- Java 上传读取Excel文件
Ben_1043556915
Java进阶javaservlet开发语言
Web中導入Excel文件ExtJs前端代碼://=========上傳Excel=============================uploadPanel=newExt.form.FormPanel({fileUpload:true,id:'fileUploadForm',frame:true,labelAlign:'right',buttonAlign:'center',labelWid
- python Django +Vue实现多文件异步上传
离光头还差半个光头
pythonvue.jsuploadpost
pythonDjango+Vue实现多文件异步上传刚接触python不久,接到个需求需要多文件上传,在网上找了很多,有讲理论的,有讲实现的,但我花了很长时间,才从这些文章中搞懂这个问题,我们来个直接粗暴的,上代码,部分解释加在代码上html首页letapp=newVue({el:'#app',data:{fileList:[],},methods:{fileChange:function(e){t
- 新手入门------SpringBoot文件上传实现
布吉岛-
入门SpringBootspringbootjavaidea
本次的内容是实现文件上传,小案例要达到的效果是在浏览器选择好文件,然后上传,最后返回结果(失败或成功),分为单文件和多文件上传。一.案例准备首先还是进行springboot项目的创建,这个就不进行演示了。本次需要添加的依赖是springweb和thymeleaf。如果已经有项目但是没有选择这两个依赖,可以点击pom.xml,在中手动添加如下依赖:org.springframework.bootsp
- 若依vue3单文件上传/多文件上传/前后台代码
xsjCoding
vue.jsjavascript前端
个人记录,代码不完善见谅.多文件上传前端:constupload=reactive({//设置上传的请求头部headers:{Authorization:"Bearer"+getToken()},//上传的地址url:import.meta.env.VITE_APP_BASE_API+"/data/upload"});constfileList=ref([])/*文件提交*/constsubmit
- elementui上传文件不允许重名
Violet_Stray
前端elementui前端javascript
需求:用户可以多文件上传,在上传到服务器之前需要检查服务器中有无重名的文件,如果有会返回重名文件的名称数组,这些文件需要一个一个的向用户确认是否要覆盖重传。确认完毕后再上传到服务器。检查文件重名://上传文件uploadFile(){let_this=this;//未选择文件if(_this.fileLength===0){_this.$message({message:'请先选择[文件]后在点击
- axios传 file文件 (多文件上传)
siwangdexie_new
技巧类
代码背景:vuecli4“axios”:“^0.21.0”,传file文件的时候,需要用formData代码只是说明,仅供参考letformDatas=newFormData();//多文件上传的时候,通过遍历来追加file给表单//编辑状态的话,就传url,新增状态,就传file格式文件this.filelist.forEach((i,index)=>{if(i.raw){formDatas.a
- uploadify多文件上传插件的使用帮助
nuc_八道门
前端开发jquery插件
uploadify使用帮助:官网下载uploadify插件http://www.uploadify.com/download插件要求环境:1)jQuery1.4.x以上2)FlashPlayer9.0.24以上(新版Chrome不支持)解压后文件列表1)jquery.uploadify.min.js2)uploadify.php3)uploadify.swf4)uploadify.css5)upl
- ajax文件插件上传,7 款基于 JavaScript/AJAX 的文件上传插件
草料老蒋
ajax文件插件上传
本文整理了7款基于JavaScript和AJAX的文件上传插件,这些插件基本上都能实现以下功能:多文件上传拖拽操作实时上传进度自定义上传限制希望能为你的开发工作带来帮助。具有多文件上传、拖拽、进度条和图像预览功能的文件上传插件,支持跨域、分块、暂停恢复和客户端图像缩放。可与任何服务端平台(如PHP、Python、RubyonRails、Java、Node.js、Go等)一起使用,支持标准的HTML
- 前端入门第二天
qingxi_ran
前端
目录一、列表、表格、表单二、列表(布局内容排列整齐的区域)1.无序列表(不规定顺序)2.有序列表(规定顺序)3.定义列表(一个标题多个分类)三、表格1.表格结构标签2.合并单元四、表单1.input标签基本使用(type)2.input标签占位文本(placeholder)3.radio单选框(namechecked)4.file多文件上传(multiple)5.下拉菜单(selectoption
- Springboot+Vue实现多文件上传
夜阑卧听风吹雨,铁马冰河入梦来
Springbootspring
多文件上传,后端接收到多次请求vue实现点击上传只能上传jpg/png文件,且不超过500kbspringboot后台@PostMapping("/upload")publicStringupload(@RequestParam("file")MultipartFilefile){System.out.println("上传文件方法触发了");//判断非空if(file.isEmpty()){re
- Spring Boot 中文件上传
小宝945
#SpringMVC#SpringBootspringboot后端
SpringBoot中文件上传一、MultipartFile二、单文件上传案例三、多文件上传案例四、Servlet规范五、Servlet规范实现文件上传上传文件大家用的最多的就是ApacheCommonsFileUpload,这个库使用非常广泛。SpringBoot3版本中已经不能使用了。代替它的是SpringBoot中自己实现的文件上传。SpringBoot上传文件现在变得非常简单。提供了封装好
- el-upload多文件上传;el-upload采用递归依次上传文件;el-upload采用递归在上一个文件上传成功后再传下一个文件
i_am_a_div_日积月累_
element-ui文件图片el-upload多文件上传递归上传文件el-upload递归上传文件el-upload一次上传一个el-upload阻止自动上传
场景:需求是接口一次上传一个文件,前一个文件上传成功后再调下一个接口上传下一个文件。el-upload本身就支持多文件上传。但是它是并发进行,例如:选择一千个文件后,是一千个文件自动立马并行调用一千个后端接口去上传。这样容易把服务器搞爆。.网上还有,将一千个文件放在一个接口里上传。这一样也容易把服务器搞爆(具体看下方逻辑详解第4点)。.我采用的是一次选择一千个文件后,递归先上传第一个文件,第一个接
- 文件上传与base64格式文件上传
Zohar974
c#vue
源代码文件直接上传即可,为了手机端测试所以额外转成了base64选择文件仅限.jpg、.png、.pdf、.doc、.docx、.xls、.xlsx类型文件上传action:后端接口的路径multiple:多文件上传limit:限制上传文件个数,不写默认是无限个,该属性是重复调用接口,上传一个文件调用一次接口,所以后台处理时,只需一个个进行处理,而不需要列表形式接收要注意,前端传的文件虽然是多次调
- 自建一个超级简单的图床——EasyImage搭建
莱卡云
云计算windowsdocker
1.介绍EasyImage2.0图床是一个免费开源的图床程序,支持多文件上传且无需数据库。本教程无需宝塔面板安装!非常适合低配服务器。Easyimage特点:支持WebP格式转换支持仅登录后上传支持设置图片质量支持文字/图片水印支持设置图片指定宽/高支持上传图片转换为指定格式支持限制最低宽度/高度上传支持API在线管理图片支持网站统计支持设置广告支持图片鉴黄支持自定义代码支持上传IP黑白名单支持创
- uni-app多文件上传丢失后缀格式问题
moernagedian
uni-app前端javascript
ChooseImage(){uni.chooseImage({count:this.maxImg,//默认9sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认二者都有sourceType:['album','camera'],//从相册选择success:(res)=>{this.imgList=res.tempFilePaths;//如果直接
- uniapp 实用组件(文件上传,用户多选)
流氓也是种气质 _Cookie
uni-app
1.多文件上传组件uniapp暴露出来的api暂时没有支持app端文件选择,只有图片选择全文件上传选择非原生2.0版-DCloud插件市场文件选择,支持自定义路径,自定义筛选类型,多选-DCloud插件市场2.多选用户插件2.0next-treenext-tree弹窗树形选择器,支持多选,支持大数据,无限级联,单选,父子级级联,远程/ajax加载,子节点增量/异步渲染,自定义样式定制,具名插槽等;
- element plus + el-upload 多文件上传
天外天-亮
elementjavascriptelement-plus
将文件拖拽到此处,或点击上传jpg/pngfileswithasizelessthan500kb确定取消letfileList:any=ref([]);letlimitFile:any=ref(3);constonChangeFun=(file:any,list:any)=>{//判断上传文件是否已存在letexistFile=list.slice(0,list.length-1).find((f
- golang学习笔记(18)-gin对于文件的接收以及返回
-logieeU
golang学习gin
gin对于文件的接收以及返回目录gin对于文件的接收以及返回接收文件接收文件的方法分析给前端返回文件多文件上传接收文件先根据官方文档,编写一个实现接收文件方法funcmain(){r:=gin.Default()r.POST("/testLoad",func(c*gin.Context){file,_:=c.FormFile("file")c.SaveUploadedFile(file,"./tm
- 多文件上传
云叶知秋
javascriptvue.jsecmascript
HTML中实现多文件上传是通过用元素的multiple属性,以下简单描述多文件上传的步骤HTML表单准备,使用元素,并为其添加multiple属性,以允许用户选择多个文件。选择文件:在上述例子中,files[]作为文件域的名称,multiple属性允许用户选择多个文件。以上是使用html自带的标签元素实现的文件上传实际工作中往往使用较多的是JavaScript方式实现多文件的上传,因为除了上传文件
- 大文件切片上传和断点续传
tutou_girl
个人项目面试spark前端
这里写目录标题大文件分片上传大文件切片上传过程代码断点上传过程大图片上传多文件上传图片缩略图和视频预览大文件分片上传前端知识点md5加密算法用于确保信息传输完整一致sparkmd5在散列大量数据(例如文件)时表现得更好。可以使用FileReader和Blob读取块中的文件,并将每个块附加到md5//创建一个sparkmd5计算arrayBuffer的对象spark=newSparkMD5.Arra
- SpringBoot实现多个文件上专并保存到服务器
远程开发者
添加依赖创建静态上传页面添加上传文件控制器添加上传文件控制器注意多文件上传的细节,客户端要开户多文件选择支持,服务端要遍历上传后的文件数组启动工程并打开上传页面选择要上传的文件确认后上传上传成功后,返回文件路径集合字符串通过返回的地址访问上传后的文完成的控制器源码packagecn.metrox.test;importorg.springframework.web.bind.annotation.
- vue+videojs视频播放、视频切换、视频断点分段上传
屋昂仼
vue音视频javascriptvue.js前端
“本次需求是做一个视频列表,点击视频列表播放对应视频;同时要求实现断点分段上传大文件(视频)的功能。videojs文档:GettingStartedwithVideo.js-Video.js:ThePlayerFramework|Video.js断点续传组件地址:GitHub-gaoyuyue/MyUploader:单文件上传,多文件上传,大文件上传,断点续传,文件秒传,图片上传”整体界面大致如下
- SpringMVC之文件的上传
键盘敲烂~~~
SpringMVCjavajava-eemvcspringmvc文件上传
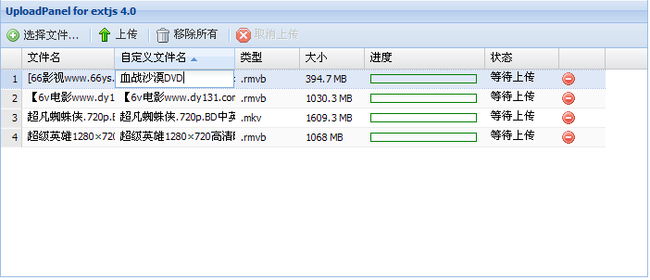
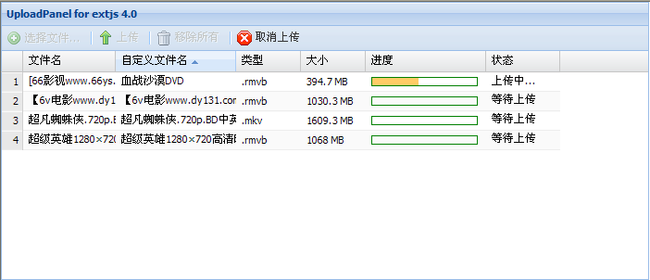
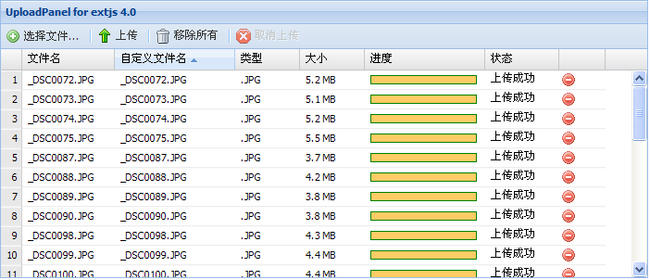
系列文章目录提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加SpringMVC之文件的上传提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录系列文章目录前言一、文件上传原生方式上传SpringMVC方式上传多文件上传异步上传什么是异步上传实现步骤跨服务器上传总结前言提示:这里可以添加本文要记录的大概内容:在当今数字化的时代,文件上传已经成为了许多应用程序中常见
- PDF如何转换制作成翻页电子书
Styal_Amy
学习方法
很多朋友想将PDF转换制作成一本翻页电子书,却不知道如何操作。其实,转换翻页电子书的过程并不难,只需要掌握一些基本的技巧和方法就可以了。基本该怎么操作呢?1.首先需要一个工具帮助我们成功转换,推荐使用FLBOOK这款工具,操作界面简单,不需要专业设计水准。2.开始上传PDF文件,可单文件上传、或是多文件上传。还能选择书刊模式或是幻灯模式3.跳转编辑页面,点击预览,确认PDF转换无误4.点击发布,生
- springboot2 MultipartFile 多文件上传 file 为null解决方案
米饭F
1.引入UploadConfig配置@ConfigurationpublicclassUploadConfig{//显示声明CommonsMultipartResolver为mutipartResolver@Bean(name=“multipartResolver”)publicMultipartResolvermultipartResolver(){CommonsMultipartResolve
- FormData文件上传多文件上传
zhangyizuishuai
react.js前端javascriptvue.js
一、简介通常情况下,前端在使用post请求提交数据的时候,请求都是采用application/json或application/x-www-form-urlencoded编码类型,分别是借助JSON字符串来传递参数或者key=value格式字符串(多参数通过&进行连接)来传递参数,确实足以覆盖大多数业务场景。但是在文件上传等特殊业务场景下,这两种编码类型就有些捉襟见肘了,例如选择JSON字符串传递
- uniapp图片上传说明
linab112
uniappuni-app
目录1.文件上传组件2.单文件上传3.多文件上传4.注意点1.文件上传组件前端上传组件使用uni-file-picker,可以自行进行下载使用。默认上传到绑定的服务空间,配置属性auto-upload为false关闭自动上传,可以限定上传的是图片还是文件,具体的可以参照官方文档。总共有5个事件,如果不使用自动上传,只需要select事件和delete事件即可,select事件获取选择的图片信息,可
- 已实现:前端js实现拖拽调整图片顺序功能,js简单实现拖拽api,使用element-ui的el-upload组件实现
刚作愁时又忆卿
javascript前端ui
同事给到我一个新的需求,其中包括一个上传的图片列表的顺序调整功能,还需要通过拖拽图片实现调序,简单实现这个功能,并做一个记录环境:Vue3+element-ui,在组件el-upload中的多文件上传列表中实现,先上运行图,动图演示功能符合你的需求,你就接着往下看,不符合也节约你的时间直接上源码吧,先是上布局部分请上传图片-->查看删除说明一下这段代码:这段代码的关键部分就是template中的d
- layui+ajax实现表单字段验证、文件上传
oy_sir
本项目使用了ajax、ssm、layui。为了实现效果为在表单输入时判断该字段是否在数据库中存在以及文件上传的功能。如下图所示知识编号为21的值已经在数据库中存在,但是业务要求知识编号不能重复,所以在表单提交的时候首先需要判断该值是否存在。如果存在则提示重新输入知识编号字段验证文件上传且支持多文件上传。并提供缩略图。文件上传准备工作我们使用的框架是ssm即springMVC+spring+myba
- h5c3最全版总结
飞不起来的飞机耶耶耶
前端javajavascript
day011.H5新增标签头部导航栏侧边栏文章区域底部2.H5常用新属性placeholder:占位符提示信息autofocus:自动获取焦点multiple:支持多文件上传autocomplete:当提交过表单内容之后规定某个表单控件的提示内容关闭和打开required:必填项tabindex:指定表单控件获取焦点的顺序用户名:密码:手机号:邮箱:日期:文件:3.input新增type类型ema
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息