Trigger 和js脚本命名为door open and close
关闭网格渲染 并打开触发开关 Is Trigger 勾选上