这一节主要是学习这个三个基本的控件,这三个控不是很难学,都是可以对它extends,在VS2008中借用它的扩展功能就能很快的达到;
现在看看效果吧:
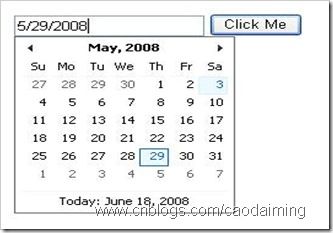
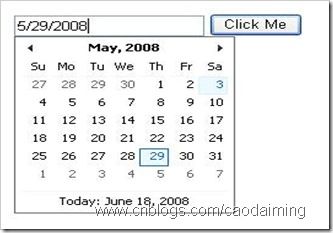
Caledar:

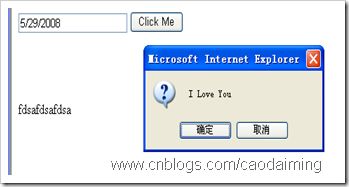
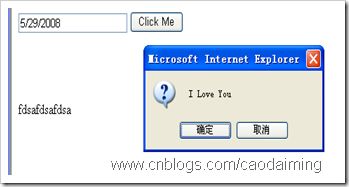
ComfirmButton: Clikc "Click Me" Button show:

现在来看看代码吧:
<%-- AJAX 日历控件的示例 --%>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<AjaxControlToolkit:CalendarExtender ID="CalendarExtender1"
runat="server" TargetControlID="TextBox1">
</AjaxControlToolkit:CalendarExtender>
<style type="text/css"> .csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, "Courier New", courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }</style>
<%-- ConfirmButton控件示例--%>
<asp:Button runat="server" ID="Button1" Text="Click Me" OnClick="Click_Me" />
<AjaxControlToolkit:ConfirmButtonExtender runat="server"
ConfirmText="I Love You" TargetControlID="Button1"/>
代码就是这么的简单,如果你相很好的用好AJAX这些控件,给我自己的感觉就是你的CSS还要学一下,这里面要用到很多的
页面部局,如果没有部局不好,就会影响你的显示;
好了,就这么的简单没有什么可以说的,以上的代码是自己学习,如对大家有帮助请支持一下,根据大家的声音我会加倍的努力
写得更好哟
祝大家晚安!
<style type="text/css"> .csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, "Courier New", courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }</style>