swing的jgoodies FormLayout
最近对swing又产生了兴趣,虽然以前也偶尔看过,但都停留在理论阶段,没实践过。
最近觉得重新再看看,试下能不能写个程序出来看看。首先找了一个开源的小程序看了下,因为基础的东西自己还记得些,看起来不是很困难。一直以来,自己对swing的layout都不满意,官方自带那几个,GridBagLayout控制粒度倒是还可以,但是用起来太复杂,其它的控制粒度都比较粗。最近在网上找了下,第三方的组件还是有些不错的,比如MigLayout与jgoodies FormLayout,这两个组件的思路是差不多的,个人感觉jgoodies实现稍微要好一点。下面就来讲讲关于jgoodies 的FormLayout。
jgoodies FormLayout的布局方式类似于html表格的table布局,如:
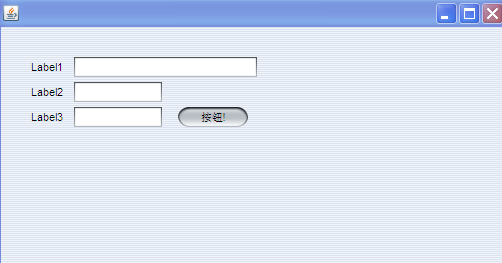
效果如下:

上面这段代码有两个地方需要讲一下,第一行定义了一个5行5列的layout,第一个参数是列,第二个参数是行,至于里面的参数都表示什么意思,后面再讲。
然后就将内容填入layout内,怎样填入是由CellConstraints控制的,如cc.xy(1,5)表示第一列第5行,上面的三个label分别放入的是第1、3、5行,其中2、4行做为间隔存在。第二行有个cc.xywh(3, 1, 3, 1),这个w表示colSpan,与html的table里面的colspan差不多,表示跨列,因为总共只有5列,而这列是从第3列开始的,所以就是这列表示第3,4,5共有的宽度,h则表示rowSpan,即跨行。最后一句表示此panel的边距。
由上面的代码看出,FormLayout的基本用法还是挺简单的,不过细节上的东西还是不太好理解,比如FormLayout里面那些参数的意思,这个才是布局的重点。
列与行的参数都由三个部分组成:对齐方式、固定尺寸、调整方式。
对齐方式中,列对齐有left, center, right, fill.行对齐有:top, center, bottom, fill. 其中fill表示填充至整个区域。列的默认对齐方式是fill,行是center。
关于列尺寸的问题最麻烦,有很多种单位,pref表示preferred size,即首选尺寸大小。
min表示minimum size,dlu 表示dialog units,(px, pt, in, mm, cm)分别表示Pixel, Points, Inches, Millimeter, Centimeter。
关于调整方式的用法我也不太懂,只勉强知道grow的用法,如:left:pref:grow,表示此单元格左对齐,其内容将增长到列最大的宽度为止。grow可以简写成g,而且这个grow可以这样grow(0.5),括号内是一个double的数字,当没有后面括号时默认为grow(1.0)。当然也有与grow相反的,如:none、nogrow、n。
上面内容可能一些讲得不太清楚,有机会再来完善,另外,jgoodies FormLayout还有一些其它的辅助类,例如builder目录下的一些类,其实也是比较有用的,而且用法也很简单。总体来说,jgoodies form的确很强大。
这里有篇文章对JGoodies Form参数有些介绍:
http://hi.baidu.com/whicss/blog/item/d1e7d819efbc1a76dbb4bd03.html
最近觉得重新再看看,试下能不能写个程序出来看看。首先找了一个开源的小程序看了下,因为基础的东西自己还记得些,看起来不是很困难。一直以来,自己对swing的layout都不满意,官方自带那几个,GridBagLayout控制粒度倒是还可以,但是用起来太复杂,其它的控制粒度都比较粗。最近在网上找了下,第三方的组件还是有些不错的,比如MigLayout与jgoodies FormLayout,这两个组件的思路是差不多的,个人感觉jgoodies实现稍微要好一点。下面就来讲讲关于jgoodies 的FormLayout。
jgoodies FormLayout的布局方式类似于html表格的table布局,如:
FormLayout layout = new FormLayout(
"right:pref, 6dlu, 50dlu, 4dlu, center:50dlu", // columns
"pref, 3dlu, pref, 3dlu, pref"); // rows
CellConstraints cc = new CellConstraints();
JPanel panel = new JPanel(layout);
panel.add(new JLabel("Label1"), cc.xy(1, 1));
panel.add(new JTextField(), cc.xywh(3, 1, 3, 1));
panel.add(new JLabel("Label2"), cc.xy(1, 3));
panel.add(new JTextField(), cc.xy(3, 3));
panel.add(new JLabel("Label3"), cc.xy(1, 5));
panel.add(new JTextField(), cc.xy(3, 5));
panel.add(new JButton("按钮!"), cc.xy(5, 5));
panel.setBorder(BorderFactory.createEmptyBorder(30, 30, 10, 30));
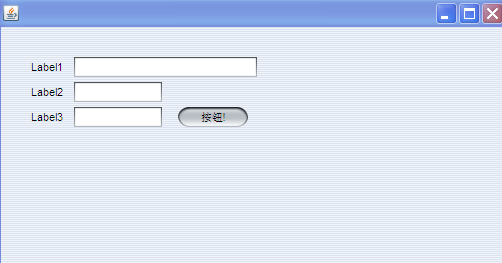
效果如下:

上面这段代码有两个地方需要讲一下,第一行定义了一个5行5列的layout,第一个参数是列,第二个参数是行,至于里面的参数都表示什么意思,后面再讲。
然后就将内容填入layout内,怎样填入是由CellConstraints控制的,如cc.xy(1,5)表示第一列第5行,上面的三个label分别放入的是第1、3、5行,其中2、4行做为间隔存在。第二行有个cc.xywh(3, 1, 3, 1),这个w表示colSpan,与html的table里面的colspan差不多,表示跨列,因为总共只有5列,而这列是从第3列开始的,所以就是这列表示第3,4,5共有的宽度,h则表示rowSpan,即跨行。最后一句表示此panel的边距。
由上面的代码看出,FormLayout的基本用法还是挺简单的,不过细节上的东西还是不太好理解,比如FormLayout里面那些参数的意思,这个才是布局的重点。
列与行的参数都由三个部分组成:对齐方式、固定尺寸、调整方式。
对齐方式中,列对齐有left, center, right, fill.行对齐有:top, center, bottom, fill. 其中fill表示填充至整个区域。列的默认对齐方式是fill,行是center。
关于列尺寸的问题最麻烦,有很多种单位,pref表示preferred size,即首选尺寸大小。
min表示minimum size,dlu 表示dialog units,(px, pt, in, mm, cm)分别表示Pixel, Points, Inches, Millimeter, Centimeter。
关于调整方式的用法我也不太懂,只勉强知道grow的用法,如:left:pref:grow,表示此单元格左对齐,其内容将增长到列最大的宽度为止。grow可以简写成g,而且这个grow可以这样grow(0.5),括号内是一个double的数字,当没有后面括号时默认为grow(1.0)。当然也有与grow相反的,如:none、nogrow、n。
上面内容可能一些讲得不太清楚,有机会再来完善,另外,jgoodies FormLayout还有一些其它的辅助类,例如builder目录下的一些类,其实也是比较有用的,而且用法也很简单。总体来说,jgoodies form的确很强大。
这里有篇文章对JGoodies Form参数有些介绍:
http://hi.baidu.com/whicss/blog/item/d1e7d819efbc1a76dbb4bd03.html