一步一步学Silverlight 2系列(1):创建一个基本的Silverlight应用
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章带您快速进入Silverlight 2开发。
本文为系列第一篇创建一个基本的Silverlight 2应用,不能免俗,从最简单的Hello Word 开始。
建立项目
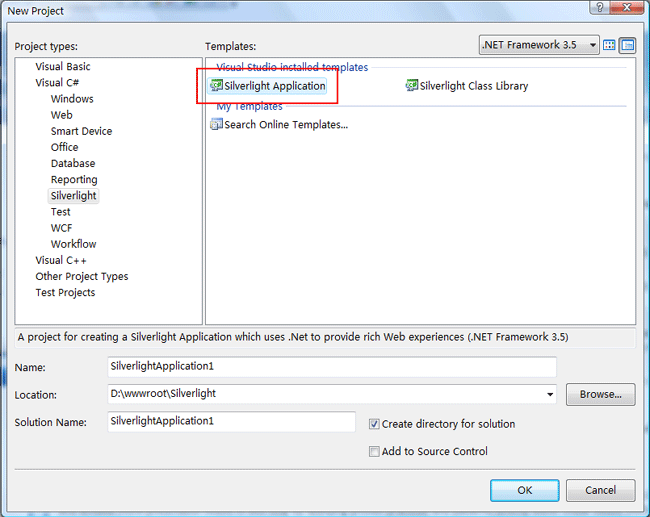
安装完Silverlight 2 Beta 1之后打开VS2008,打开新建项目对话框,可以看到Silverlight Application项目模板。
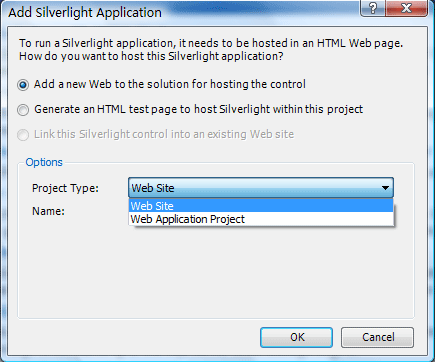
Silverlight应用不能够独立运行,之后弹出的对话框中可供我们选择创建一个ASP.NET Web Site或者Web Application Project用来托管Silverlight应用程序。
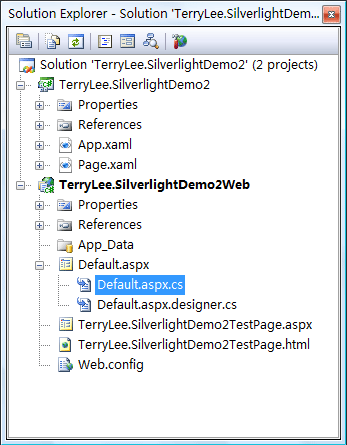
这里我们选择创建一个Web Application Project,创建完成后的项目结构如下所示:
理解.xap文件
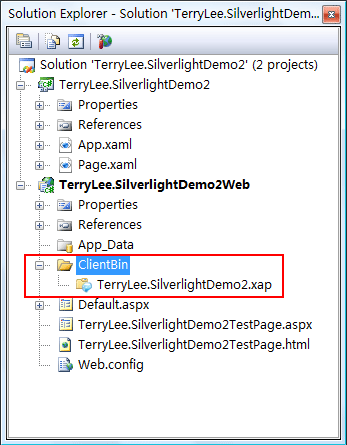
在建立一个Silverlight应用程序后,我们什么都不做,直接编译一下整个解决方案,可以看到在资源管理器中多出了一个ClientBin的文件夹,并在下面添加了一个TerryLee.SilverlightDemo2.xap的文件。
该 文件是一个标准的.NET程序集,在编译的时候所有的XAML标识和资源文件如图片等都会包含在里面,采用了标准的Zip压缩算法,以减少客户端下载的文 件体积。拷贝一份该文件,并且修改后缀名.xap为.zip,并且解压缩,可以看到里面包含了一些dll文件和一个AppManifest.xaml:
再打开TerryLee.SilverlightDemo2TestPage.aspx文件,在页面的顶部引入了System.Web.Silverlight程序集,支持<asp:Silverlight/>控件:
<% @ Register Assembly ="System.Web.Silverlight" Namespace ="System.Web.UI.SilverlightControls" TagPrefix ="asp" %>
<asp:Silverlight/>控件的声明如下,其中属性Source属性指定了刚才编译生成的.xap文件的路径:
< asp : Silverlight ID ="Xaml1" runat ="server" Source ="~/ClientBin/TerryLee.SilverlightDemo2.xap" Version ="2.0" Width ="100%" Height ="100%" />
创建一个Hello Word程序
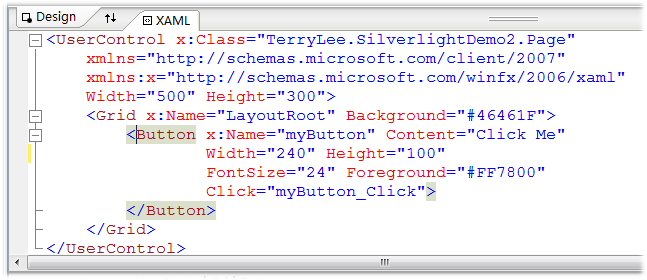
现在我们创建一个简单的Hello Word Silverlight程序,使用如下XAML创建一个简单的按钮:
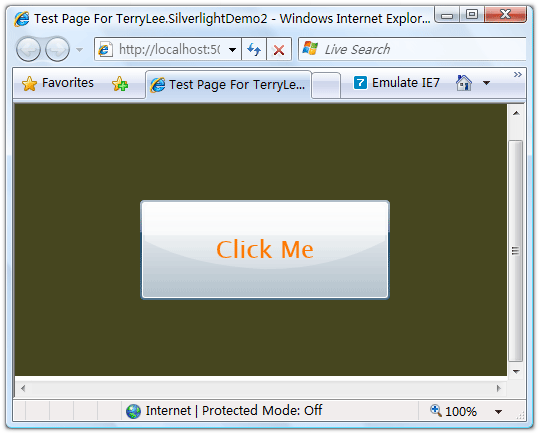
运行后效果如下:
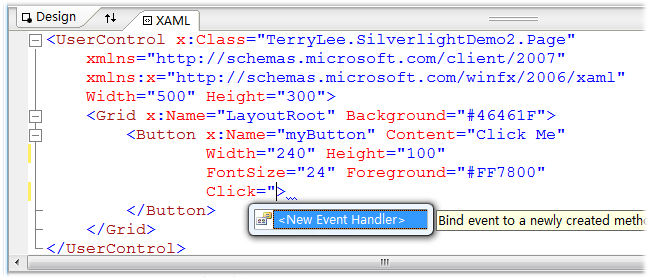
为按钮添加Click事件,在XAML编辑器中输入事件名称Click之后,再按Tab键将会使用默认的命名方法生成事件处理方法:
打开Page.xaml.cs文件后,可以看到已经生成了对应的事件处理方法,现在就可以用熟悉的C#来编写处理程序了,如单击按钮时我们改变按钮的背景色和文字:
private void myButton_Click(object sender, RoutedEventArgs e) { this .myButton.Content = "Clicked!" ; this .myButton.Background = new SolidColorBrush (Colors .Red); }
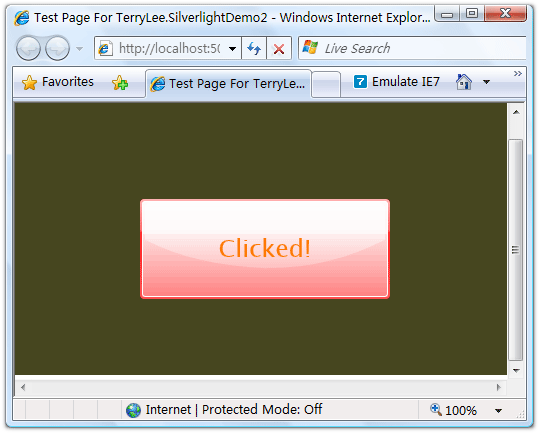
再运行上面的程序并单击按钮,按钮的文字及背景色发生了变化:
结束语
本篇文章是使用Visual Studio 2008开发Silverlight 2应用程序的一个入门,相信大家都已经看过ScottGu的文章已经有所了解。但是为了整个系列完整起见,还是做了一下重复的劳动。
下一篇:一步一步学Silverlight 2系列(2):基本控件
出处: http://terrylee.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
<script src="http://partner.googleadservices.com/gampad/google_service.js" type="text/javascript"></script><script type="text/javascript"> try { GS_googleAddAdSenseService("ca-pub-4210569241504288"); GS_googleEnableAllServices(); } catch (e) { } </script><script src="http://partner.googleadservices.com/gampad/google_ads.js"></script><script type="text/javascript"> try { GA_googleAddSlot("ca-pub-4210569241504288", "cnblogs_blogpost_body"); GA_googleAddSlot("ca-pub-4210569241504288", "cnblogs_commentbox_up"); GA_googleAddSlot("ca-pub-4210569241504288", "cnblogs_blogpost_bottom"); } catch (e) { } </script><script type="text/javascript"> try { GA_googleFetchAds(); } catch (e) { } </script><script type="text/javascript"> var blog_ad_has_shown = false; </script>
![]()