ext学习之fckeditor的使用
1.
下载fckeditor的包。
http://ckeditor.com 官网.
我就直接进入下载与java关联的一个项目.
https://sourceforge.net/projects/fckeditor/files/FCKeditor.Java/2.6/

直接将其一个demo下载下来..
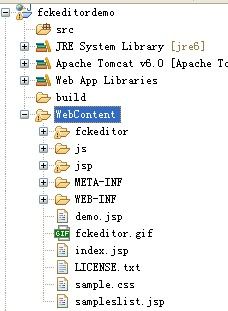
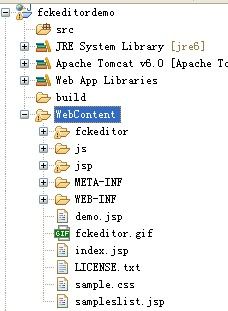
2.打开 fckeditor-java-demo-2.6.war.zip这个包.使用eclipse建立一个 项目叫做fckeditordemo.然后将其文件夹下的所有数据都复制到WebContent下面

3 .将项目部署入tomcat访问.. http://localhost:8080/fckeditordemo/index.jsp
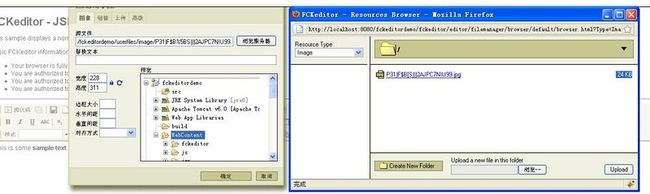
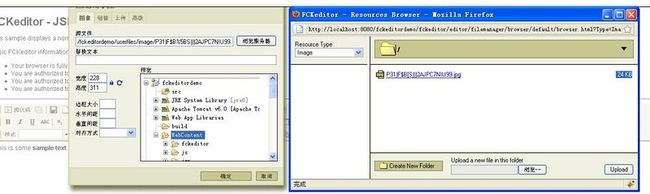
将会出现一个demo。你可以点击图片上传进行图片的管理..

4.确认了fckeditor可以使用了之后.我们就要使用到ext来调用了.首先在eclipse下面建立一个js文件.把ext2或者3存放到下面.然后建立KnowledgeManager文件夹.下面就是建立自己的js
KnowlegeForm.js。使用晚上的demo修改的.下面也是网上搜到最多的例子.个人觉得有点麻烦.
demo.jsp
下面是一个在ext官网的一个例子
http://www.extjs.com/forum/showthread.php?t=17423
他封装了一个ext.FCKeditor.js.
可以直接使用
KnowlegeForm2.js
demo2.jsp
如果想使用的fckeditor比较符合ext风格.可以修改feckeditor里面的fckconfig.js.
将FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/default/' ;该我为FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/office2003/' ;.这里它显示将是office2003的风格
我就直接进入下载与java关联的一个项目.
https://sourceforge.net/projects/fckeditor/files/FCKeditor.Java/2.6/

直接将其一个demo下载下来..
2.打开 fckeditor-java-demo-2.6.war.zip这个包.使用eclipse建立一个 项目叫做fckeditordemo.然后将其文件夹下的所有数据都复制到WebContent下面

3 .将项目部署入tomcat访问.. http://localhost:8080/fckeditordemo/index.jsp
将会出现一个demo。你可以点击图片上传进行图片的管理..

4.确认了fckeditor可以使用了之后.我们就要使用到ext来调用了.首先在eclipse下面建立一个js文件.把ext2或者3存放到下面.然后建立KnowledgeManager文件夹.下面就是建立自己的js
KnowlegeForm.js。使用晚上的demo修改的.下面也是网上搜到最多的例子.个人觉得有点麻烦.
var KnowledgeForm = function(_title) {
return this.setup();
};
KnowledgeForm.prototype.setup = function() {//内容初始化.
var fckeditorFormPanel = new Ext.FormPanel({
labelWidth: 75,
url:'',
frame:true,
title: 'fckeditorForm',
bodyStyle:'padding:5px 5px 0',
width: 950,
height:450,
defaultType: 'textfield',
items:[
{
fieldLabel:'知识标题',
name:'knowledgeTitle',
blankText: '知识标题为必填!',
id:'knowledgeTitle'
},
{
fieldLabel:'知识内容',
xtype:'textarea',
name:'knowledgeContent',
blankText: '知识内容为必填!',
id:'knowledgeContent'
}
],
buttons: [{
text: 'Save',
type:'submit',
handler: function() {
Ext.get('knowledgeContent').dom.value=editorInstance.GetXHTML( true );//获取fckeditor内容赋给textarea
alert(Ext.get('knowledgeContent').dom.value);
if(fckeditorFormPanel.form.isValid()){//验证通过
fckeditorFormPanel.form.doAction('submit',{
url:'submit.do',
method:'post',
waitMsg:'正在提交,请稍等...',
success:function(form,action){//成功返回
},
failure:function(form,action){//失败返回
}
});
}
}
},{
text: 'Cancel'
}]
});
fckeditorFormPanel.render(document.body);
/**
* 以下创建在线编辑器
*/
//knowledgeContent为你要取代的textarea的id名字
var oFCKeditor = new FCKeditor( 'knowledgeContent',810,350 ) ;
oFCKeditor.BasePath = "/fckeditordemo/fckeditor/" ; //:项目的名字/fckeditor存放的路径
oFCKeditor.ToolbarSet = 'Default';//使用默认的工具栏
oFCKeditor.ReplaceTextarea() ;//取代textarea
}
var editorInstance;
/**
* FCKEditor初始化完成将调用此方法
* @param {Object} editorInstance
*/
function FCKeditor_OnComplete( instance ) {
editorInstance=instance;
};
demo.jsp
<link rel="stylesheet" type="text/css" href="js/ext2/resources/css/ext-all.css" />
<script type="text/javascript" src="js/ext2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="js/ext2/ext-all.js"></script>
<script type="text/javascript" src="js/ext2/build/locale/ext-lang-zh_CN.js"></script>
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="fckeditor/fckeditor.js"></script><!-- 上线编辑工具 -->
<script type="text/javascript" src="js/KnowledgeManager/KnowlegeForm.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
new KnowledgeForm("部门添加");
});
</script>
下面是一个在ext官网的一个例子
http://www.extjs.com/forum/showthread.php?t=17423
他封装了一个ext.FCKeditor.js.
Ext.form.FCKeditor = function(config){
Ext.form.FCKeditor.superclass.constructor.call(this, config);
this.FCKid=0;
this.MyisLoaded=false;
this.MyValue='';
};
Ext.extend(Ext.form.FCKeditor, Ext.form.TextArea, {
onRender : function(ct, position){
if(!this.el){
this.defaultAutoCreate = {
tag: "textarea",
style:"width:100px;height:60px;",
autocomplete: "off"
};
}
Ext.form.TextArea.superclass.onRender.call(this, ct, position);
if(this.grow){
this.textSizeEl = Ext.DomHelper.append(document.body, {
tag: "pre", cls: "x-form-grow-sizer"
});
if(this.preventScrollbars){
this.el.setStyle("overflow", "hidden");
}
this.el.setHeight(this.growMin);
}
if (this.FCKid==0) this.FCKid=get_FCKeditor_id_value()
setTimeout("loadFCKeditor('"+this.name+"');",100);
},
setValue : function(value){
this.MyValue=value;
if (this.FCKid==0) this.FCKid=get_FCKeditor_id_value()
FCKeditorSetValue(this.FCKid,this.name,value)
Ext.form.TextArea.superclass.setValue.apply(this,[value]);
},
getValue : function(){
if (this.MyisLoaded){
value=FCKeditorGetValue(this.name);
Ext.form.TextArea.superclass.setValue.apply(this,[value]);
return Ext.form.TextArea.superclass.getValue(this);
}else{
return this.MyValue;
}
},
getRawValue : function(){
if (this.MyisLoaded){
value=FCKeditorGetValue(this.name);
Ext.form.TextArea.superclass.setRawValue.apply(this,[value]);
return Ext.form.TextArea.superclass.getRawValue(this);
}else{
return this.MyValue;
}
}
});
Ext.reg('fckeditor', Ext.form.FCKeditor);
function loadFCKeditor(element){
oFCKeditor = new FCKeditor( element ) ;
oFCKeditor.ToolbarSet = sFCKeditorToolbar ;
oFCKeditor.Config['SkinPath'] = sFCKeditorSkinPath ;
oFCKeditor.Config['PreloadImages'] = sFCKeditorSkinPath + 'images/toolbar.start.gif' + ';' +
sFCKeditorSkinPath + 'images/toolbar.end.gif' + ';' +
sFCKeditorSkinPath + 'images/toolbar.bg.gif' + ';' +
sFCKeditorSkinPath + 'images/toolbar.buttonarrow.gif' ;
oFCKeditor.BasePath = sFCKeditorBasePath ;
oFCKeditor.Config['BaseHref'] = sFCKeditorBaseHref ;
oFCKeditor.Height = 260 ;
oFCKeditor.ReplaceTextarea() ;
}
function FCKeditor_OnComplete(editorInstance){
Ext.getCmp(editorInstance.Name).MyisLoaded=true;
editorInstance.Events.AttachEvent('OnStatusChange', function(){
Ext.getCmp(editorInstance.Name).setValue();
})
}
var FCKeditor_value=new Array();
function FCKeditorSetValue(id,name,value){
if ((id!=undefined)&&(name!=undefined)){
if (value!=undefined) FCKeditor_value[id]=value;
else if (FCKeditor_value[id]==undefined) FCKeditor_value[id]='';
var oEditor = FCKeditorAPI.GetInstance(name) ;
if(oEditor!=undefined) oEditor.SetData(FCKeditor_value[id])
}
}
function FCKeditorGetValue(name){
if ((id!=undefined)&&(name!=undefined)){
var oEditor = FCKeditorAPI.GetInstance(name) ;
data='';
if(oEditor!=undefined) data=oEditor.GetData()
return data;
}
}
var FCKeditor_id_value;
function get_FCKeditor_id_value(){
if (!FCKeditor_id_value){
FCKeditor_id_value=0;
}
FCKeditor_id_value=FCKeditor_id_value+1;
return FCKeditor_id_value;
可以直接使用
{
xtype:'fckeditor',
name:'content_1',
id:'content_1',
fieldLabel:'Content',
height:270
}
KnowlegeForm2.js
var KnowledgeForm = function(_title) {
return this.setup();
};
KnowledgeForm.prototype.setup = function() {//内容初始化.
var fckeditorFormPanel = new Ext.FormPanel({
labelWidth: 75,
url:'',
frame:true,
title: 'fckeditorForm',
bodyStyle:'padding:5px 5px 0',
width: 950,
height:450,
defaultType: 'textfield',
reader: new Ext.data.JsonReader(
{
root:'data'
},
[
{name:'knowledgeId',mapping:'knowledgeId'}
,{name:'knowledgeTitle',mapping:'knowledgeTitle'}
,{name:'knowledgeContent',mapping:'knowledgeContent'}
]
),
defaults: {
anchor: '95%,95%',
allowBlank: false,
selectOnFocus: true,
msgTarget: 'side',
width: 150
},
items:[{
xtype:'hidden'
,name:'knowledgeId'
,id:'knowledgeId'
},
{
fieldLabel:'知识标题',
name:'knowledgeTitle',
blankText: '知识标题为必填!',
id:'knowledgeTitle'
},
{
fieldLabel:'知识内容',
xtype:'fckeditor',
name:'knowledgeContent',
blankText: '知识内容为必填!',
id:'knowledgeContent'
}
],
buttons: [{
text: 'Save',
type:'submit',
handler: function() {
alert(Ext.get('knowledgeContent').dom.value);
if(fckeditorFormPanel.form.isValid()){//验证通过
fckeditorFormPanel.form.doAction('submit',{
url:'submit.do',
method:'post',
waitMsg:'正在提交,请稍等...',
success:function(form,action){//成功返回
},
failure:function(form,action){//失败返回
}
});
}
}
},{
text: 'Cancel'
}]
});
return fckeditorFormPanel;
}
demo2.jsp
<link rel="stylesheet" type="text/css" href="js/ext2/resources/css/ext-all.css" />
<script type="text/javascript" src="js/ext2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="js/ext2/ext-all.js"></script>
<script type="text/javascript" src="js/ext2/build/locale/ext-lang-zh_CN.js"></script>
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="fckeditor/fckeditor.js"></script><!-- 上线编辑工具 -->
<script type="text/javascript" src="js/KnowledgeManager/ext.FCKeditor.js"></script>
<script type="text/javascript" src="js/KnowledgeManager/KnowlegeForm2.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
new KnowledgeForm("部门添加");
});
</script>
如果想使用的fckeditor比较符合ext风格.可以修改feckeditor里面的fckconfig.js.
将FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/default/' ;该我为FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/office2003/' ;.这里它显示将是office2003的风格