RequireJS进阶(二)
这一篇来认识下打包工具的paths参数,在入门一中就介绍了require.config方法的paths参数。用来配置jquery模块的文件名(jQuery作为AMD模块时id为“jquery”,但文件名可通过paths配置可以不必是“jquery.js”,而是带有版本的如“jquery-1.7.2.js”)。
在入门一中,jquery-1.7.2.js和main.js都在一个域中,即把jquery-1.7.2.js下载到本地了。但有时可能一些JS资源不在同一个域。比如直接使用Google CDN上的jquery 1.7.2版本。而这时应该如何使用打包工具r.js呢?
r.js自然不会去载入非本地资源,即没有办法去把外域的js文件请求下来再合并,压缩。当使用paths参数后,使用r.js合并压缩时要忽略paths映射的文件-不合并它。让其作为一个独立模块请求。
创建目录及文件如下
和上一篇一样,但main.js代码不同,注意目录中没有jQuery库。
main.js
require.config({
baseUrl: 'js',
paths: {
'jquery': 'https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min'
}
});
require(['jquery', 'event', 'selector'], function($, E, S) {
alert($);
});
配置了paths参数,即jquery模块使用Google CDN的文件。
如果按照上一篇的命令来执行合并压缩,
node r.js -o baseUrl=js name=main out=built.js
发现命令行报错了,提示“D:\work\req\r5\js\jquery.js”不存在。刚刚新建的目录中的确没有jquery.js,因为我们使用的是Google CDN上的jquery。
此时压缩参数paths就排上用处了,修改如下
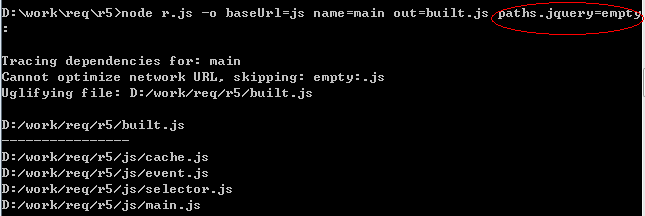
node r.js -o baseUrl=js name=main out=built.js paths.jquery=empty:
注意红色圈住的参数(empty后有个冒号哦),表示paths.jquery不参与合并,压缩。这时生成的built.js也就不包含它了。
把目录r5放到apache或其它web服务器上,访问index.html。
网络请求如下
built.js包含了main.js、event.js、cache.js,selector.js。jquery则是独立的一个请求,来自ajax.googleapis.com。
再看看如何使用r.js来合并压缩css文件。在r5下新建一个css文件夹,里面有四个css文件:main.css、nav.css、form.css、grid.css。
main.css是合并的主文件,或称配置文件。要合并的文件使用@import引入。如下
main.css
@import url("nav.css");
@import url("grid.css");
@import url("form.css");
另外三个是普通的css文件,里面定义的各种样式。这里不贴代码了。这里将使用命令行将这四个文件合并后生成到r5/css/built.css。
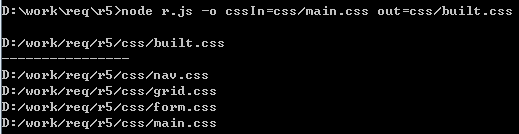
node r.js -o cssIn=css/main.css out=css/built.css
这时回到r5/css目录会发现多了一个built.css文件,该文件是另外四个css文件的合并项。
还可以使用optimizeCss参数设置来配置是否压缩及压缩选项。optimizeCss的取值有standard/none/standard.keepLines/standard.keepComments/standard.keepComments.keepLines。
none 不压缩,仅合并
standard 标准压缩 去换行、空格、注释
standard.keepLines 除标准压缩外,保留换行
standard.keepComments 除标准压缩外,保留注释
standard.keepComments.keepLines 除标准压缩外,保留换行和注释
示例:
node r.js -o cssIn=css/main.css out=css/built.css optimizeCss=standard
压缩后built.css整个为一行了。
总结:
1,对于path配置的非本地的模块文件,使用r.js合并压缩时需要配置paths.xx=empty:。
2,cssIn和optimizeCss参数的使用来合并压缩css文件。