- cross-plateform 跨平台应用程序-09-phonegap/Apache Cordova 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- android studio ignore assets pattern,如何解决自动忽略资源文件夹中以“_”(下划线)开头的文件/文件夹...
weixin_39848998
androidstudioignoreassetspattern
我想在eclipse提供的Android模拟器上部署PhoneGap应用程序。我决定使用DojoToolkit,它严重依赖于“_”约定(启动带有“_”的文件/文件夹意味着这是一个私有/内部模块)。基本上问题是,在部署应用程序时,每个以“_”开头的文件/文件夹都会被省略。这完全搞砸了,Dojo工具包作为exptected无法正常工作。有没有办法来解决这个问题?答案首先明星这个issue所以谷歌将最终
- 2011705918
qq_28091803
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- 云计算的PDF
qq2011705918
IT电子书pdf
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- android:Cordova Android, hello Cordova ,PhoneGap android
weixin_34054866
gitjavascriptjsonViewUI
文章来自:http://blog.csdn.net/intbird官方文档:http://cordova.apache.org/docs/en/5.0.0//index.htmlintbird的俩DEMO:https://github.com/intbird/cordova-android_cordova4.0.0.githttps://github.com/intbird/cordova-and
- Android:Cordova,JavaScript操作设备功能
偶是不器
AndroidAndroidCordova
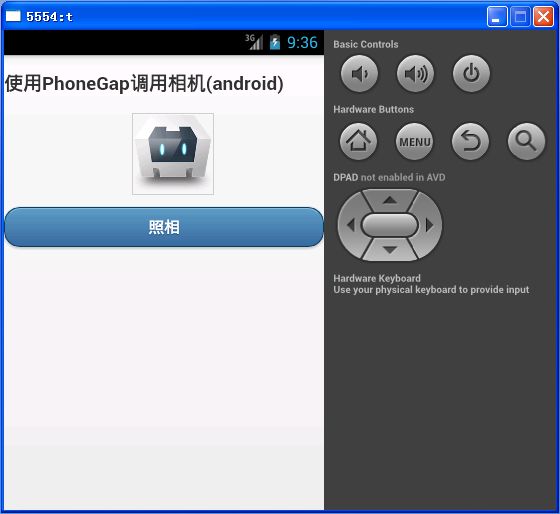
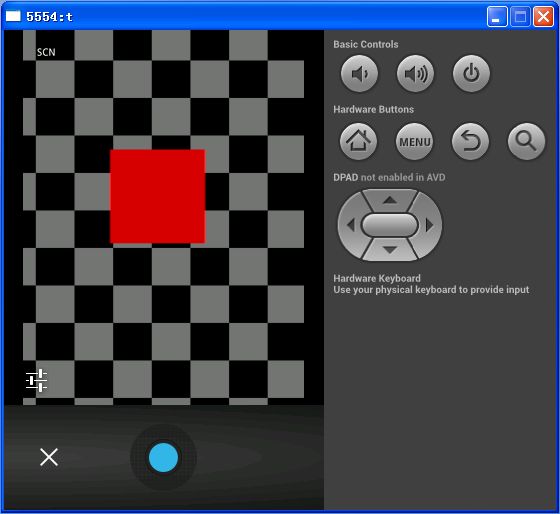
Cordova学习Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风等。Cordova还提供了一组统一的JavaScript类库,以及为这些类库所用的设备相关的原生后台代码。Cordova是PhoneGap贡献给Apache后的开源项目,是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎。Cordov
- 美团React Native开源组件库beeshell详解
「已注销」
前端ReactNativeJavaScriptAndroid测试
近年来,伴随着大前端概念的提出和兴起,移动端和前端的边界变得越来越模糊,涌现了一大批移动跨平台开发框架和模式。从早期的PhoneGap、inoc等Hybird技术,到现在耳熟能详的ReactNative、Weex和Flutter等技术,无不体现着移动端开发的前端化。而提供一套三端统一的开发框架,一直是前端奋斗的目标,而ReactNative就是这么一个不错的三端统一的跨平台开发框架,这方面的知识可
- 十款移动APP开发框架
小小鸟008
前端h5app
十款移动APP开发框架:1.jquerymobile框架2.bootstrap框架3.ionic框架4.MobileAngularUI框架5.IntelXDK框架6.AppceleratorTitanium框架7.SenchaTouch框架8.KendoUI框架9.PhoneGap框架10.mui框架1.jquerymobile框架jQueryMobile是jQuery在手机上和平板设备上的版本。
- ionic3 项目使用Cordova自定义插件
星辰大海_王
PS:Ionic为什么要用Cordova插件?先看下Ionic是什么?Ionic(ionicframework)一款开源的Html5移动App开发框架,是以AngularJS为基础的移动端解决方案,Ionic以流行的跨平台移动app开发框架phoengap为蓝本,让开发者可以通过命令行工具快速生成androidios移动app应用。phoengap又是什么?PhoneGap是ApacheCordo
- 《WebKit 技术内幕》学习之十五(4):Web前端的未来
jyl_sh
webkit学习C/C++系统内核webkitC/C++内核编程浏览器内核开发前端
4Cordova项目Cordova是一个开源项目,能够提供将Web网页打包成本地应用格式的可运行文件。读者可能对Cordova项目陌生,但是大家可能对它的前身非常熟悉,那就是PhoneGap项目,它后来被Adobe公司收购。图15-4描述了Cordova的主要工作思想,对于一个Web应用,结合Cordova提供的本地代码和框架,使用Cordova的打包工具将它们一起打包成一个个同系统相关的本地可执
- 2015-5-23PDF的下载链接
qq2011705918
ITpdf电子书
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- 跨端的三种方案原理和对比(WebView,ReactNative,Flutter)
一路向阳~负责的男人
reactnativeflutterreact.js
一、定义WebViewWebView是什么?答:第一代跨平台框架,代表者为:PhoneGap、微信小程序。WebView标签是一种用于在网页中嵌入浏览器窗口的HTML元素。它的底层原理是通过原生平台提供的浏览器引擎来实现网页的渲染和交互。在Android平台上,WebView使用的是Android系统提供的WebView组件,它基于WebKit引擎。为什么WebView会被认为性能不如ReactN
- JSBridge的原理及使用
Gavin-Wang
bridge模式
-JSBridge的起源-PhoneGap(Codova的前身)作为Hybrid鼻祖框架,是一个开源的移动开发框架,允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台的HybirdWebUI开发,应该是最先被开发者广泛认知的JSBridge的应用场景。而对于JSBridge的应用在国内真正兴盛起来,则是因为杀手级应用微信的出现。一、什么是JSBridgeJSBridge是
- 将网页变身移动应用:网址封装成App的完全指南
xxxxfdsax
安卓android
什么是网址封装?网址封装是一个将你的网站或网页直接嵌入到一个原生应用容器中的过程。用户可以通过下载你的App来访问网站,而无需通过浏览器。这种方式不仅提升了用户体验,还可利用移动设备的功能,如推送通知和硬件集成。小猪app封装www.ppzhu.net封装方法封装网址成App通常有两种方法:使用在线平台服务或自行开发。在线平台服务在线平台如PhoneGapBuild,AppyPie,或BuildF
- PhoneGap项目导入到Androidstudio指南
huangxr874668739
AndroidLearningCordovaPhoneGapandroidandroidstudio
PhoneGap项目导入到Androidstudio指南1.下载安装AndroidStudio1.02.安装PhoneGap,并创建PhoneGap项目,Build项目3.新建一个Android项目,并把第二步phonegap创建android项目时所产生的类库、js、xml配置文件复制到项目中1>利用AndroidStudio创建自己的项目2>分别将第3步中的文件复制进来,platforms\a
- 划时代!Eclipse AI编码新方式——Copilot4Eclipse即将发布
界面开发小八哥
eclipse人工智能javaideweb开发
在本月早些时候,MyEclipse官方宣布了将于本月晚些时候发布全新插件Copilot4Eclipse,它是同类型插件中的第一个,能帮助开发者直接在EclipseIDE中无缝地使用GitHubCopilotAI编码辅助。MyEclipse一次性提供了巨量的Eclipse插件库,无需学习任何新的开发语言和工具,便可在一体化的IDE下进行JavaEE、Web和PhoneGap移动应用的开发。MyEcl
- Sencha Touch/ExtJS6 Modern结合Phonegap/Cordova开发移动端Hybird应用
神秘_博士
Phonegap+SenchaTouchandroidphonegapsencha移动开发phonegapbuild
原文地址:http://blog.csdn.net/lovelyelfpop/article/details/20392377本文介绍的是SenchaTouch结合Cordova/Phonegap开发移动应用的环境搭建介绍。其实SenchaTouch和Cordova/Phonegap并没太大关联,而只是SenchaCmd(打包工具)内部调用了Cordova/Phonegap的build命令。所以,
- 防止html5的video标签在iphone中自动全屏
会做饭的技术男
前端html5hybirdhtml5video
问题:当在iphone中打开html5页面中的video视频时,会默认调取系统播放器,全屏播放视频资源。解决方式:1.首先在html5页面的video标签中添加webkit-playsinline=true;接着在UIWebView中设置allowsInlineMediaPlayback属性;webview.allowInlinesMediaPlayback=YES;2.如果是用Phonegap或
- NFC:Arduino、Android与PhoneGap近场通信
lilin520530
NFCRFID
射频识别,RFID(RadioFrequencyIdentification)技术,又称无线射频识别,是一种通信技术,可通过无线电讯号识别特定目标并读写相关数据,而无需识别系统与特定目标之间建立机械或光学接触。RFID技术的基本工作原理并不复杂:标签进入磁场后,接收解读器发出的射频信号,凭借感应电流所获得的能量发送出存储在芯片中的产品信息(无源标签或被动标签),或者由标签主动发送某一频率的信号(A
- iOS 学习笔记
weixin_30646315
移动开发javacocoapods
一:知识点1.iOS有哪几种开发方式1:原生开发(Native)如:oc2:混编开发(Hybird)如:oc+H53.web开发如:H5+JS+CSSa:webAPP开发框架:1》ReactNative/Cordova(PhoneGap)(Cordova是PhoneGap被捐给apache之后用的项目名)ReactNative与Cordova的区别2》Weex:是一个动态化的高扩展跨平台解决方案,
- ionic极光推送
菠菜盼娣
问题描述:通过后台发送通知给个人。解决方法:1新建账号https://www.jiguang.cn/2安装插件cordova-plugin-jcore1.1.11jpush-phonegap-plugin3.2.13cordovapluignaddcordova-plugin-jcore@
[email protected]
- APP封装打包的方式有几种?
kjccs
ios
前端APP封装打包的方式有多种,以下列举几种常见的方式:使用Cordova(PhoneGap)进行打包:Cordova是一种基于Web技术的开源框架,可以使用HTML、CSS和JavaScript开发跨平台移动应用。通过Cordova,你可以将前端项目打包成APK或iOS安装包。使用ReactNative进行打包:ReactNative是一种使用JavaScript和React构建跨平台移动应用的
- Hybrid移动应用在多页面大数据复杂业务背景下的优化实践方案
天外野草
CordovaHTML5JavascriptHTML5混合应用开发技术栈移动应用优化phonegap
前言对于混合应用而言,性能问题一直被吐槽,虽然设备的内存的不断增大,很大程度上缓解了这个一问题,但是和原生应用来讲还是有很大区别,本人从Phonegap2.x开始,一直的探索和使用混合应用技术。当时的2.x性能真是不怎么样,首次加载时间也比较长,后来phonegap被apache纳入旗下以后,更名为Cordova,可以说从此以后,性能问题得到了很大的改善,占用内存也越来越小,到如今使用的版本已经变
- 在Mac平台下搭建WebStorm+PhoneGap/Cordova开发App应用
「已注销」
PHPmacwebstormcordovaapp
IntelliJIDEA出品的WebStorm是javascript,html5等前端开发的最好的工具之一,本文介绍下如何在Mac环境下WebStorm配置PhoneGap/Cordova,以及配置Android,iOS模拟器生成预览,并为程序签名。首先请确保您的Mac上装有最新版本的JDK,请到:http://www.oracle.com/technetwork/java/javase/down
- 【86 backtrader实现crypto交易策略】backtrader和ccxt对接实现中低频自动化交易-01
云金杞
自动化backtrader量化交易cryptoAberration
最近有点空闲,尝试把backtrader和一些实盘交易的接口对接一下,方便大家进行中低频交易,主要目标包括:股票(qmt),期货(ctpbee),crypto(ccxt),外盘交易(ib,已实现,但是版本比较旧,后期会继续更新).这个周末尝试实现了backtrader和ccxt的对接,主要是参考了下面的开源代码:感谢作者:phonegapX,节省了很多时间,我在phonegapX代码的基础上,进行
- PhoneGap源码分析2——源码结构
a540010
javascriptViewUI
开始分析cordova-2.0.0.js的源码结构,使用UE打开这个文件,按Ctrl+Add键将代码全部折叠,可以看到结构如下:/**版权申明及注释部分*/;(function(){//这里是cordova的内部代码})();1、一开始就是一个分号";",我们知道,分号在javascript中主要作用就是结束一个语句以及构成for循环的语法结构,那么在这里是什么作用呢?个人理解,由于javascr
- XCode运行,提示build successed,无法启动模拟器
chunhazhan5688
xcode
使用phonegap(cordova)创建项目后,开始时使用Xcode6.1或命令行运行项目都可启动模拟器调试;不知道什么原因命令行运行项目完全没有问题,但是Xcode运行,提示buildsuccessed,但是始终无法启动模拟器。Xcode下运行已创建的项目,提示buildsuccessed,但是模拟器无法正常启动的解决方法:进入到Product项下,选择Scheme,单击EditScheme,
- PhoneGap 插件简介
@BruceYan@
移动开发移动设备跨平台phonegapphonegap插件phonegapjavascriptactionfunctioncallbackandroid
一、PhoneGap平台前不久PhoneGap发布了1.0版本,这为移动开发大家族提供了又一个跨平台的解决方案。开发者只要有JavaScript、CSS3、Html5的基础就可以快速开发移动应用,并且一次开发支持iOS、iOS(xcode4)、Android、WebOS、Blackberry、Symbian六大平台。不过,JavaScript的速度虽然在近些年提高了100倍,其速度还是无法和原生代
- 2015-4-26分享的PDF
qq2011705918
电子书pdfIT
图书目录库,每天更新中http://pan.baidu.com/s/siOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书
- 为跨平台应用程序开发引入保险丝
cunjie3951
编程语言python人工智能javaandroid
在开发可跨平台运行的应用程序时,不乏工具。它最初是从PhoneGap开始的,后来变成了Cordova。然后是性能接近本地的混合框架,例如ReactNative和NativeScript。最近还有Google的Flutter。我的观点是,那里有很多这样的框架。如果您对Google的“跨平台移动开发框架”进行快速搜索,就会相信我。如果您刚刚开始开发移动应用程序,那么它可能会瘫痪。这就是为什么了解您的选
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p