- ElasticSearch可视化插件elastic-search head
Bug集
Centos7下安装此插件1、下载插件elasticsearch-head配置包,下载地址:https://github.com/mobz/elasticsearch-head2、安装node自行安装3、安装grunthttps://gruntjs.com/getting-started我们可以通过grunt进行启动4、解压elasticsearch-head配置包执行grunt命令进行启动通过9
- Grunt
fb941c99409d
Grunt介绍中文主页:http://www.gruntjs.net是一套前端自动化构建工具,一个基于nodeJs的命令行工具它是一个任务运行器,配合其丰富强大的插件常用功能:----------合并文件(js/css)----------压缩文件(js/css)----------语法检查(js)----------less/sass预编译处理----------其它...安装nodejs,查看
- webpack基础教学,简单易懂(一)(什么是webpack以及webpack的基本使用)
Shaka@
webpackwebpack前端javascript
前端工程化webapck什么是前端工程化前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化前端工程化的解决方案早期的前端工程化解决方案:grunt(https://www.gruntjs.net/)gulp(https://www.gulpjs.com.cn/)目前主流的前端工程化解决方案:webpack(https://www.webpackj
- Grunt与Gulp
idiot_teresa
Grunthttps://www.gruntjs.net/是一套前端自动化工具,一个基于nodeJs的命令行工具,一般用于:①压缩文件②合并文件③简单语法检查Gulphttps://www.gulpjs.com.cn/1.介绍:Gulp是基于node.js的一个前端自动化构建工具,开发这可以使用它构建自动化工作流程(前端集成开发环境)。使用gulp你可以简化工作量,让你把重点放在功能的开发上,从而
- Grunt介绍与应用
Ching_Lee
Grunt中文网:http://www.gruntjs.net/1.为何要用构建工具?一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在Gruntfile文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。2.安装教程Grunt和Grunt插件是通过npm安装并管理
- grunt的使用和安装
Twentytwo_李
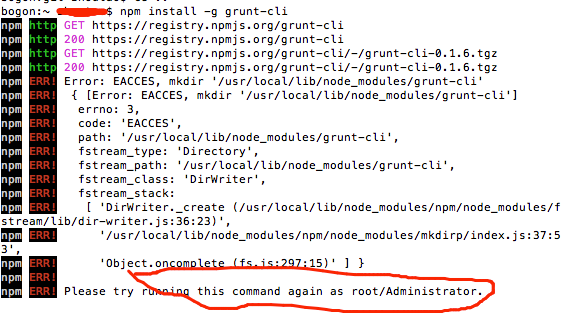
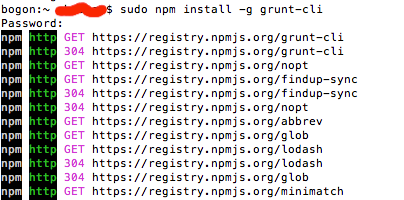
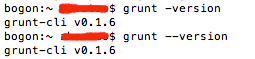
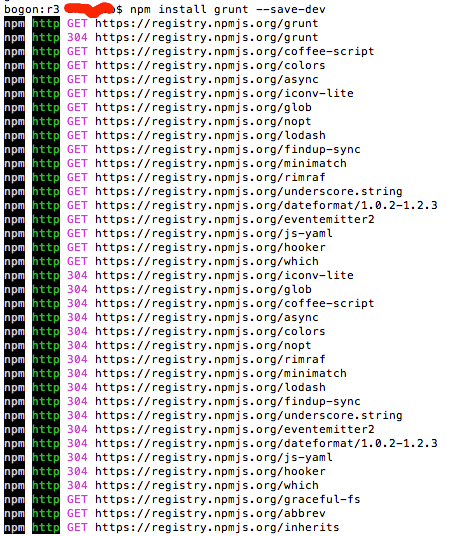
官网:https://gruntjs.com/使用方法1、grunt它是基于node判断node是否安装2、装grunt的命令行npminstall-ggrunt-cli全局命令行3、检查是否安装成功grunt--version4、准备两个文件package.json工程文件(配置文件)--------------在node中下载模块的时候--save保存在工程文件中如果把项目给别人,npmins
- Day 24: 使用Yeoman自动构建Ember项目
思否编辑部
yeomanyogruntbowerember.js
编者注:我们发现了有趣的系列文章《30天学习30种新技术》,正在翻译,一天一篇更新,年终礼包。下面是第天的内容。到目前为止,我们这个系列讨论了Bower、AngularJS、GruntJS、PhoneGap、Meteor、Ember和TimelineJS等JavaScript技术。今天的《30天学习30种新技术》,我决定学习前端开发的效率工具Yeoman。本文将首先介绍Yeoman的基本情况,接着
- Day 15:Meteor —— 从零开始创建一个 Web 应用
思否编辑部
javascriptmeteormongodb即时web应用开源框架
编者注:我们发现了有趣的一系列文章《30天学习30种新技术》,正在翻译中,一天一篇更新,年终礼包。下面是第15天的内容。到目前为止我们讨论了Bower、AngularJS、GruntJS和PhoneGap等JavaScript技术。今天是“30天学习30种新技术”挑战的第15天,我决定重返JavaScript,学习Meteor框架。虽然Meteor的文档相当好,但是它缺少为初学者准备的教程。我觉得
- Grunt压缩、合并js/css文件
esc_ai
前端
一、Grunt简介Grunt是一个基于命令的javascript工程命令行构建工具。1.官网:http://gruntjs.com/2.中文网:http://www.gruntjs.net/在开发前端的时候,也就html、css、js三种,并不像其它编程语言需要管理很多模块、很多类,为什么要用构建工具?把代码放到服务器上的时候我们肯定是希望文件最小,加载的速度更快,我们自己写的css/js文件里面
- grunt安装详解及失败处理
weixin_34310127
标签:1、官网nodejs官网https://nodejs.org/en/Grunt官网http://gruntjs.com/Grunt插件首页http://gruntjs.com/plugins2、前言前段时间一不小心升级了win10(万恶的360),各种不适应各种问题各种软件bug,最终决定回退到win7,然后悲催的发现系统有问题,开启中he开启后后各种问题,不得不重装系统。不要升级windo
- 前端打包构建工具grunt快速入门(大篇幅完整版)
ajb11683
打包的目的和意义就不用叙述了直接上干货http://www.gruntjs.net/getting-started里面的教程也太简单了,需要下一番功夫去研究才行。本文将grunt打包的常用方法都用实例描述,更加清晰易懂。1.第一个简单的grunt打包1)需要安装nodejs:http://www.cnblogs.com/chuaWeb/p/nodejs-npm.html本人的nodejs工程目录为
- 实现 node_modules 共享
weixin_34006965
参考:https://segmentfault.com/a/1190000000610038Gruntjs作为前端工程化工具,能够很好的对前端资源进行管理(校验,合并,压缩)。久之,发现一个问题npminstall每次不同的项目都必须使用以上命令初始化,获取相对应的依赖模块,而这些模块往往都是相似。那么,能否多个项目共用同个node_modules,做到一处管理,多处复用呢?我们尝试一下:我们事先
- 基于node.js,手动搭建webpack集成vue
一颗冰
vuejavascriptwebpacvueNode.jsJavaScriptvuenpm
什么是webpack,为什么要使用它?一.webpack核心entry:入口output:出口loader:资源转换器plugin:插件mode:模式还有其他的打包压缩工具:grunt:https://www.gruntjs.net/gulp:https://www.gulpjs.com.cn/fis3(百度):http://fis.baidu.com/webpack:https://webpac
- Grunt搭建前端开发环境
ka_peter
前端开发
欢迎访问我的博客查看原文:http://www.kapeter.com/archives/273前几天,无意间看到了Grunt的介绍,被它强大的功能所吸引,于是今天试着配置了一下。不得不说,Grunt的配置相当复杂,很少有文章能够完整地讲完,我也是参考了几篇文章才完成了配置。因此,把自己的配置过程记录下来,防止遗忘。先放出参考资料:Grunt官方文档:http://www.gruntjs.net/
- 在Java项目中拥抱Nodejs — 使用gruntjs编译typescript,并将生成的js合并、压缩
maweitao2014
Web
作为一个Java程序员,做的是Java项目,为什么需要了解Nodejs,并且还要拥抱它?这里的Java项目,特指javaweb项目。如果是纯java项目,并不是很需要它,但如果是有很js/css/coffeescript/typescript/less/sass这样的文件的项目时,也许你就需要Nodejs了。Nodejs是一个平台,可以让我们写服务器端的代码,它内部使用了google开发的v8引擎
- Grunt
zlppassion
自动化构建工具前端
*Grunt介绍*中文主页:http://www.gruntjs.net/*是一套前端**自动化构建**工具,一个基于nodeJs的命令行工具*它是一个**任务运行器**,配合其丰富强大的**插件***常用功能:***合并文件**(js/css)***压缩文件**(js/css)***语法检查**(js)***less/sass预编译处理***其它...*安装nodejs,查看版本```node-
- Grunt 简介
yjwx0017
Grunt
GruntJavaScript世界的构建工具为何要用构建工具?一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在Gruntfile文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。参考Grunt中文网http://www.gruntjs.net/Grunt打造前端
- grunt快速入门
苏凯勇往直前
Jqueryjsjsphtml
中文地址:https://www.gruntjs.net/*Grunt介绍*中文主页:http://www.gruntjs.net/*是一套前端**自动化构建**工具,一个基于nodeJs的命令行工具*它是一个**任务运行器**,配合其丰富强大的**插件***常用功能:***合并文件**(js/css)***压缩文件**(js/css)***语法检查**(js)***less/sass预编译处理*
- grunt
T748588330
gruntjs
官网:https://gruntjs.com/getting-startedGrunt的基本套装grunt自家利器:(grunt官方维护的插件)包名称说明contrib-watch监视文件的变化,可以指定发生变化时执行的任务contrib-clean清楚指定目录下的文件contrib-jshintjs语法规范提示,可以将规范写入配置文件,对不符合规范的代码予以提示contrib-copy拷贝文件到
- 大牛指路:前端必备工具汇总
众致科技
作为一个前端,工具可以说是必不可少的。前端的你都在使用哪些工具呢?今天,小编给各位大神介绍几款前端工具,大家看看如何。Grunt:TheJavaScriptTaskRunnerhttp://gruntjs.com/优质JAVA自动化工具Babel·ThecompilerforwritingnextgenerationJavaScripthttps://babeljs.io/预编译工具,实用又迅速!
- 使用webpack搭建vue框架
dgqzs
webpack是什么webpack:是一种静态资源构建,打包的工具当然还有一些其他的比如:grunt:https://www.gruntjs.net/gulp:https://www.gulpjs.com.cn/fis3(百度):http://fis.baidu.com/webpack:https://webpack.js.org/webpack核心entry:入口output:出口loader:
- 如何手动搭建webpack,集成Vue
lin--0808
什么是webpack,为什么要使用它?webpack核心1.entry:入口2.output:出口3.loader:资源转换器4.plugin:插件5.mode:模式还有其他的打包压缩工具:grunt:https://www.gruntjs.net/gulp:https://www.gulpjs.com.cn/fis3(百度):http://fis.baidu.com/webpack:https:
- Grunt: JavaScript世界的构建工具-介绍-安装-应用
sunxiaochuan
1.Grunt的介绍和使用参考链接:http://www.gruntjs.net/Grunt中文网为何要用构建工具?一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在Gruntfile文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。为什么要使用Grunt?Gru
- 前端构建工具Gulp使用教程(一)、gulp安装以及基础API介绍
杭电茶娃
前端构建工具gulp使用教程gulp基础APIgulp文件路径匹配规则
前言、gulp和grunt比较gulpjs是一个前端构建工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非常简单,学习起来很容易,而且gulpjs使用的是nodejs中stream来读取和操作数据,其速度更快。工作方式差异:Grunt主要是以文件为媒介来运行它的工作流的,比如在Grunt中执行完一项任务后,会把结果写入到一个临时文件中,然后可以在这个临时文件内容的基础上
- angularjs-杂项
lmem
Sublime代码编辑工具Webstorm代码编辑工具filesetring设置插件Chrome浏览器Batarang调试工具GithubgitTortoise图形化界面GruntJs文件合并、代码压缩,Ctrl+s自动执行,Ctrl+s集成测试NodejsKarma单元测试Jasmime单元测试一、$http服务使用varmyServiceApp=angular.module("MyServic
- Grunt: JavaScript前端的构建工具-介绍-安装-应用
神秘者007
1.Grunt的介绍和使用参考链接:http://www.gruntjs.net/Grunt中文网为何要用构建工具?一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在Gruntfile文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。为什么要使用Grunt?Gru
- 前端框架汇总
哥不是大牛
框架简介官网gulp流式前端构建工具http://www.gulpjs.com.cn/grunt基于node.js,可用于自动化构建,测试,生成文档的项目管理工具http://gruntjs.com/FISFIS3是面向前端的工程构建工具http://fis.baidu.com/webpack模块加载器兼打包工具http://webpack.github.io/Vue.js是用于构建交互式的Web
- Anguarjs相关工具
happyyi
mac加速:http://www.jianshu.com/p/c277cbba6531http://gold.xitu.io/entry/5657c31860b2fcfb293a8dddhttps://github.com/angular/angular-seedyo使用教程:http://www.gruntjs.net/getting-startedhttp://bower.io/问题1:解决:
- grunt代码压缩
米塔塔
grunt官网:https://gruntjs.com/下载:优点:使用方法1、grunt它是基于node判断node是否安装2、装grunt的命令行npminstall-ggrunt-cli全局命令行3、检查是否安装成功grunt--version4、准备两个文件package.json工程文件(配置文件)--------------在node中下载模块的时候--save保存在工程文件中如果把项
- 代码自动构建工具Grunt
Mx勇
Grunt官网:https://gruntjs.com中文官网:gruntjs.net基于nodejs的检测node是否有node--versionnpm--versionnode就是js文件执行node文件1.需要安装grunt的命令行环境:npminstall-ggrunt-cli2.检测是否安装成功grunt--version想玩grunt,需要两个文件Gruntfile.js构建主文件pa
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默